Für Plakate sollte es eine Art „Ampel-Test“ geben. Die Frage, die sich dann stellen würde, lautet: „Können Betrachter innerhalb kürzester Zeit erschließen, worum es auf diesem Plakat oder Poster geht und finden sie alle relevanten Informationen?“ Denn nichts ist nerviger, als wichtige Informationen nicht auf Anhieb zu finden oder entziffern zu können.
Video-Tutorial

Inhaltsverzeichnis dieses Beitrags:
- Die Zielgruppe klären
- Aufmerksamkeit erzeugen
- Die Gestaltung des Hintergrundes
- Typografische Elemente einfügen
- Ehrenplatz für den Special Guest
- Farbtool Adobe Color
- Ribbon erstellen
- Grunge-Style als Highlight
- Farbauftrag prüfen
- Export der druckfähigen Daten
- Papierauswahl für Plakat
Die Zielgruppe klären
Bevor wir überhaupt mit der Gestaltung eines Plakates beginnen, sollten wir einige grundsätzliche Fragen stellen.
Zunächst sollten wir klären, welche Zielgruppe wir hauptsächlich mit unserem Plakat erreichen möchten:
- Handelt es sich dabei eher um Frauen oder Männer?
- Welches Alter hat unsere Zielgruppe?
- Sind es eher Business- oder Consumer-Kunden?
- Von welchem Bildungsstand können wir ausgehen?
Gibt es verschiedene Zielgruppen, sucht man nach Schnittmengen und einem gemeinsamen Nenner, auf den die gestalterischen Elemente wie Bilder, Schriftart, Farben und Sprachstil abgestimmt werden können.
Ein weiterer wichtiger Aspekt, der im Vorfeld zu klären wäre, ist, wo das Plakat oder Poster hängen wird, also in welchem Rahmen die Zielgruppe die Informationen voraussichtlich wahrnehmen wird:
- Bleibt genügend Zeit, um etwas zu lesen?
- An welchem Ort wird das Plakat voraussichtlich hängen?
- Wie sind die Lichtverhältnisse dort?
Kleingedrucktes, ausladende Texte und Beschreibungen machen meistens keinen Sinn. Bei Plakaten geht es um kurze und knappe Informationen. Plakate und Poster werden im Vorbeigehen betrachtet. Ähnlich wie bei einem Roll-up muss ein Plakat die Botschaft prägnant vermitteln, und das geht am besten mit großen Elementen.
Thema Licht: So wie eine Getränkekarte, die in einer Diskothek ausliegt, auch bei spärlichem Licht gut lesbar sein sollte, ohne dass die Gäste ein Nachtsichtgerät aufsetzen müssen, gilt das auch für ein Plakat. In diesem Fall sind Kontraste hilfreich, weil sie die Lesbarkeit verbessern. Ähnlich sollte man bei der Gestaltung aller Druckerzeugnisse vorgehen.
Aufmerksamkeit erzeugen
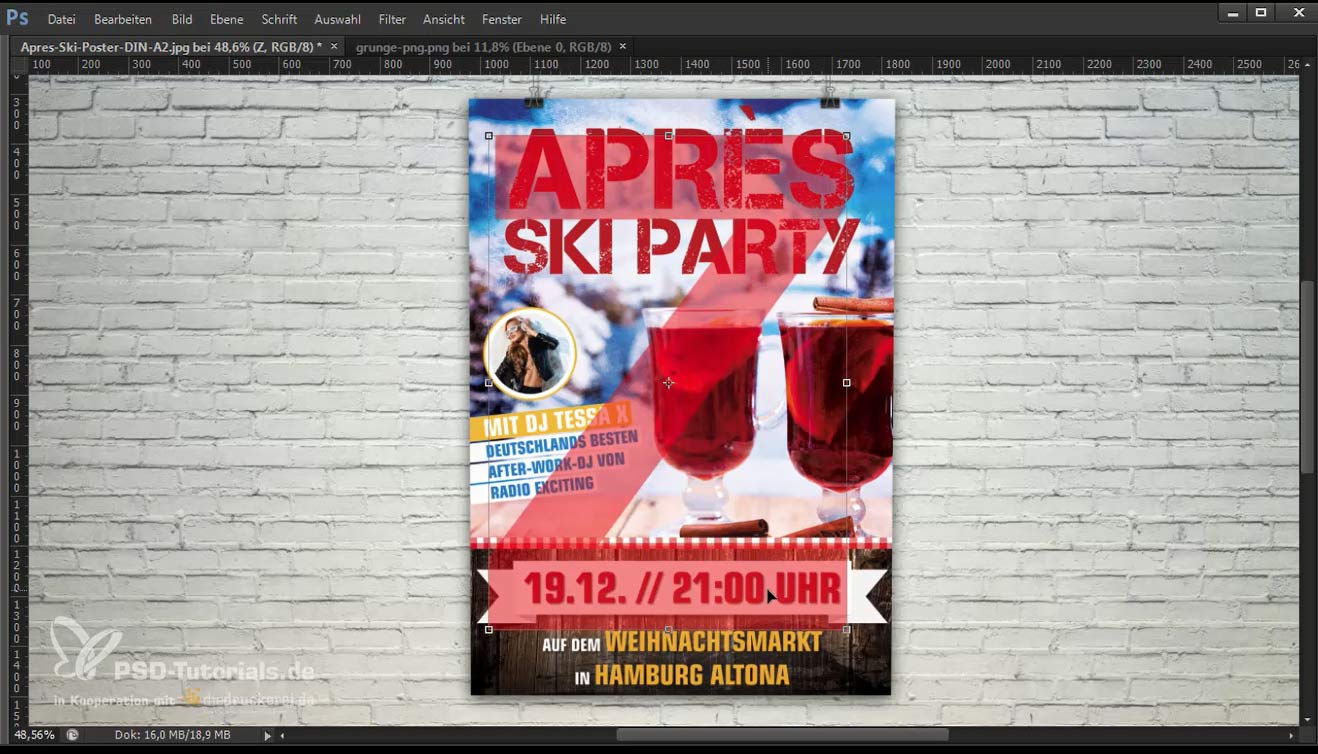
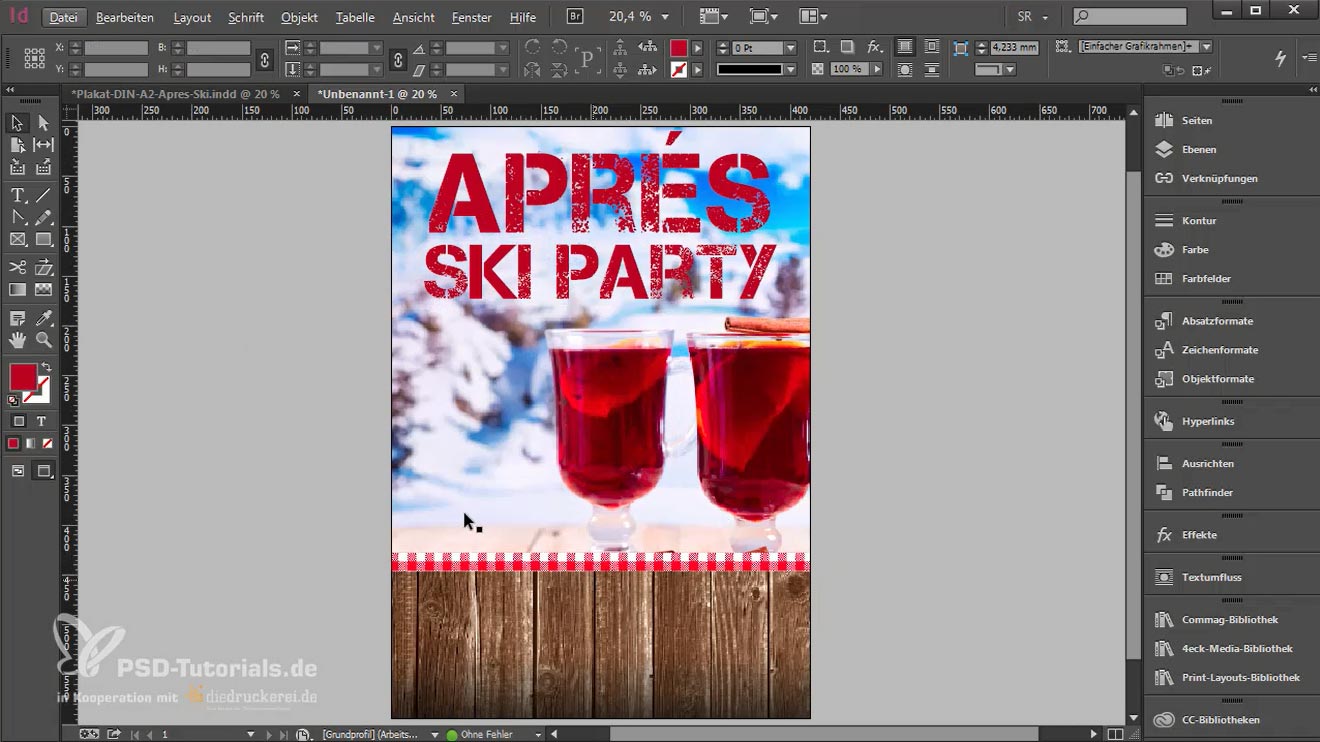
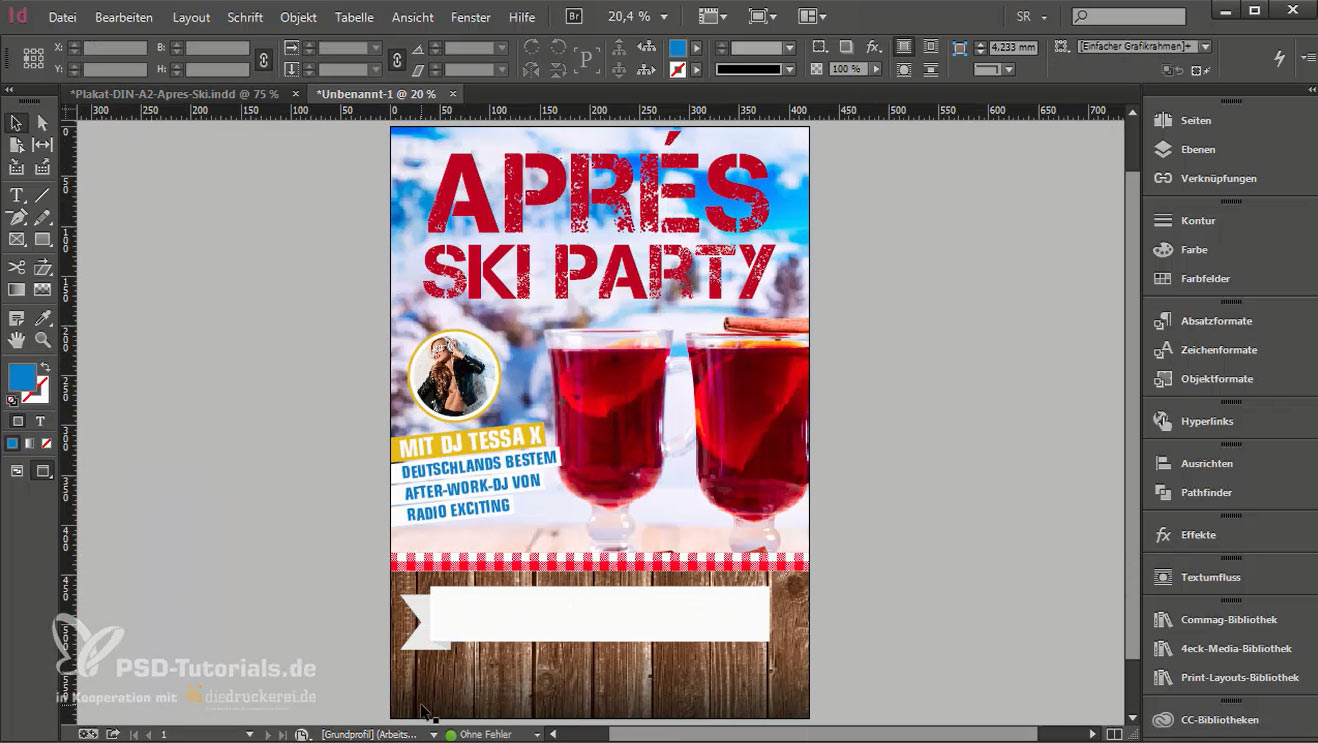
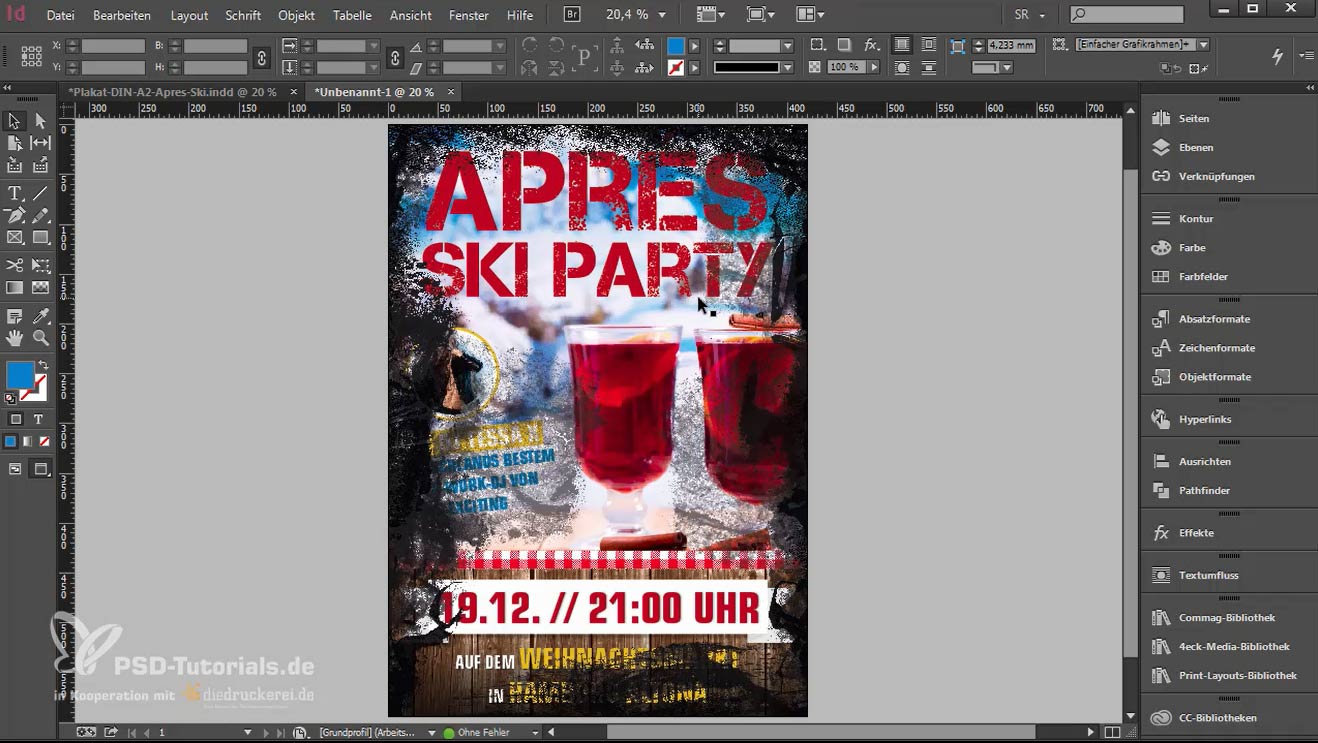
Die Zielgruppe für unser Beispiel ist schnell definiert: Mit unserem Plakat, das wir im Folgenden gestalten werden, möchten wir alle ansprechen, die nach einem anstrengenden Arbeitstag einfach ein wenig relaxen wollen. Die entspannte Atmosphäre auf einer Après-Ski-Party mit toller Musik und leckerem Glühwein ist dafür ideal.
Wussten Sie eigentlich, dass das menschliche Betrachtungsmuster einem „Z“ gleicht? Wir beginnen unseren Lesefluss oben links. Von dort aus wandern unsere Augen zunächst waagerecht nach rechts. Auf dieser Linie sollte daher ein prägnante Headline in gut lesbarer Schrift und ausreichender Schriftgröße stehen. Von dort aus wandert der Blick automatisch im 45-Grad-Winkel nach links unten. Wir lesen „quer“. Links von dieser Linie platzieren wir daher später unseren „Ehrengast“: DJane Tessa X! Von unten links folgt unser Blick dem unteren Strich des Z und geht nach rechts. Informationen auf dieser Linie erhalten also auch die erhöhte Aufmerksamkeit des Lesers. Hier platzieren wir Datum, Uhrzeit und den Ort, an dem die Veranstaltung stattfindet.
Die Gestaltung des Hintergrundes
Die Z-Linie bietet uns eine gewisse Orientierung bei der sinnvollen Verteilung unserer Informationen. Nun benötigen wir noch Eyecatcher. Das kann ein tolles Bild sein wie in unserem Beispiel, eine Grafik, ein Slogan oder eine Textzeile. Es sollen Schlüsselreize geschaffen werden, die Gefühle auslösen.
Bevor wir das erste Objekt platzieren, überlegen wir uns noch, wie wir die Fläche insgesamt aufteilen möchten. In unserem Beispiel haben wir uns für eine grobe Drittelung bzw. Viertelung entschieden. Aufteilungen in diesem Verhältnis sorgen für mehr Spannung. Reine 50-50-Aufteilungen wirken zwar harmonisch, sie können allerdings schnell langweilig wirken.
Nach diesen grundsätzlichen Überlegungen schauen wir uns nun die konkreten Druckvorgaben an, damit wir mit der Gestaltung beginnen können.
Einstellungen für unser Beispiel:
- Plakat im Format DIN A2, einseitig bedruckt
- Datenformat (inkl. 2,0 mm Beschnitt): 42,4 x 59,8 cm
- Endformat: 42,0 x 59,4 cm
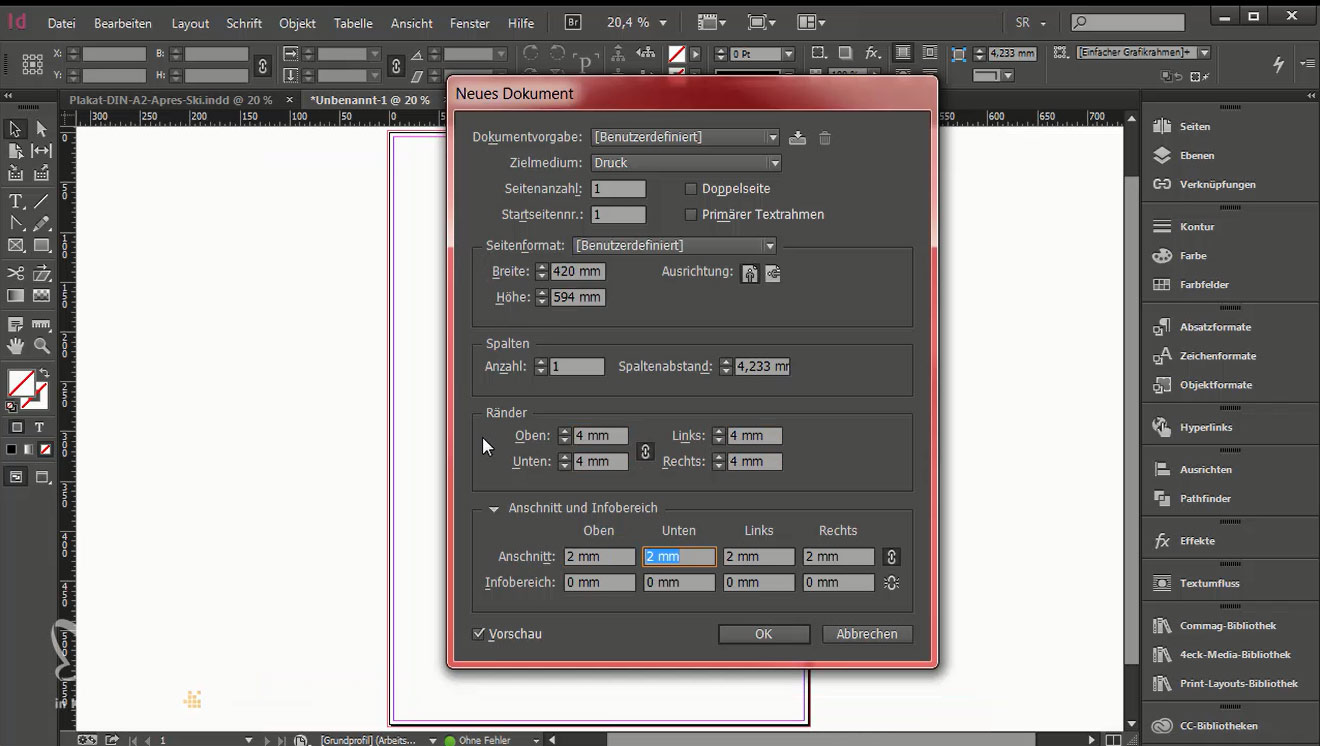
In InDesign öffnen wir den Dialog > Neues Dokument und nehmen die entsprechenden Einstellungen vor.
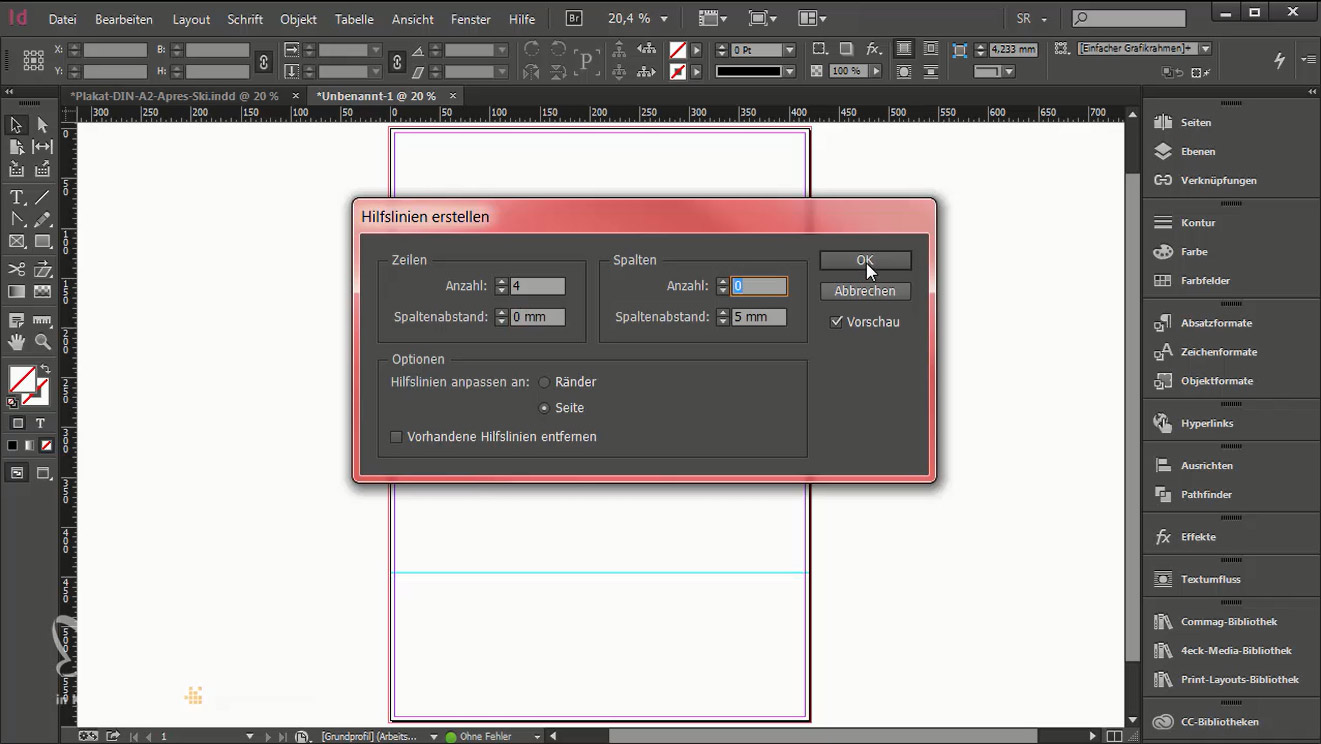
Über Layout > Hilfslinien erstellen setzen wir vier Hilfslinien zur Viertelung unserer Fläche.
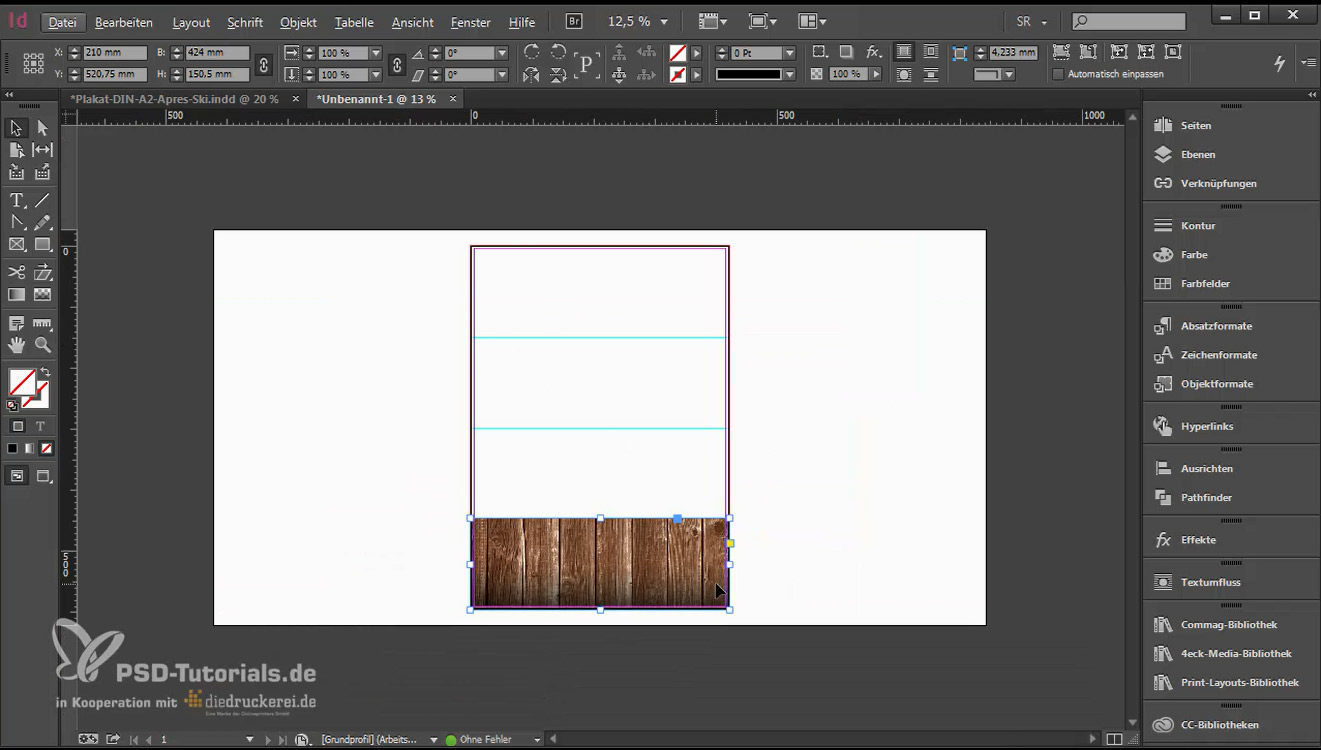
Mit Shortcut Ctrl + D öffnen wir den Dialog zum Platzieren von Elementen. Als erstes wählen wir die Holztextur für den Hintergrund, den wir im unteren Bereich unseres Plakates platzieren. Wenn wir in das Dokument hineinzoomen, können wir besser überprüfen, ob wir unser Element genau auf der Linie positioniert haben. Mit der Tastenkombination Shift + Pfeiltaste nach oben rücken wir das Bild an die gewünschte Stelle. Das Bild stammt aus einer Bilddatenbank und wurde vorher mit einem schwarzen Verlauf versehen. Wir kontrollieren noch einmal, ob wir das Bild unten und an den Seiten links und rechts genau auf dem Anschnitt platziert haben.
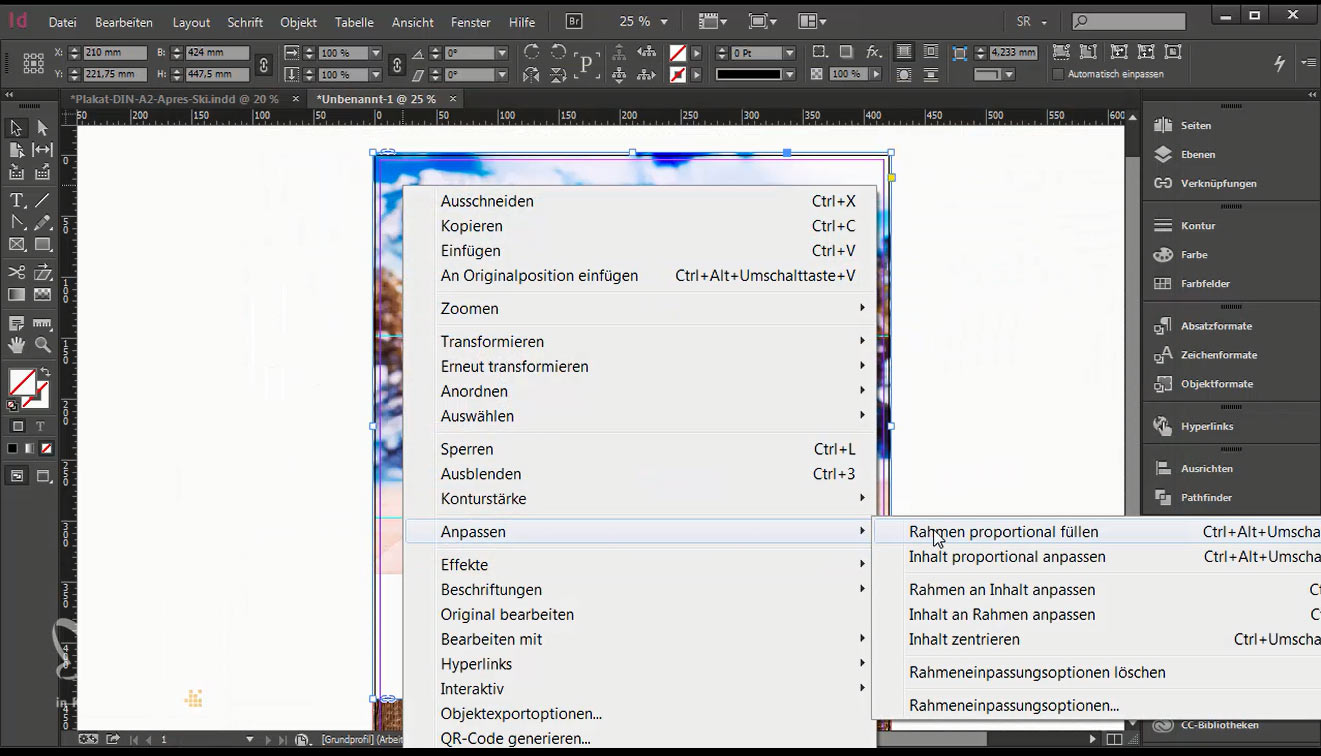
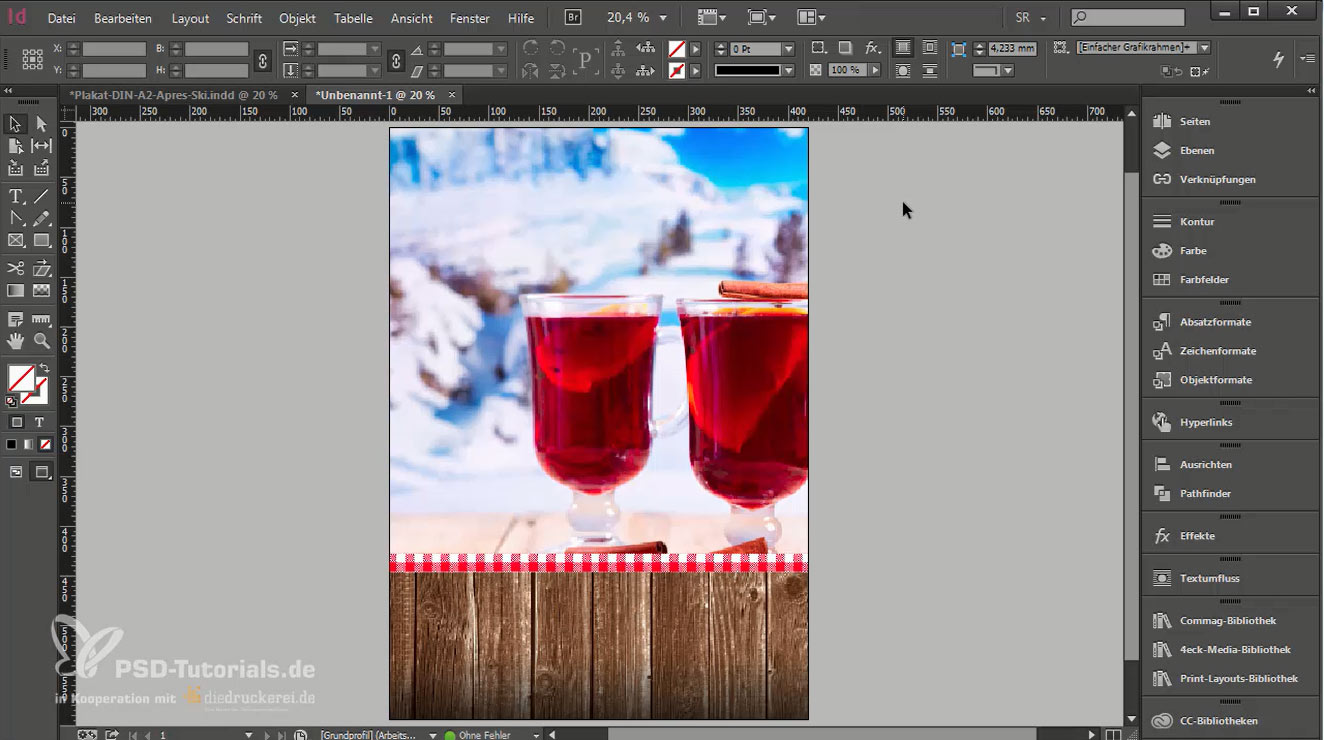
Nun fügen wir das Bild mit der Winterlandschaft in das Dokument ein und ziehen es bis zur unteren Hilfslinie auf: Rechtsklick > Anpassen > Rahmen proportional füllen.
Sobald das Bild positioniert ist, können wir mit Ctrl + 0 den Inhalt der Arbeitsfläche anpassen und mit unserer Gestaltung fortfahren.
Zwischen Holztextur und Winterlandschaft fügen wir eine Bordüre mit einem bayerisch anmutenden Tischdeckenmuster ein und platzieren es an die gewünschte Stelle. Um es größenmäßig anzupassen, schieben wir es links an den Rand und ziehen es so auf, dass wir oben mit einer Reihe abschließen. Wir ziehen das Bild bis zur Hälfte auf und setzen nun eine Hilfslinie in der Mitte. Sofern die Hilfslinien nicht eingeblendet werden, können wir über Ansicht > Raster und Hilfslinien die Intelligenten Hilfslinien aktivieren. Alternativ können wir hierfür den Shortcut Ctrl + U nutzen. Wir verringern das Bild in der Höhe, so dass genau zwei Reihen des Musters übrig bleiben. Mit Alt und Shift machen wir eine Kopie des rot-weiß karierten Streifens und fügen diese rechts ein. Wir haben nun eine durchgängige Bordüre mit einer schlanken Anmutung, die einen perfekten Übergang zwischen Holztextur und Winterlandschaft schafft und die zünftige Anmutung abrundet.
Typografische Elemente einfügen
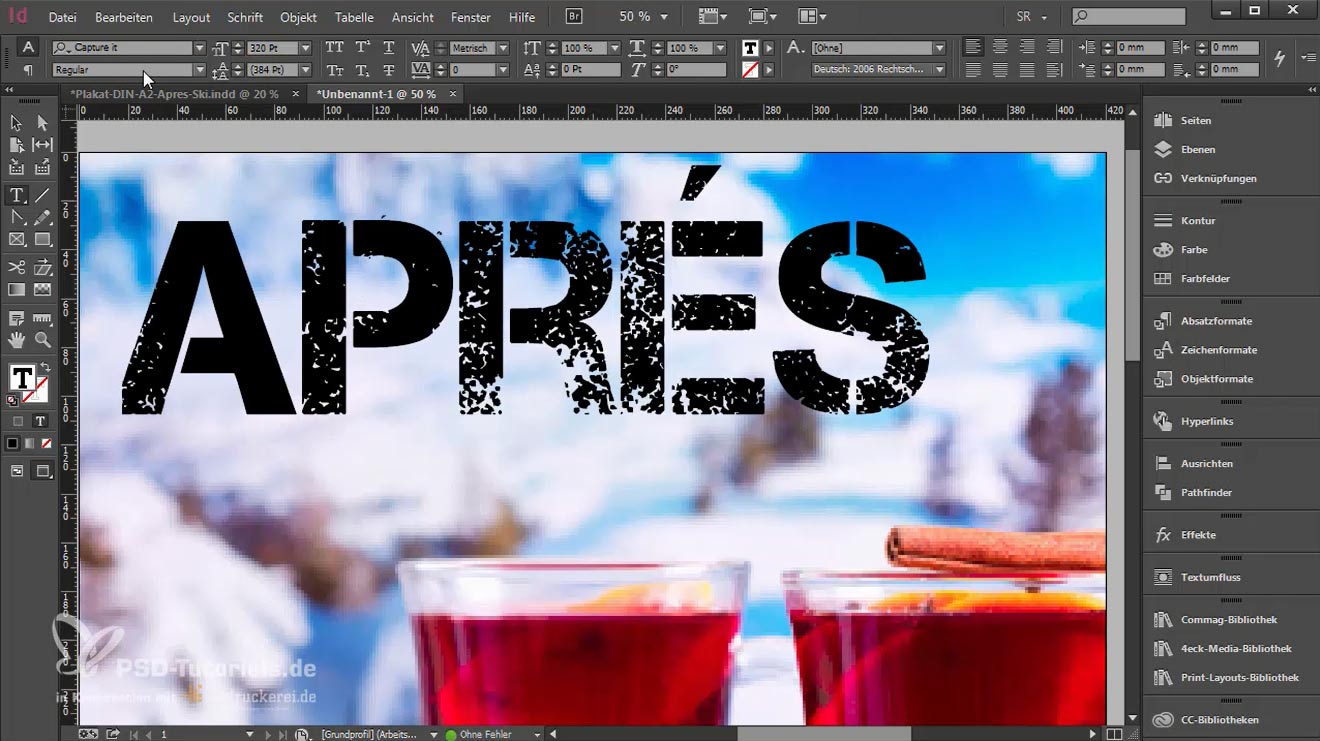
Im nächsten Schritt werden wir uns mit dem ersten wichtigen typografischen Element befassen, nämlich mit der Headline. Dazu ziehen wir im obersten Viertel des Plakates ein Textfeld auf, suchen die Schriftart „Capture it“ und wählen als Schriftgröße 320 pt.
Tipp:
Kommerziell frei verwendbare Schriften gibt es bei www.dafont.com oder auf www.fontsquirrel.com.
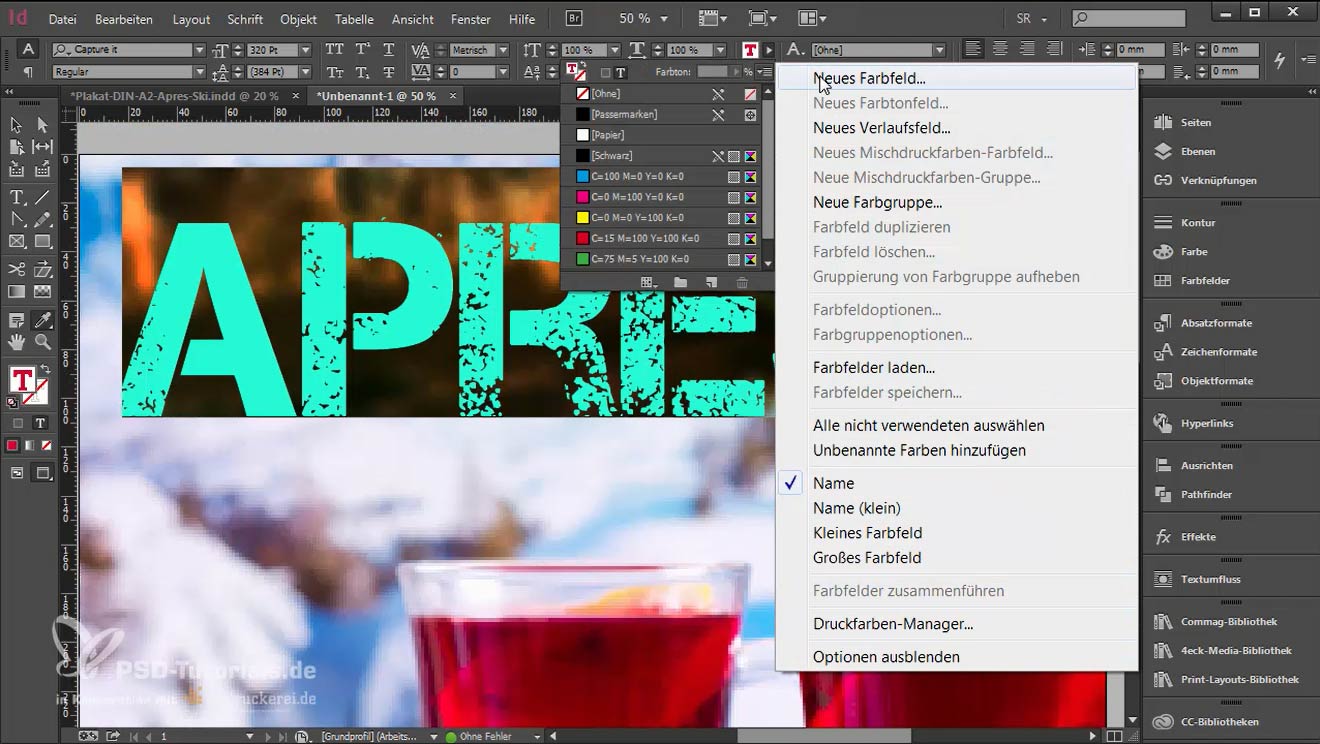
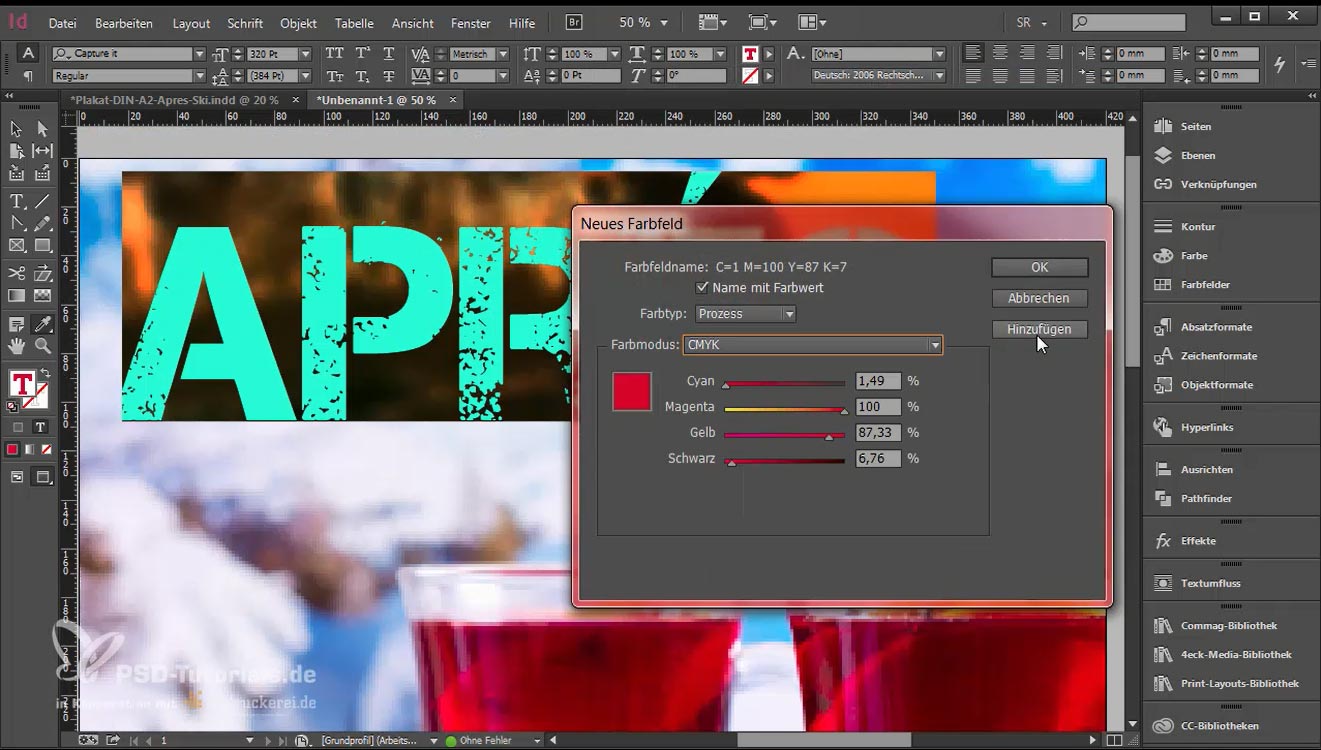
Die Headline soll jetzt noch in einer passenden Farbe eingefärbt werden. Dafür nehmen wir mit der Pipette aus einem der Gläser einen tiefen Rotton (C22 M100 Y100 K4) auf. Über Neues Farbfeld hinzufügen können wir den Farbton abspeichern.
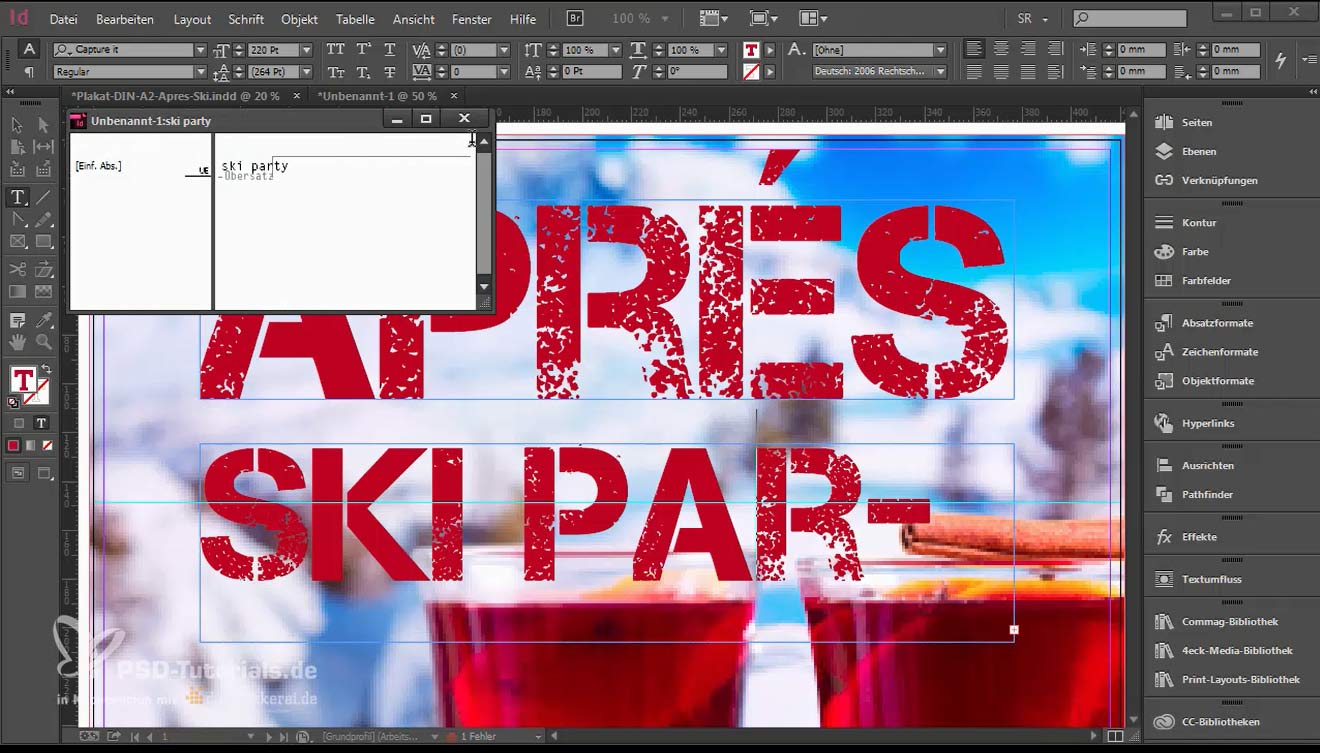
Wir richten nun die Headline mittig aus, erstellen eine Kopie und ändern die Schriftgröße auf 220 pt. Ist das Textfeld zu klein für den Text (Übersatz), erkennt man dies am roten Viereck rechts unten am betreffenden Textfeld.
Über den Shortcut Ctrl + Y lässt sich ein Dialogfenster laden, in dem ersichtlich ist, an welcher Stelle der Übersatz auftritt.
Wir ziehen das Textfeld einfach größer und richten es ebenfalls mittig aus. Nun verändern wir die Laufweite des oberen Teils der Headline auf 25 pt, um die beiden Zeilen aneinander anzupassen.
Ehrenplatz für den Special Guest
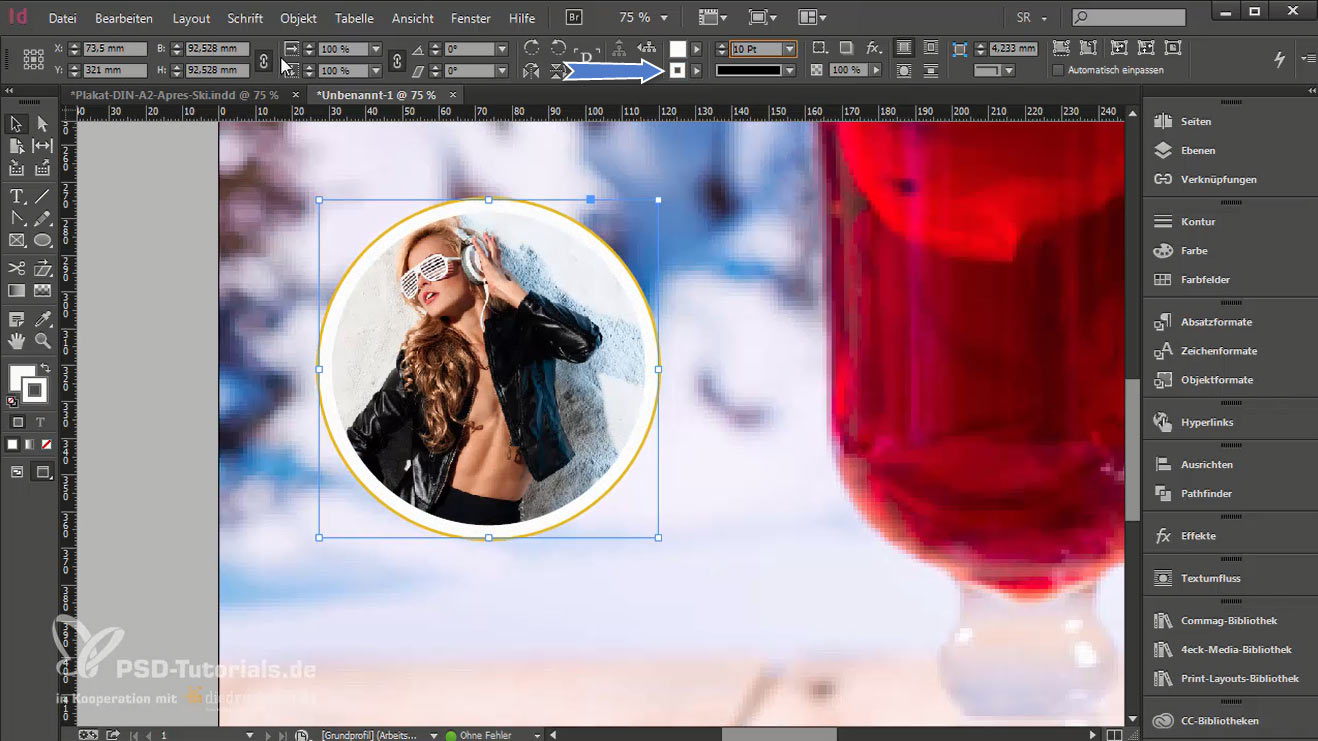
Da unsere Gäste sicher wissen möchten, wer für Unterhaltung sorgt, darf natürlich auch ein Bild unseres Ehrengastes „DJane Tessa X“ nicht fehlen.
Zuerst ziehen wir mit dem Ellipse-Werkzeug einen Kreis auf und füllen diesen gelb (C3 M25 Y100 K8) aus. Wir kopieren den Kreis über Bearbeiten > Kopieren oder mit dem Shortcut Ctrl + C, klicken nochmals Bearbeiten und wählen jetzt An Originalposition einfügen. Im Ebenenbedienfeld sehen wir, dass nun zwei Kreis übereinander liegen. Den oberen füllen wir mit der Farbe Weiß und reduzieren die Maße auf 89 mm. Wir arbeiten in diesem Fall nicht mit einer Kontur, sondern mit zwei Kreisen, da wir eine Doppelkontur (Gelb und Weiß) erzeugen möchten.
Nun markieren wir den oberen Kreis und ziehen über Ctrl + D das Bild von „Tessa X“ aus unserer Bibliothek in das Dokument. Das Bild können wir über Rechtsklick > Anpassen > Rahmen proportional füllen in den Kreis einpassen. Wir wählen nun eine Kontur in der Farbe Weiß und vergrößern sie auf 10 pt. Den Kreis verkleinern wir auf 89 mm.
Wir markieren beide Kreise, drücken die rechte Maustaste und gruppieren die Kreise (alternativ können wir hierfür auch den Shortcut Ctrl + G nutzen). Nun lässt sich das Bild mit den Kreisen zusammen an die gewünschte Stelle verschieben.
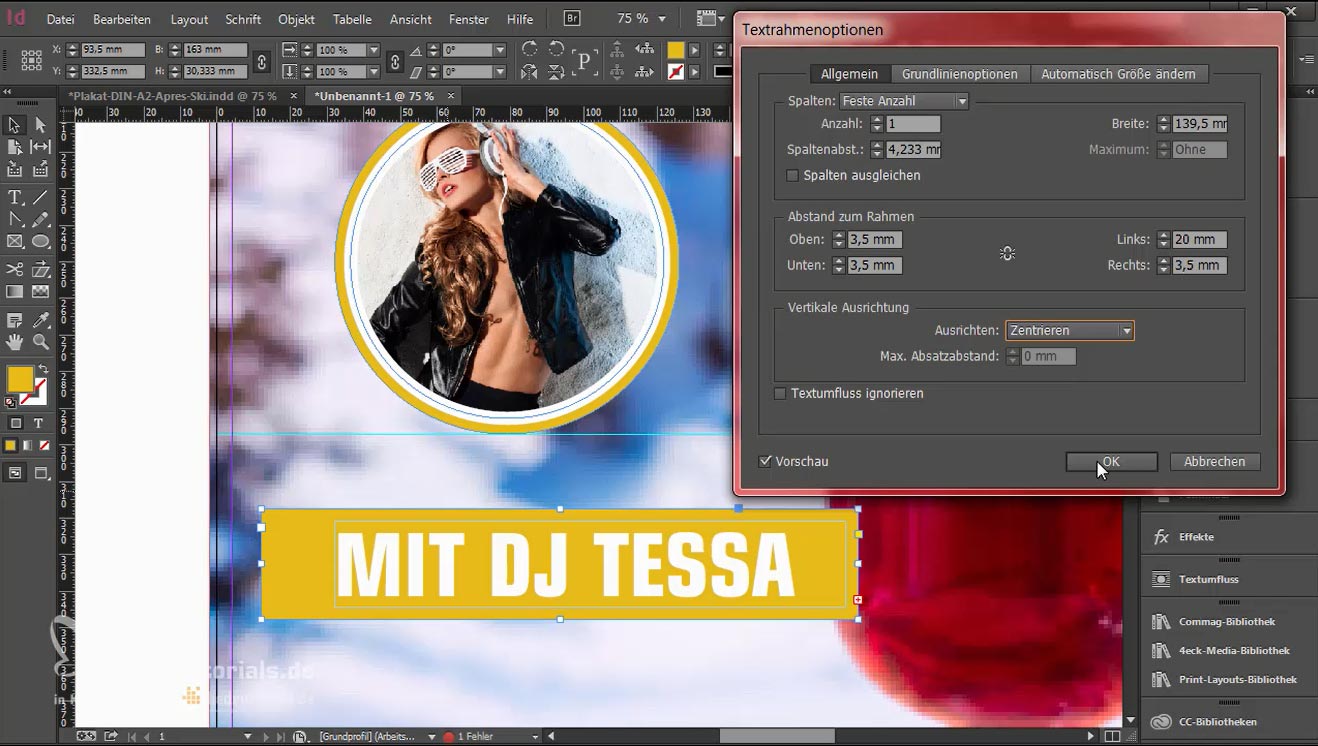
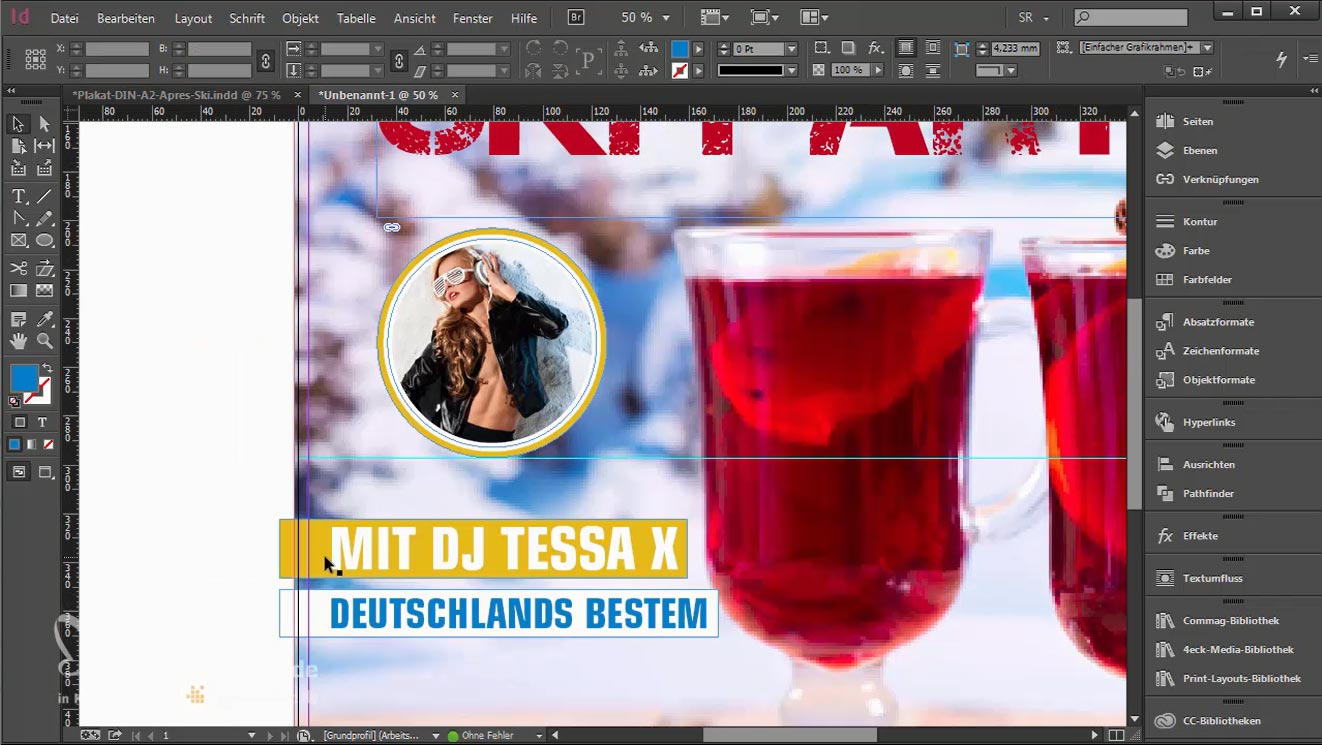
Als Nächstes ziehen wir ein neues Textfeld auf, wählen dieses Mal die Schriftart „Eurostile“ im Schriftschnitt „Bold Condensed“ und in der Schriftgröße 68 pt. Den Text setzen wir in Versalien und weisen ihm einen gelben Farbrahmen zu. Als Schriftfarbe wählen wir Weiß. Mit Ctrl + B öffnen wir die Textrahmenoptionen und modifizieren die Abstände, wie in der unteren Abbildung zu erkennen ist.
Mit einem Doppelklick auf das Textfeld sorgen wir dafür, dass das Textfeld nur noch so groß ist, wie es die enthaltende Schrift erfordert. Wir kopieren dieses Textfeld mit der Tastenkombination Alt + Shift, ziehen das Textfeld etwas größer und reduzieren die Schriftgröße auf 48 pt.
Nun kommt die dritte Farbe ins Spiel: C100 M28 Y0 K0. Den Hintergrund des zweiten Textfeldes ändern wir auf Weiß, markieren die Schrift und färben sie mit dem neuen Blau.
Farbtool Adobe Color
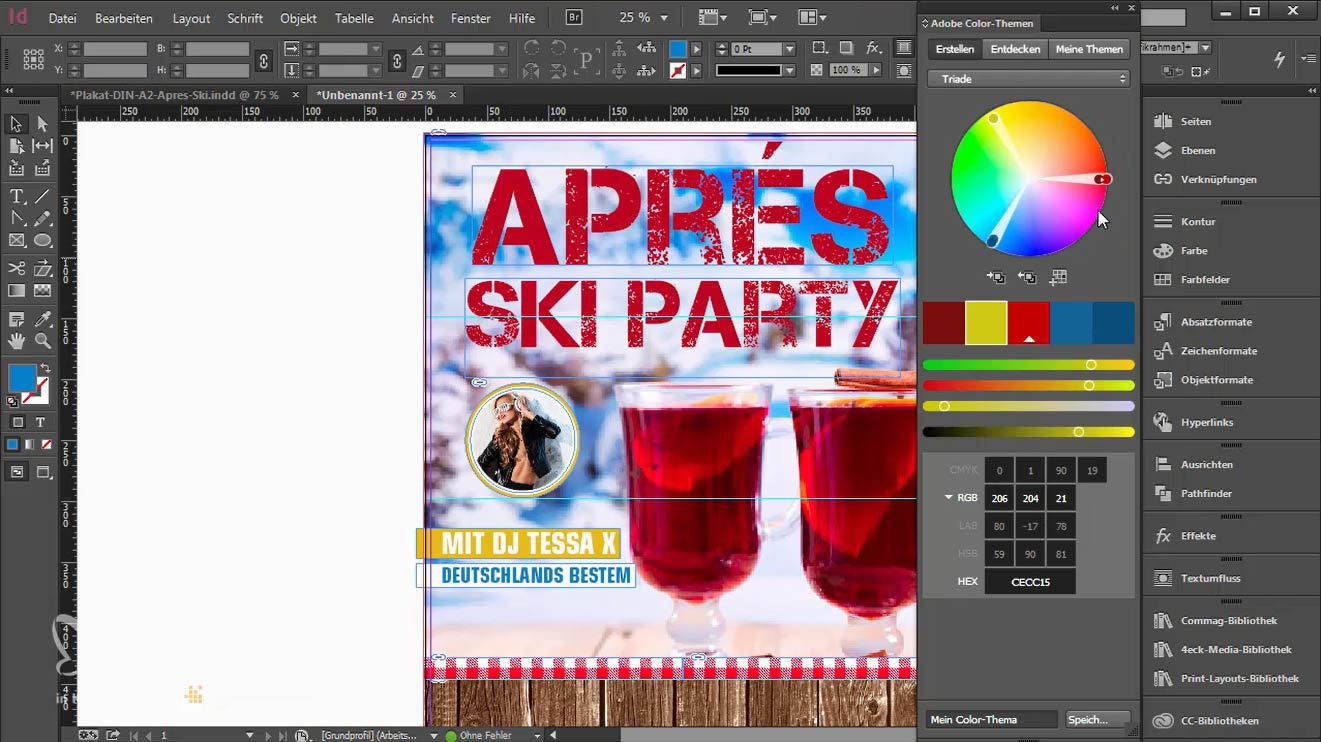
Rot, gelb, blau – diese Farbkombination haben wir nicht ohne Grund ausgewählt. Über Fenster > Farbe können wir das Tool „Adobe Color“ aufrufen und damit passende Farbkombinationen finden. Die ausgewählten Farben lassen sich mit einem Klick der eigenen Farbpalette hinzufügen. Die Farben Rot und Blau bringt in diesem Fall der Hintergrund mit. Das Gelb haben wir der Triade entnommen.
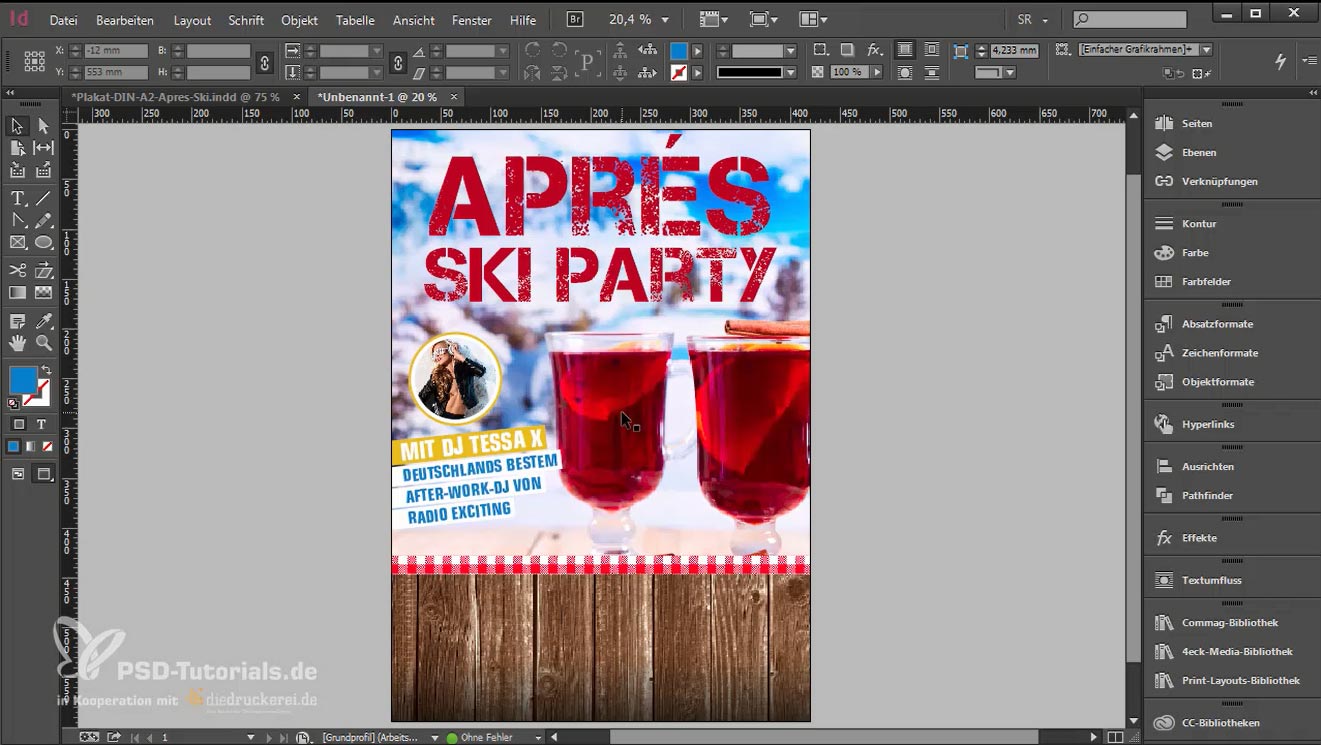
Nun kopieren wir das zweite Textfeld noch zwei weitere Male und ergänzen unseren Text. Wir markieren alle Textfelder, schieben sie leicht nach oben und drehen sie um 6 Grad. Dann kontrollieren wir, ob wir uns mit der weißen Linie noch im Anschnitt befinden und nehmen einige Feinabstimmungen vor.
Die Abstände zwischen den Textfeldern sind aktuell noch zu groß. Um dies zu verändern, markieren wir ein Textfeld nach dem anderen und schieben es mit der Pfeiltaste nach oben etwas weiter nach oben.
Ribbon erstellen
Nun fehlen noch Informationen zu Zeit und Ort. Dafür haben wir im Sockel des Plakates einen guten Platz (Z-Linie!), den wir durch einen dekorativen Ribbon, eine Art Farbband, zusätzlich aufwerten.
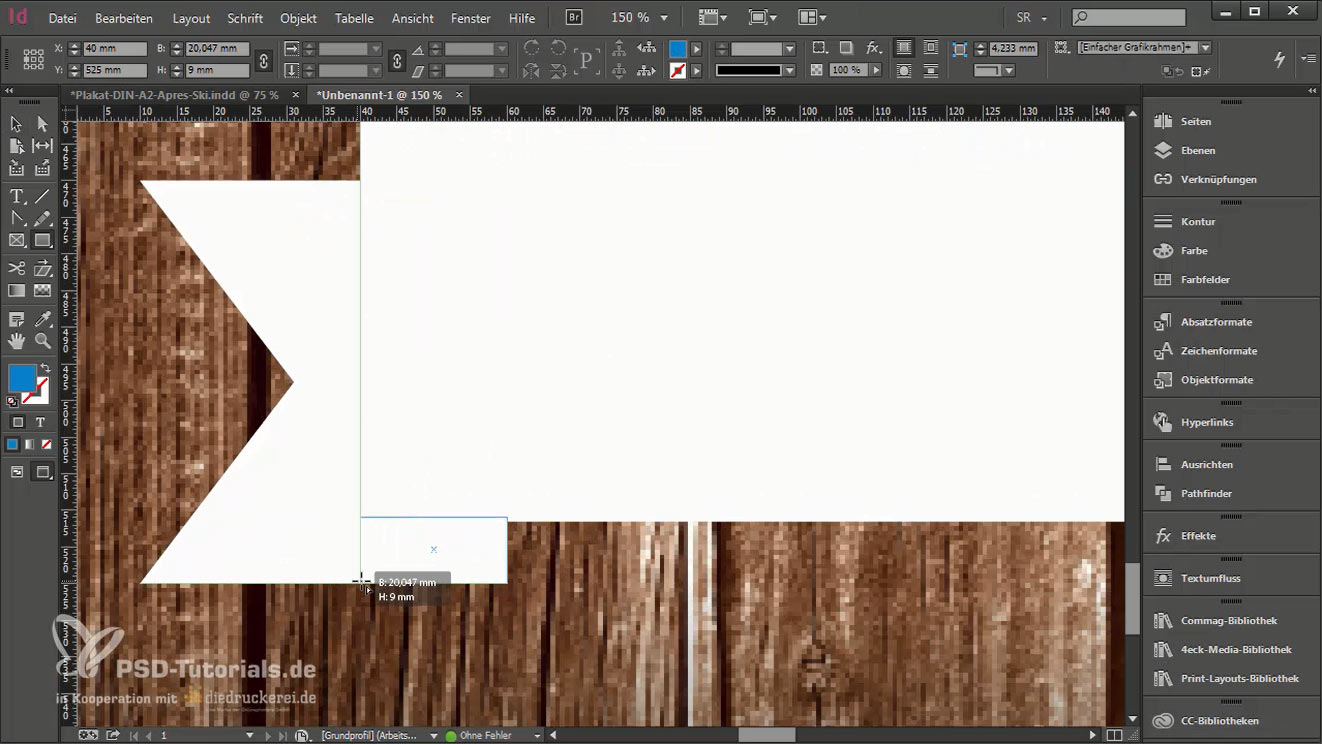
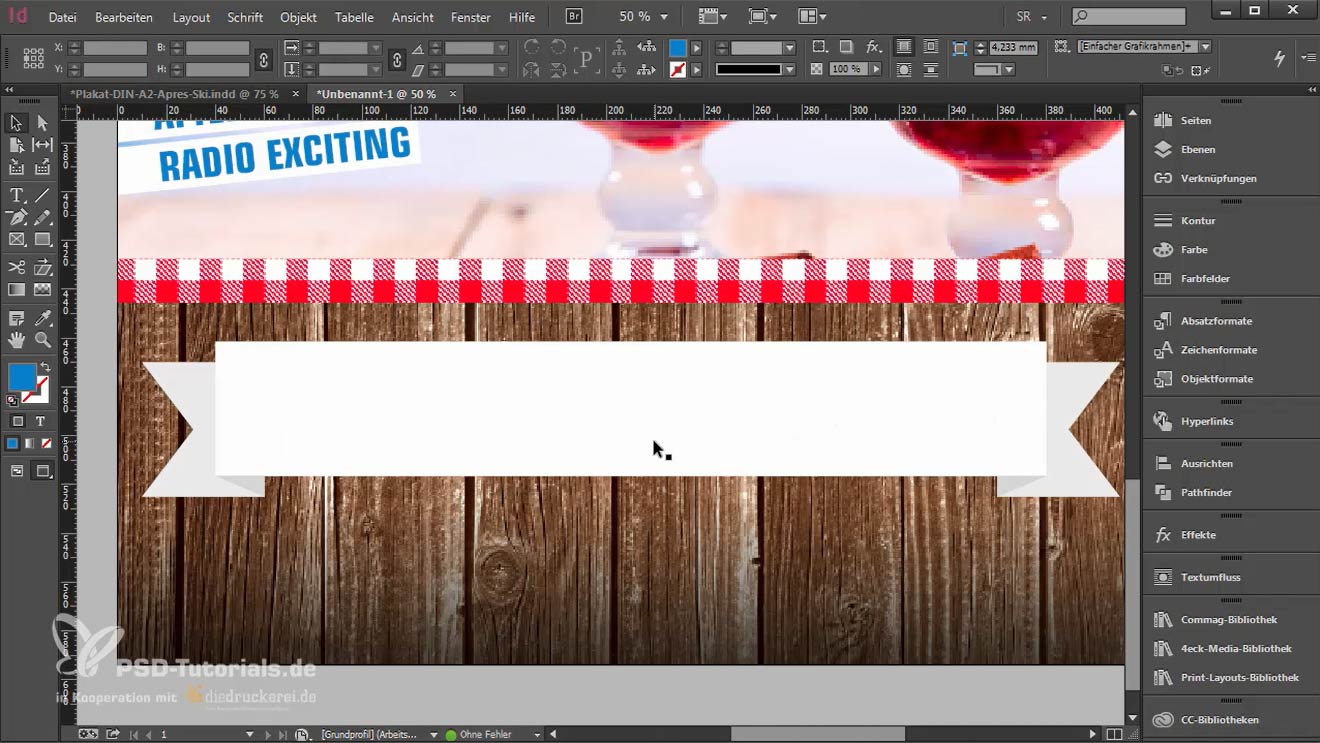
Wir wählen das Rechteck-Werkzeug aus und erstellen zunächst ein Rechteck mit den Maßen 340 mm x 55 mm, das wir mit der Farbe Weiß füllen. An der vertikalen Hilfslinie richten wir das Rechteck mittig aus, kopieren es und verschieben das neue Rechteck etwas nach unten. Wir setzen den Bezugspunkt auf links und wählen bei der X-Achse 10 mm und bei der Y-Achse 497,5 mm. Das Rechteck wird in der Breite auf 50 mm reduziert. Das Element wird in den Vordergrund geschoben. Nun benötigen wir noch ein Dreieck, das wir mit Hilfe des Polygon-Werkzeuges erstellen, um minus 90 Grad drehen und in das kleinere Rechteck verschieben. Wir passen es auf die gewünschte Größe an und subtrahieren das Dreieck mit Hilfe des Pathfinders vom Rechteck.
Nun ziehen wir einen Rechteckrahmen auf, den wir so platzieren, wie es unten im Bild zu sehen ist.
In der Toolbar links klicken wir auf Ankerpunkt löschen, die Feder mit dem Minus-Zeichen.
Wir klicken einmal auf das Rechteck und haben das gewünschte Element.
Um mehr Plastizität zu erzeugen, nutzen wir drei verschiedene Weißtöne.
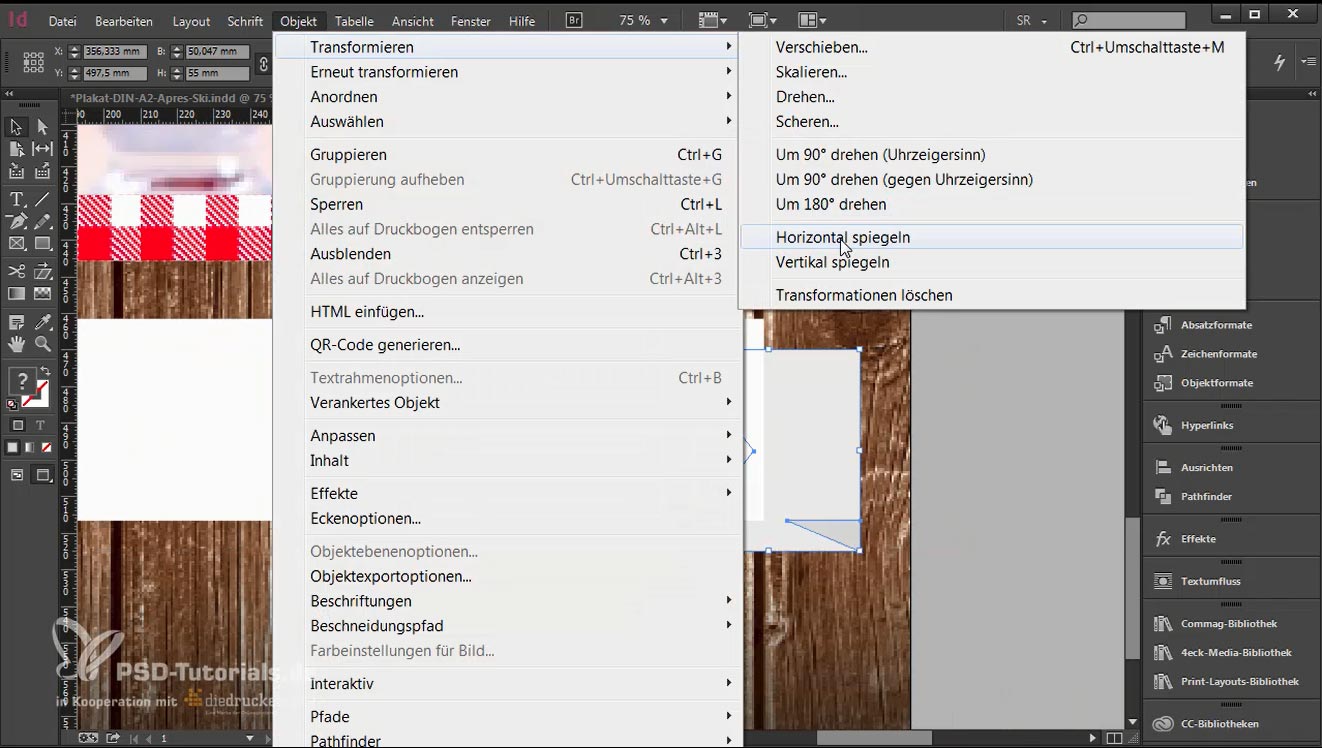
Nun einfach beide Elemente markieren, mit der Tastenkombination Alt + Shift kopieren und auf die andere Seite ziehen. Wir spiegeln das Objekt über Objekt > Transformieren > Horizontal spiegeln.
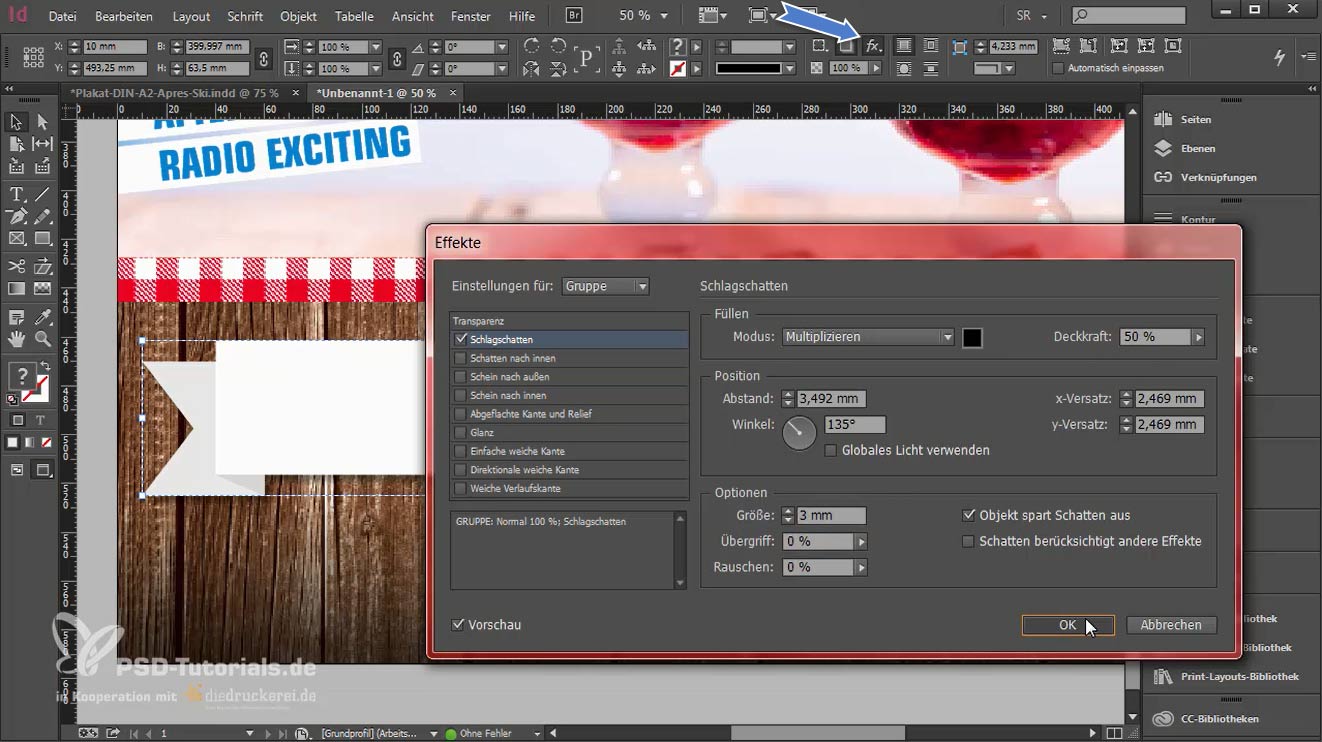
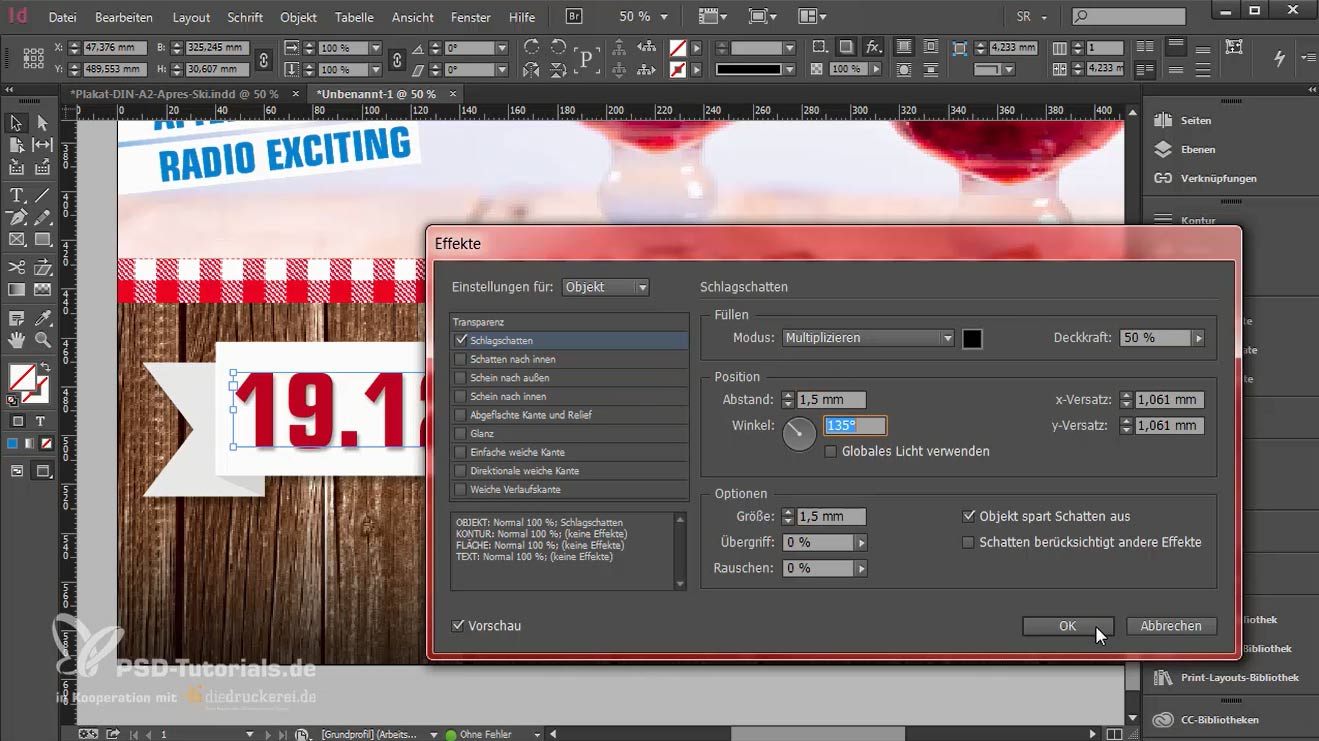
Nun fehlt nur noch der Schlagschatten. Dafür markieren wir alle Elemente unseres Ribbons und gruppieren sie. Im Effekte-Bedienfeld können wir unter Transparenz den Schlagschatten auswählen.
Von der Schrift machen wir eine Kopie, reduzieren sie auf 80 pt und ergänzen noch den Ort unserer Veranstaltung. Die unwichtigeren Informationen können in der Größe noch auf 50 pt reduziert werden, während die wichtigen Informationen nicht nur in der Größe bleiben, sondern auch farblich hervorgehoben werden.
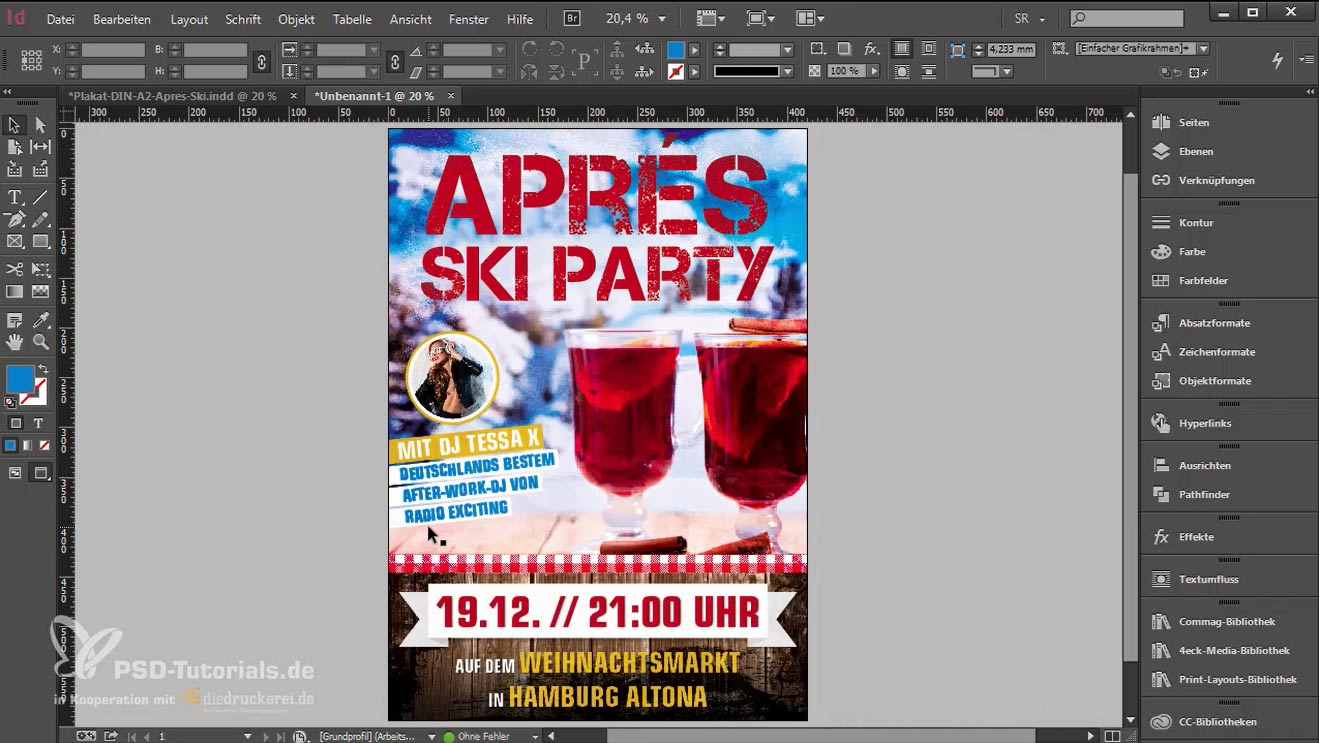
Zum Schluss verschieben wir nun noch die Bilder, bis sie in unseren Augen optimal platziert sind. Die Holztextur schieben wir etwas nach oben. So kommt der Schatten und der Kontrast zur gelben Schrift besser zur Geltung und die Information wird besser lesbar. Gelb auf Schwarz lässt sich besser lesen als Gelb auf Braun, weil der Kontrast stärker ist. Auch das Bild mit der Winterlandschaft wird noch etwas nach oben geschoben, so dass auch die Zimtstangen mit ins Bild rutschen.
Finish: Grunge-Style als Highlight
Unsere Plakatgestaltung runden wir nun noch mit einem Grunge-Style für den Hintergrund ab, den wir über die Außenkanten legen. So schaffen wir auch optisch einen Übergang zwischen gemütlicher Atmosphäre und den coolen Beats von DJane Tessa X.
Dafür wechseln wir zunächst in Photoshop und sehen hier nicht viel mehr als eine leere Ebene, auf der mit der Farbe Schwarz und einigen Pinseln in den Ecken eine eigene Note hinterlassen wurde. Dies speichern wir im png-Format ab, damit die Transparenzen erhalten bleiben. Über Ctrl + D öffnet sich der Platzieren-Dialog. Dort sollte die Grunge-Vorlage in einer Größe von idealerweise 300 dpi verfügbar sein. Wir klicken jetzt auf Platzieren.
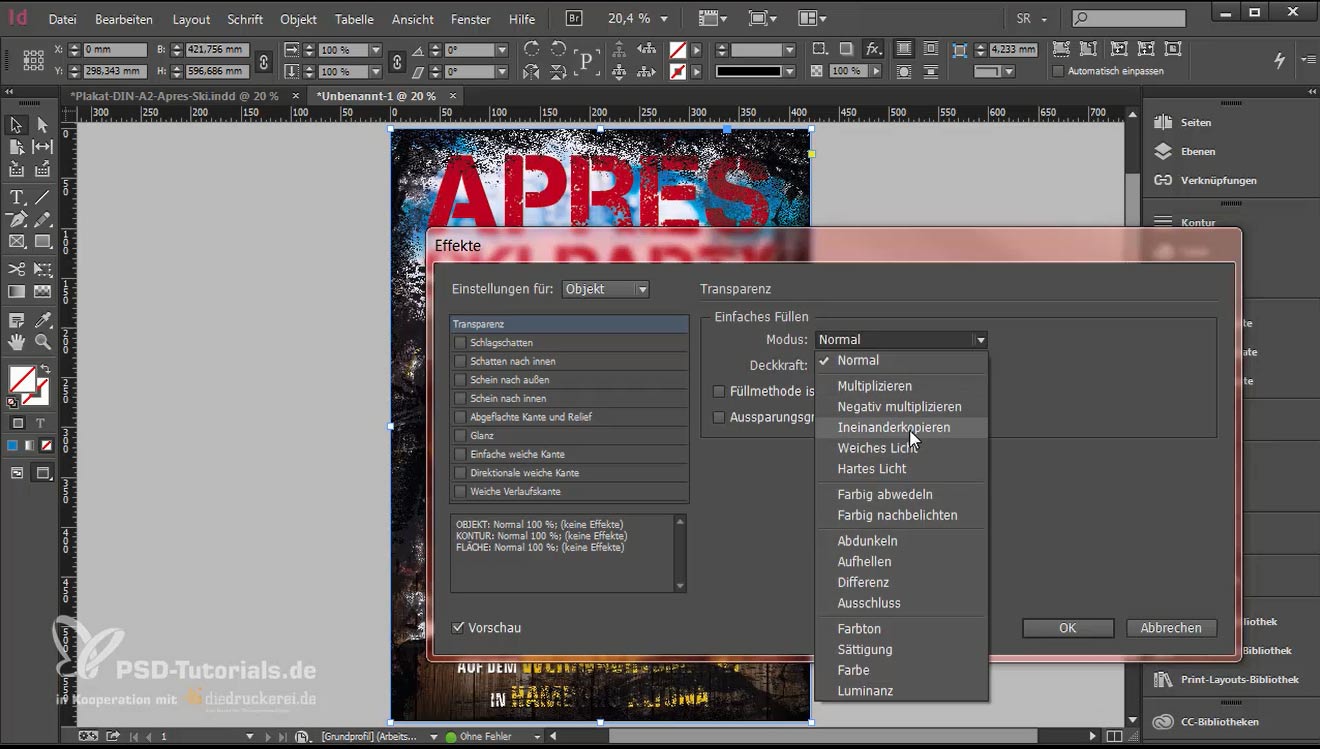
So ist der Effekt allerdings noch viel zu dominant. Deshalb markieren wir die png-Ebene, wählen das Effekte-Bedienfeld aus und ändern den Mischmodus in Ineinanderkopieren.
Über die Ebenen ziehen wir die png-Datei hinter den Text, machen davon mit Ctrl + C eine Kopie, wählen Bearbeiten > An Originalposition einfügen und reduzieren den Effekt in der Deckkraft auf 50 %. Damit haben wir dem Poster einen letzten Feinschliff gegeben.
Farbauftrag prüfen
Wenn man mit vielen Bildern arbeitet und Elemente übereinander legt, dann ist es ratsam, den Farbauftrag zu prüfen. Dazu informieren wir uns bei unserer Druckerei, welcher Farbauftrag maximal möglich ist. In unserem Fall sind es 300 %.
Der Farbauftrag hat auf die Trocknungszeit Einfluss. Wenn der Grenzwert überschritten wird, kann es sein, dass sich die Trocknungszeit verlängert. Für solche Produkte ist Expresslieferung daher nicht ratsam. Obendrein kann es vorkommen, dass die Schwarzwerte so hoch sind, dass das Schwarz so tief und so dunkel wird, dass keine Struktur mehr erkennbar ist.
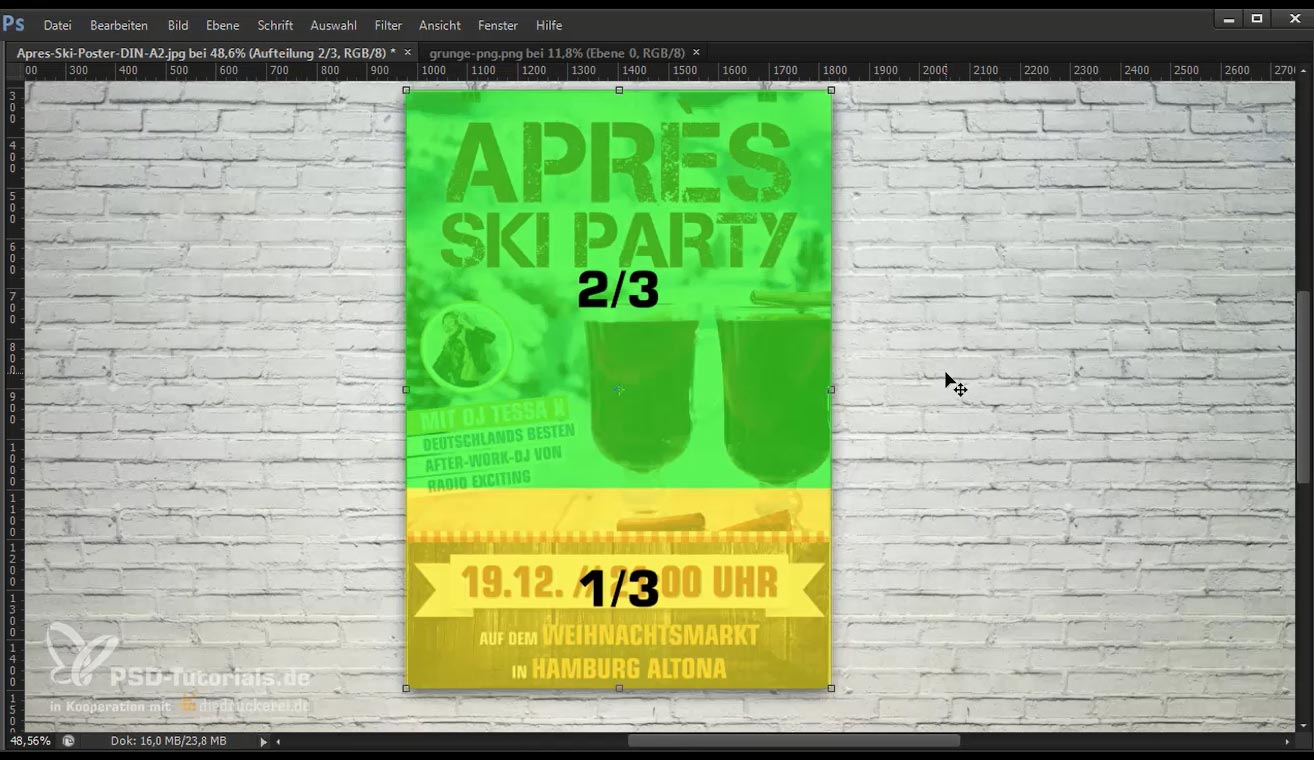
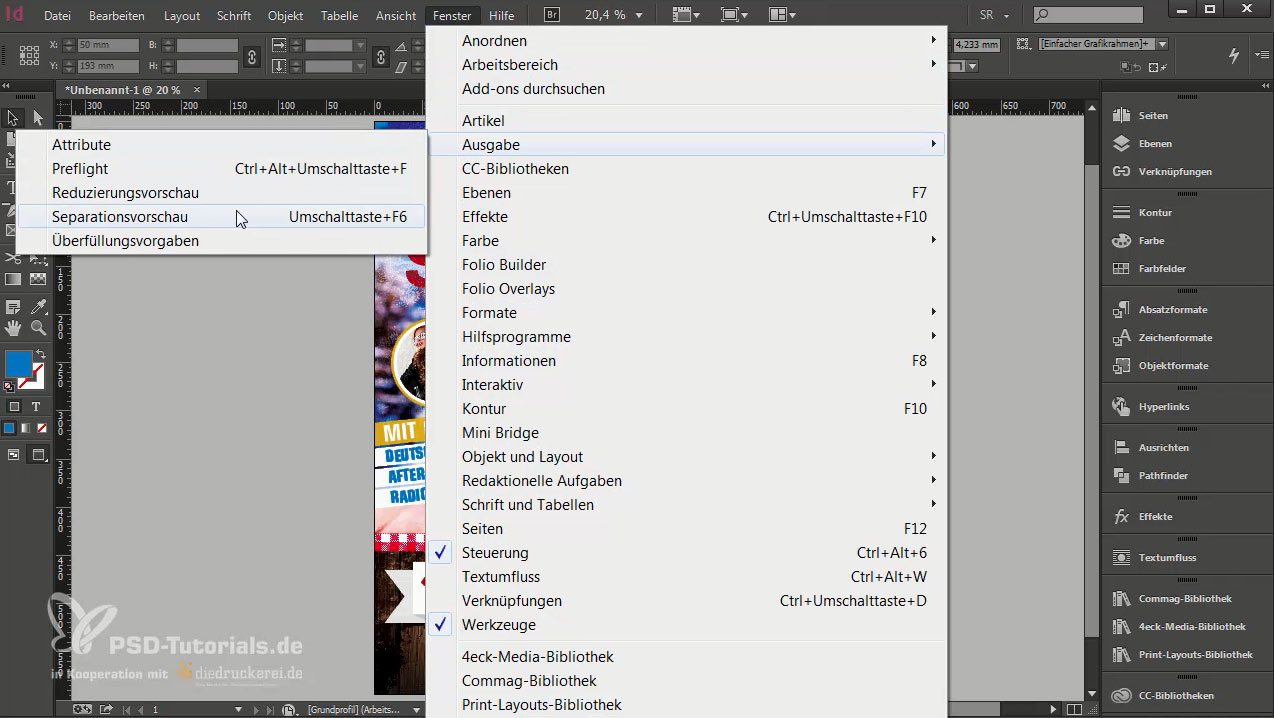
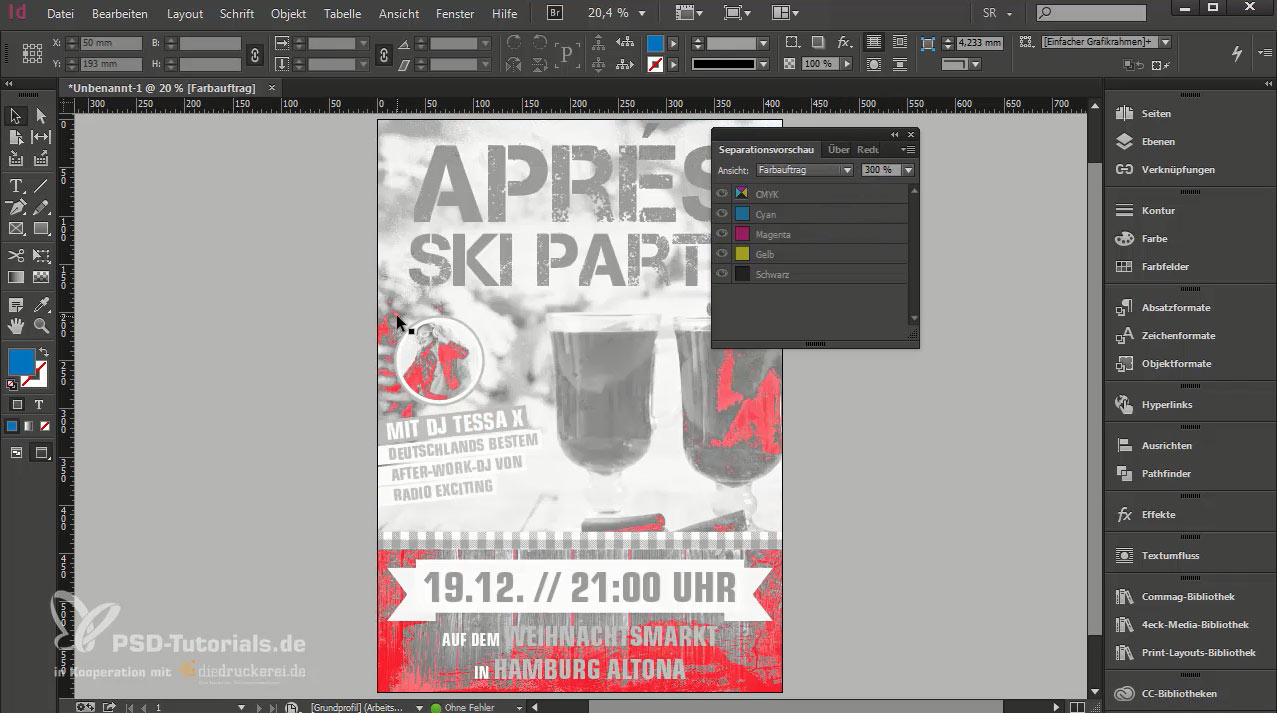
Der maximale Farbauftrag berechnet sich über die Summe der einzelnen Kanäle, also Cyan plus Magenta plus Yellow plus Key, und kann in der Separationsvorschau überprüft werden: Fenster > Ausgabe > Separationsvorschau.
Überall, wo es rot ist, könnte es kritisch werden. Wie wir im Bild oben sehen, betrifft das in unserem Beispiel vor allem jene Stellen, wo wir den Grunge-Style verbaut haben.
In der Druckvorstufenabteilung werden die Farben in die vier Grundfarben aufgespalten. Das nennt sich Separation. Für jede dieser vier Grundfarben wird eine Druckplatte angefertigt und belichtet. Die Farben werden quasi nacheinander und übereinander auf das Papier aufgetragen.
Export der druckfähigen Daten
Mit dem Shortcut Ctrl + E öffnen wir den Exportdialog. Das Profil „ISO Coated“ haben wir bereits angelegt und können nun direkt darauf zugreifen. Nun einfach Exportieren bestätigen und das PDF erstellen. Da die Datei eine große Datenmengen enthält, kann dieser Prozess etwas dauern.
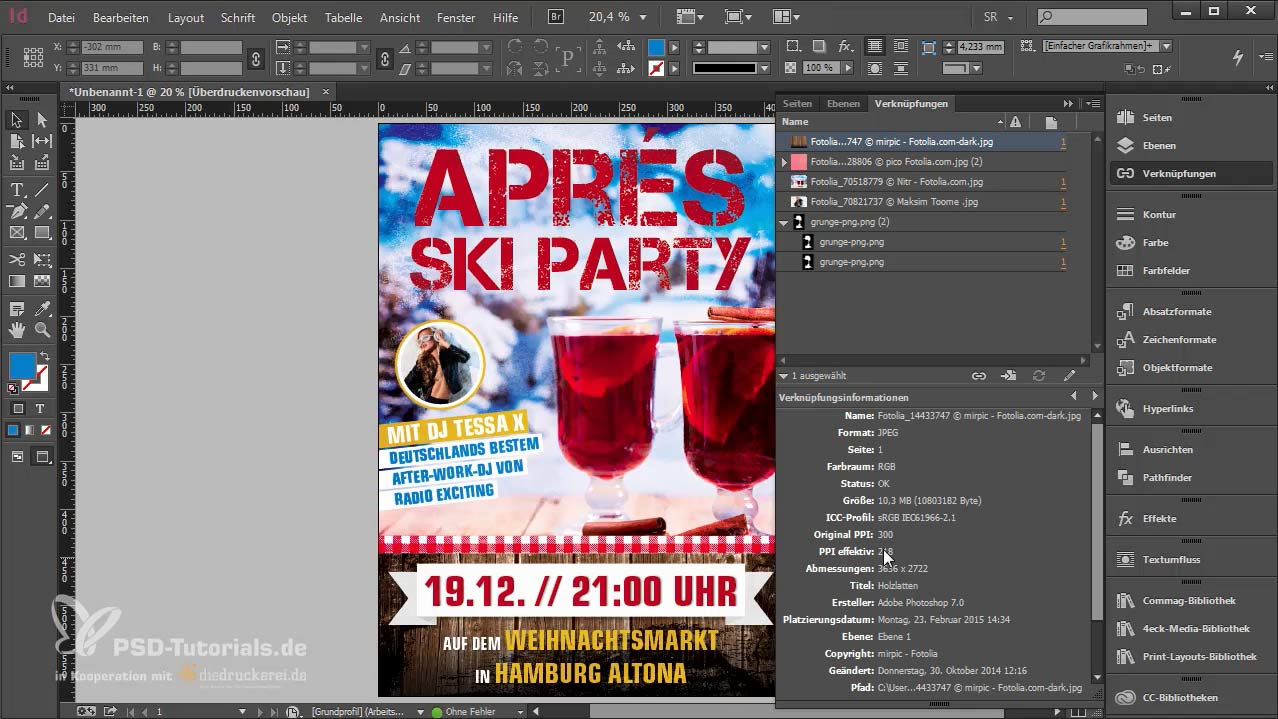
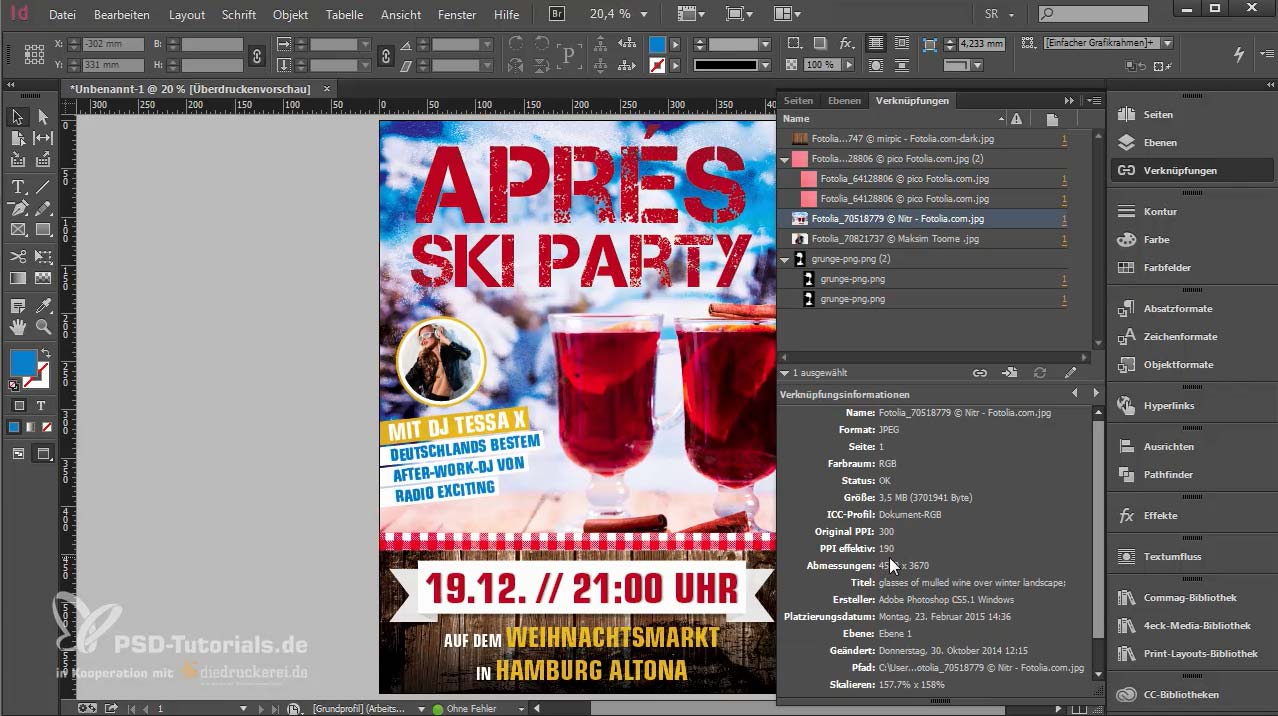
Zum Schluss können wir noch einmal die ppi-Zahl der verwendeten Bilder prüfen. Über Rechte Maustaste > Verknüpfungen werden uns die Bilder mit den entsprechenden Daten angezeigt.
Die ppi-Zahl des Hintergrundbildes liegt bei nur 190 ppi und ist damit eigentlich zu niedrig. Das kann dazu führen, dass das Preflight-Tool der Druckerei eine Warnung anzeigt. In unserem Beispiel ist die ppi-Zahl allerdings tolerabel, so dass wir dies hier so belassen.
Papierauswahl für Plakat
Für unser Plakat wählen wir ein Bilderdruckpapier der Stärke 135 g/m². Natürlich könnte man auch das klassische Affichenpapier in der Stärke 115 g/m² verwenden. Affichenpapier ist ein spezielles Papier für den Druck von Plakaten. Seine blaue Rückseite (auch „Blueback“ genannt) sorgt für eine hohe Lichtundurchlässigkeit (Opazität). Es ist deshalb besonders gut dafür geeignet, alte Plakate zu überkleben. Entsprechend der DIN 6730 handelt es sich bei Affichenpapier um ein weißes Druckpapier, das holzfrei, nassfest, vollgeleimt, einseitig glatt ist und bedruckt und gefaltet im Wasser zumindest eine begrenzte Zeit lagerbar sein muss, bevor es verklebt wird.
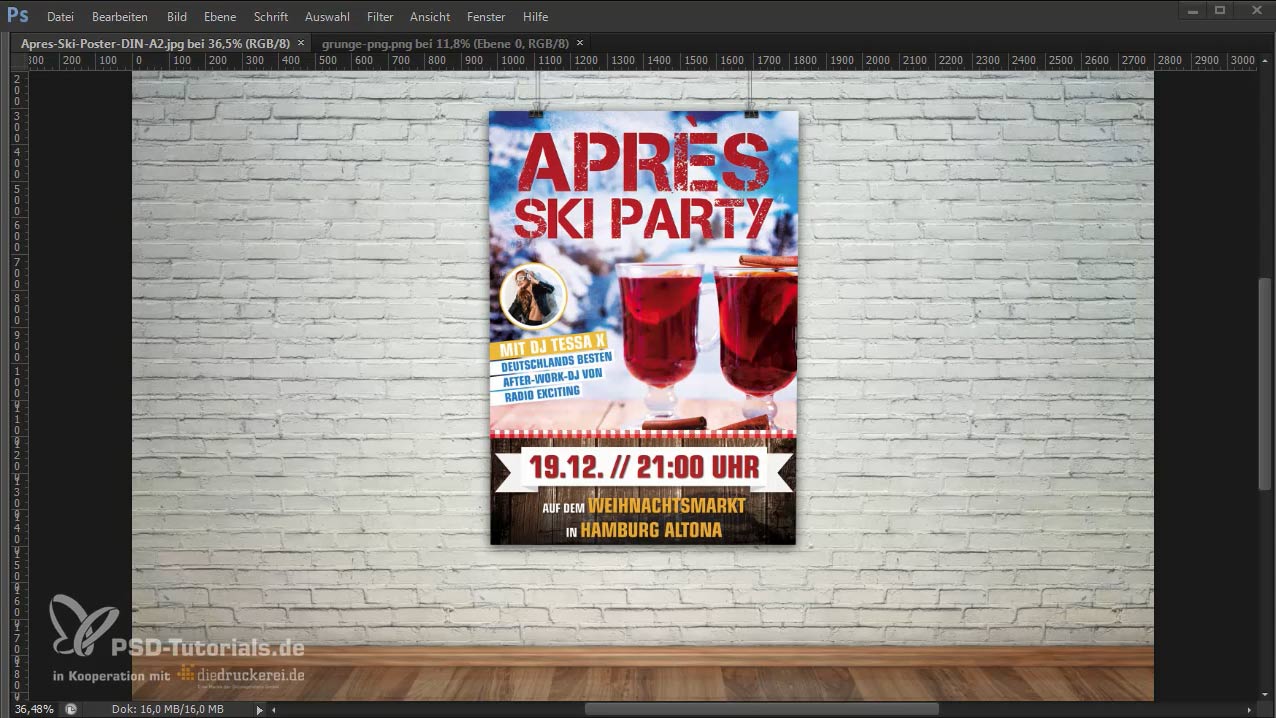
Das Endresultat ist ein Plakat, das dazu animiert, nach Büroschluss noch einmal kurz auf dem Weihnachtsmarkt vorbeizuschauen und einen heißen Glühwein zu coolen Beats in gemütlicher Atmosphäre zu trinken.
Credits:
Dieses InDesign-Video-Tutorial ist in Kooperation mit PSD-Tutorials.de entstanden.
Es gestaltet und spricht Stefan Riedl.
Bildquellen: © Nitr / Fotolia.com, © Maksim Toome / Fotolia.com, © pico / Fotolia.com, © mirpic / Fotolia.com