Inhaltsverzeichnis:
- Wie kann ich Photoshop Brushes installieren?
- Photoshop Pinsel selbst erstellen
- Anwendungsbeispiele:
Video-Tutorial

Wie kann ich Photoshop Brushes installieren?
In Photoshop lautet der richtige Begriff für die Installation von Pinselspitzen und Pinselsets Pinsel laden. Hier führen viele Wege zum Ziel:
- Weg Nr. 1: Sie wählen das Pinsel-Werkzeug (Shortcut: P) aus, erstellen eine neue Ebene und klicken per Rechtsklick in das Bild, um das Pinselmenü zu öffnen. Ein weiterer Mausklick auf das Zahnrädchen und schon können Sie in diesem Menü den Punkt Pinsel laden auswählen.
- Weg Nr. 2: Wir wählen den Pinsel aus und klicken oben in der Leiste auf den Pfeil nach unten, wodurch sich auch das Pinsel-Bedienfeld öffnet. Mit einem Klick auf das Zahnrädchen suchen wir dann den Punkt Pinsel laden aus.
- Weg Nr. 3: Wenn Sie öfter mit Pinseln arbeiten, bietet es sich an über Fenster die beiden Punkte Pinsel und Pinselvorgaben einzublenden. Sie tauchen dann rechts neben Ihrer Arbeitsfläche in der vertikalen Leiste auf. Auch hier finden Sie wieder unser Zahnrädchen, das zum Punkt Pinsel laden führt.
Der finale Schritt: Photoshop Brushes installieren
Sind Sie zum Punkt Pinsel laden gelangt, wählen Sie unter dem gewünschten Pfad die .abr-Datei der Photoshop Brushes bzw. Pinselsets aus. Diese werden sofort hinten an die vorhandene Pinselpalette angehängt.
Pinselvorgaben verwalten über den Vorgaben-Manager
Über das bereits bekannte Zahnrädchen im Pinsel-Bedienfeld kommen Sie auch zum Vorgaben-Manager. Hier können Sie Ihre Pinselspitzen organisieren, hinzufügen, löschen, umbenennen usw. Dieses Feature ist besonders praktisch, wenn Sie ein Pinselset nicht mehr benötigen und alle Pinsel des Sets auf einmal löschen möchten.
Know-how: 3 Tipps für die Suche nach geeigneten Photoshop Brushes
- Größe der Pinsel: Achten Sie stets auf eine möglichst große Pixelgröße der Pinsel. Zu kleine Photoshop Brushes werden beim Größerskalieren matschig und unsauber.
- Lizenz: Ganz wichtig sind natürlich die Lizenzbestimmungen beim Download. Diese sollten aufmerksam gelesen werden. Nicht selten fordert der Urheber eine Credit-Angabe zu seinen Pinseln.
- Form: Ebenso ist ein Blick auf die Formgebung empfehlenswert. In sich geschlossene Formen lassen sich leichter verarbeiten als abgeschnittene Pinselspitzen (siehe Beispiel 1).
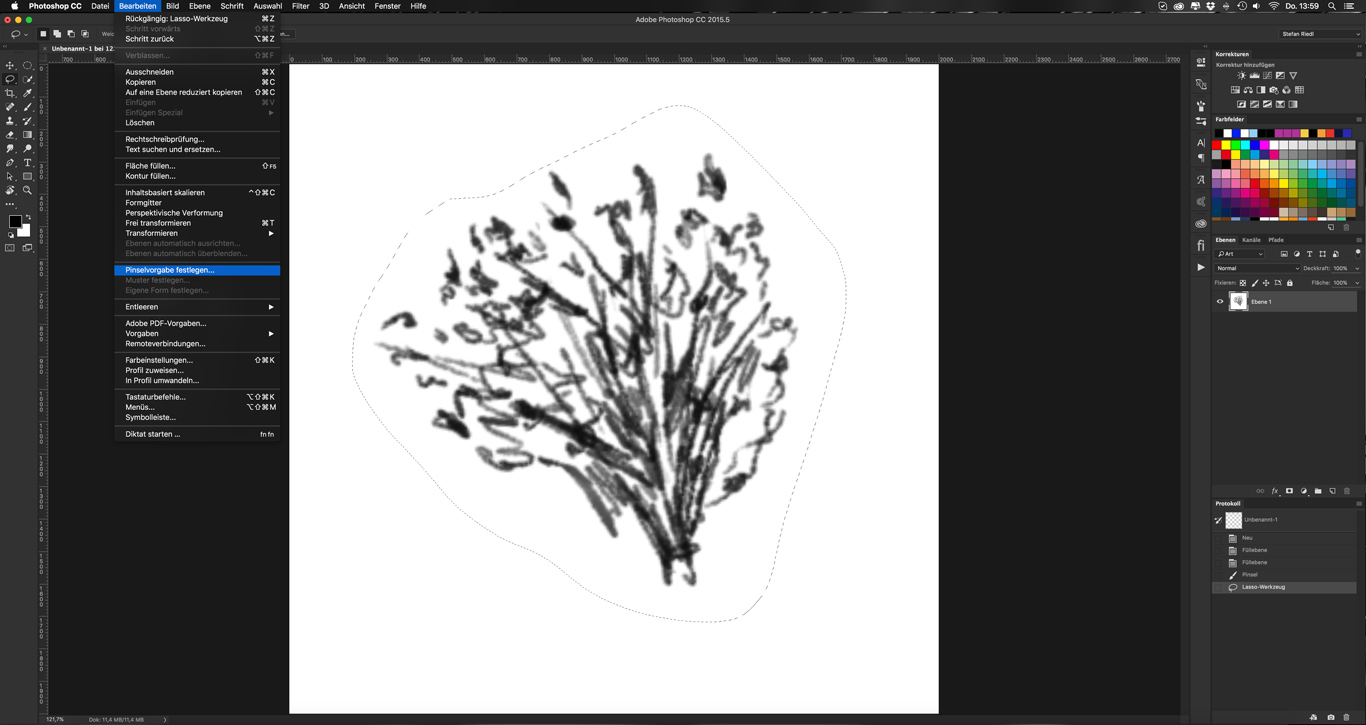
Photoshop Pinsel selbst erstellen

Neue Pinsel erstellt man am besten in einem neuen Arbeitsdokument. Motiv, Form oder Grafik erstellen, per Strg + A oder mit dem Lasso-Werkzeug auswählen und dann über Bearbeiten > Pinselvorgabe festlegen als neue Pinselvorgabe definieren. Alle dunklen Schwarz- und Grauflächen werden dabei als Pinsel festgelegt. Alle Weißflächen (und weißähnliche Bereiche) bleiben bei der Auswahl unberücksichtigt. Im Dialogfeld wird dann ein entsprechender Name hinterlegt und der neue Pinsel erscheint in der Pinselliste am unteren Ende. Über den Vorgaben-Manager (erreichbar über das kleine Zahnrad) kann dieser auch wieder gelöscht oder umbenannt werden.
Knowhow: Das Dateiformat für einzelne Brushes und Brush-Sets lautet *.abr.
Anwendungsbeispiele für Photoshop Brushes
Alle verwendeten Brushes sowie Pinselsets finden Sie auch als Übersicht in unserem Beitrag 20 kostenlose Photoshop Brushes.
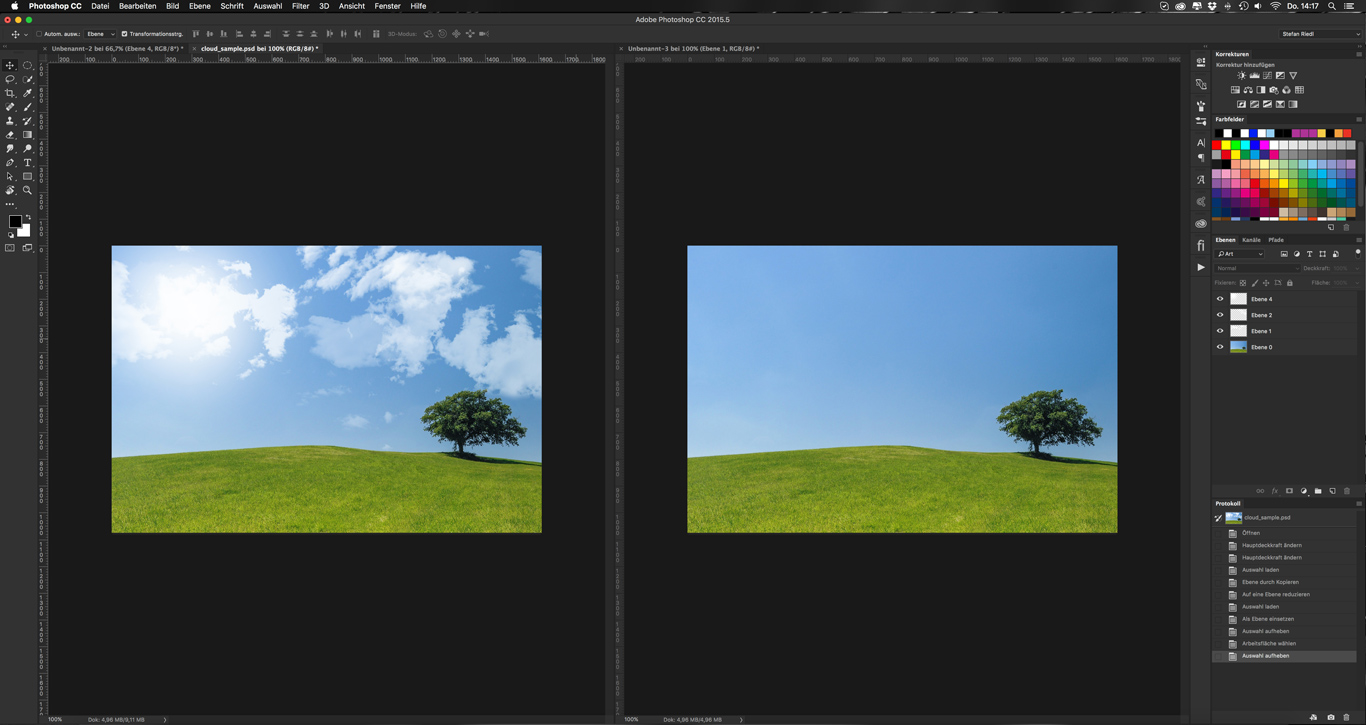
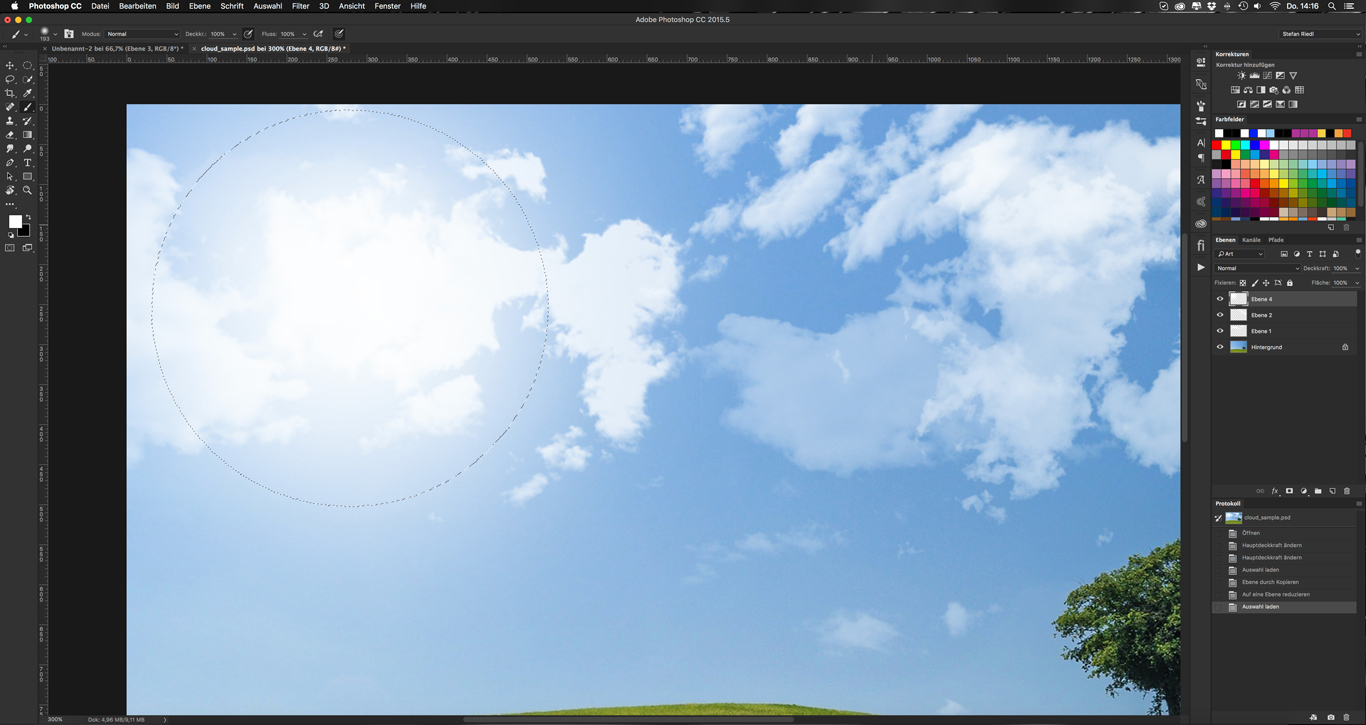
Beispiel 1: Mit Cloud-Pinseln tolle Wolken erzeugen
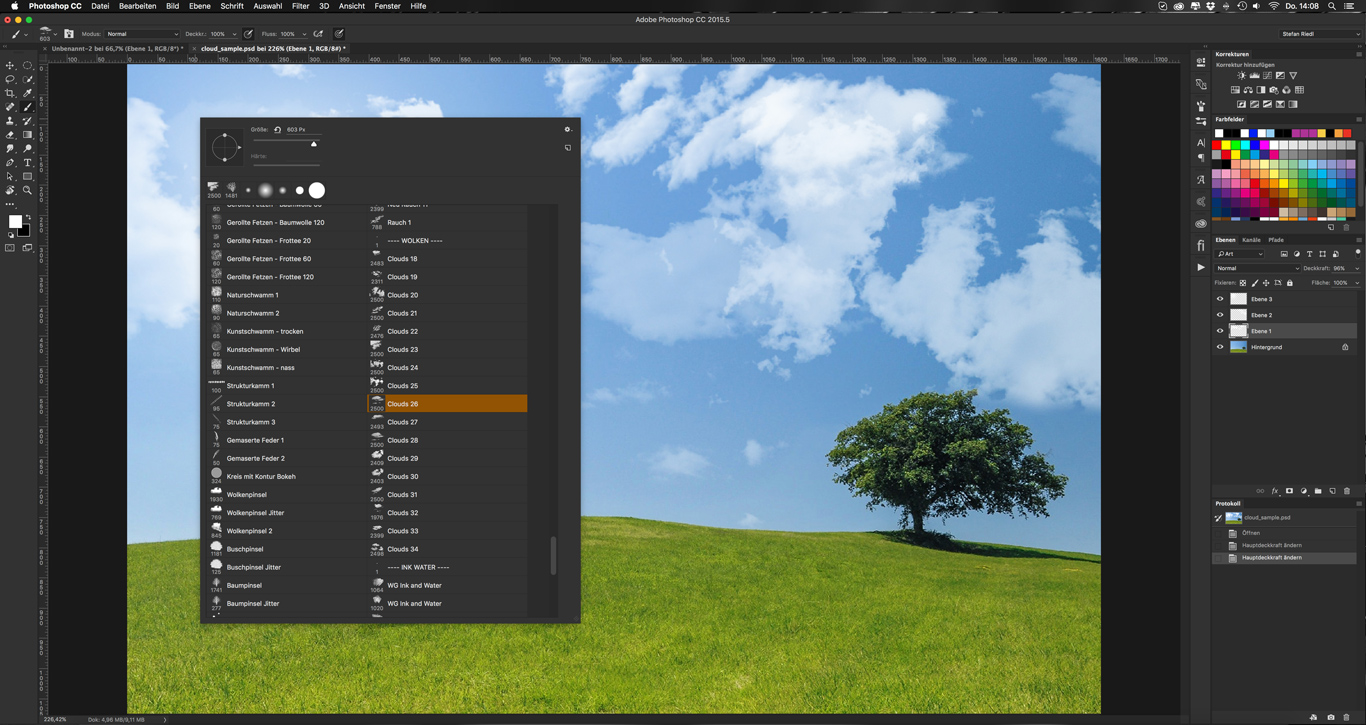
Wir möchten beeindruckende Wolken in einen wolkenlosen Himmel zaubern. Dafür installieren wir ein Pinselset mit hochauflösenden Wolken aus unserer Sammlung an Photoshop Brushes. Dazu wählt man das Pinsel-Werkzeug (Shortcut: P) aus, erstellt eine neue Ebene und klickt mit der rechten Maustaste in die Ebene, um das Pinselmenü zu öffnen. Hier wählt man über das Zahnrad rechts oben den Befehl Pinsel laden. Anschließend wird der Pfad der *.abr-Datei angegeben und die Brushes werden automatisch an das Ende der Pinselliste angeheftet. Jetzt kann es auch schon losgehen! Partiell und mit Gefühl platzieren wir einzelne Wolken auf dem Himmel. Hierfür kann auch mit der Deckkraft des Pinsels gespielt werden. Was sich definitiv anbietet: mehrere Wolken auf unterschiedlichen Ebenen platzieren und anschließend die Deckkraft der einzelnen Ebenen verändern.

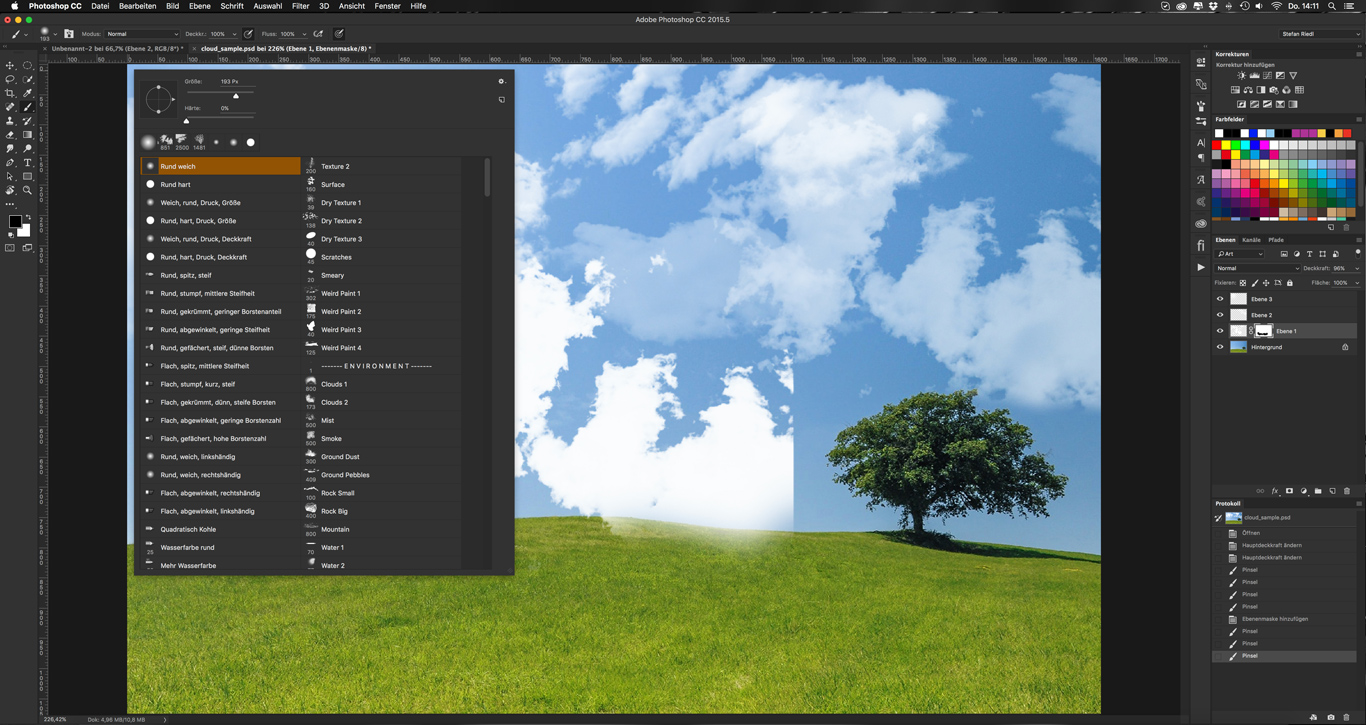
Im Pinselmenü (erreichbar per Rechtsklick) lässt sich auch schnell der Winkel des Pinsels ändern, falls die Wolke gedreht werden muss. Hat man es mit abgeschnittenen Pinseln zu tun, so können diese dennoch platziert werden. Um die unschönen harten Kanten zu beseitigen, bietet sich die Arbeit mit Schnittmasken an. Wählen Sie dazu bei angewählter Ebene das dritte Symbol von links im Ebenen-Bedienfeld (Rechteck mit Kreis darin) aus. So erzeugen Sie eine Schnittmaske, auf der partiell Bereiche entfernt werden können. Mit einem runden schwarzen Pinsel werden nun auf der Maske die Bereiche einfach non-destruktiv weggepinselt. War es einmal zu viel, dann wechselt man die Farbe auf Weiß zurück und malt die entsprechende Position wieder hinein. Wir übermalen bei unserem Beispiel mit voller Pinseldeckkraft und einem weichen Pinsel die harten Kanten und schon nimmt die Wolke eine weichere Form an.

Größe und Variation sind das Geheimnis für ein authentisches Ergebnis. Probieren Sie ruhig alle Wolken durch, ändern Sie die Größe, den Winkel, die Deckkraft und die Überlagerung, bis der Gesamteindruck stimmig ist. Für den letzten Feinschliff nehmen wir einen sehr großen weichen Pinsel mit weißer Farbe und klicken einmal hinter eine Wolke ins Bild, um eine Überstrahlung der Sonne zu erzeugen, wie hier im Beispiel zu sehen.

Die Gegenüberstellung zeigt ein interessantes Vorher-Nachher-Ergebnis:
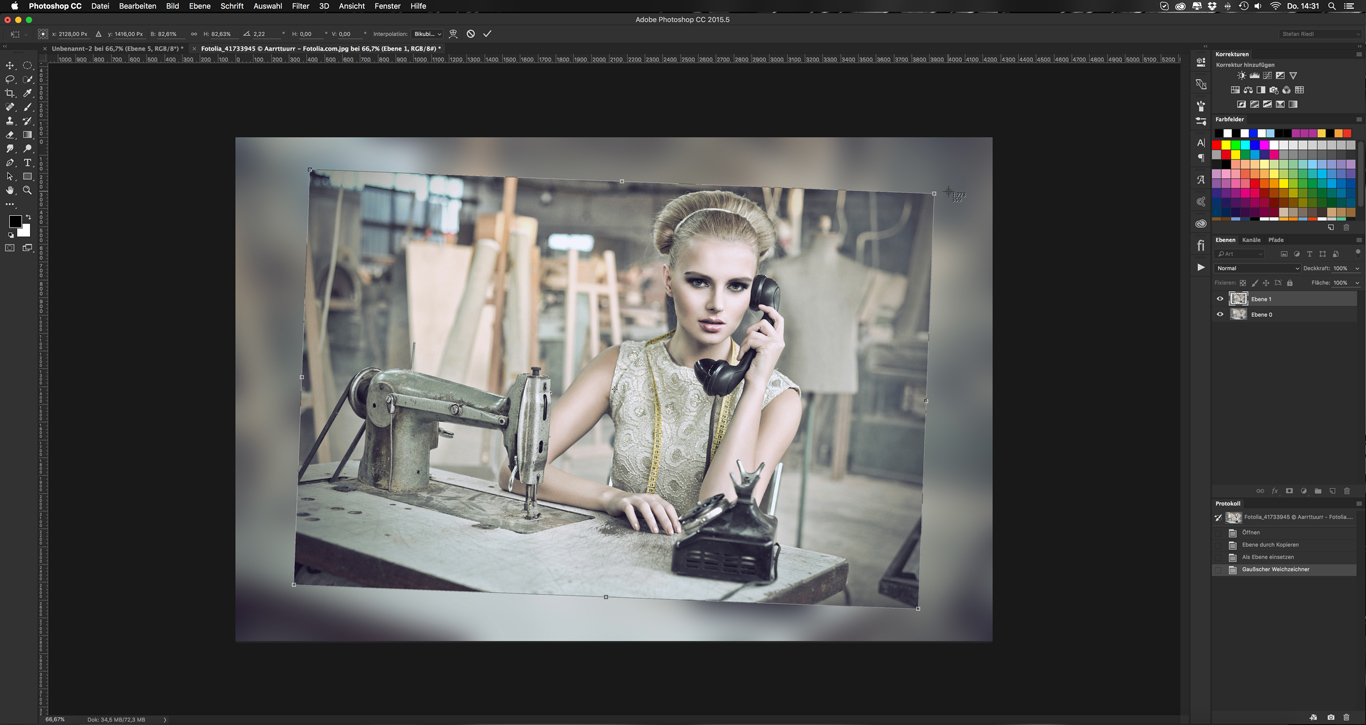
Beispiel 2: Vintage-Tape-Effekt mit Klebeband-Brushes
Bei den Sticky-Tapes handelt es sich um Klebestreifen, für die man auf Anhieb hunderte Anwendungsgebiete finden kann. In unserem Beispiel lassen wir ein Bild etwas altern und platzieren an den Ecken Tape-Brushes, die als ausgezeichnete Kreppklebebänder durchgehen würden.
Der Umgang mit diesen Photoshop Brushes an sich ist in Nullkommanichts erledigt. Um jedoch einen spannenden und sehenswerten Effekt zu erzeugen, muss das zentrale Bild dem Charakter der Altertümlichkeit noch auf andere Weise gerecht werden. Hierzu werden wir die Ebene mit dem Wunschbild erst einmal über Strg + J duplizieren. Anschließend blenden wir die obere Ebene aus und wenden auf die untere Ebene über Filter > Weichzeichnungsfilter den Gaußschen Weichzeichner an. Hier wählen Sie einen Wert, der Ihren Geschmack trifft, in unserem Beispiel sind es 80 px. Anschließend blenden wir die obere Ebene wieder ein, wählen das Verschieben-Werkzeug (Shortcut: V) aus und skalieren es mit gedrückter Shift– und Alt-Taste an einem der Anfasserquadrate in den Ecken. Somit wird das Bild zentriert vom Mittelpunkt aus verkleinert. Eine leichte Drehung verstärkt den Effekt.

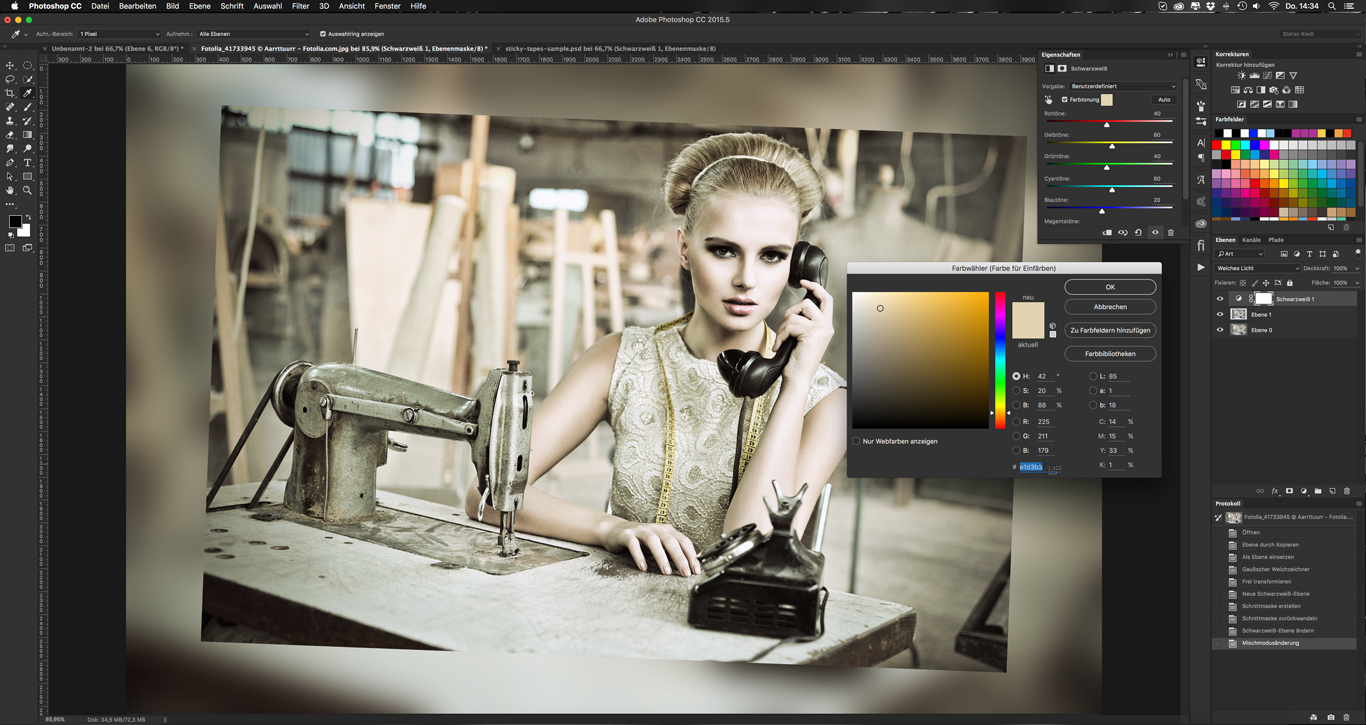
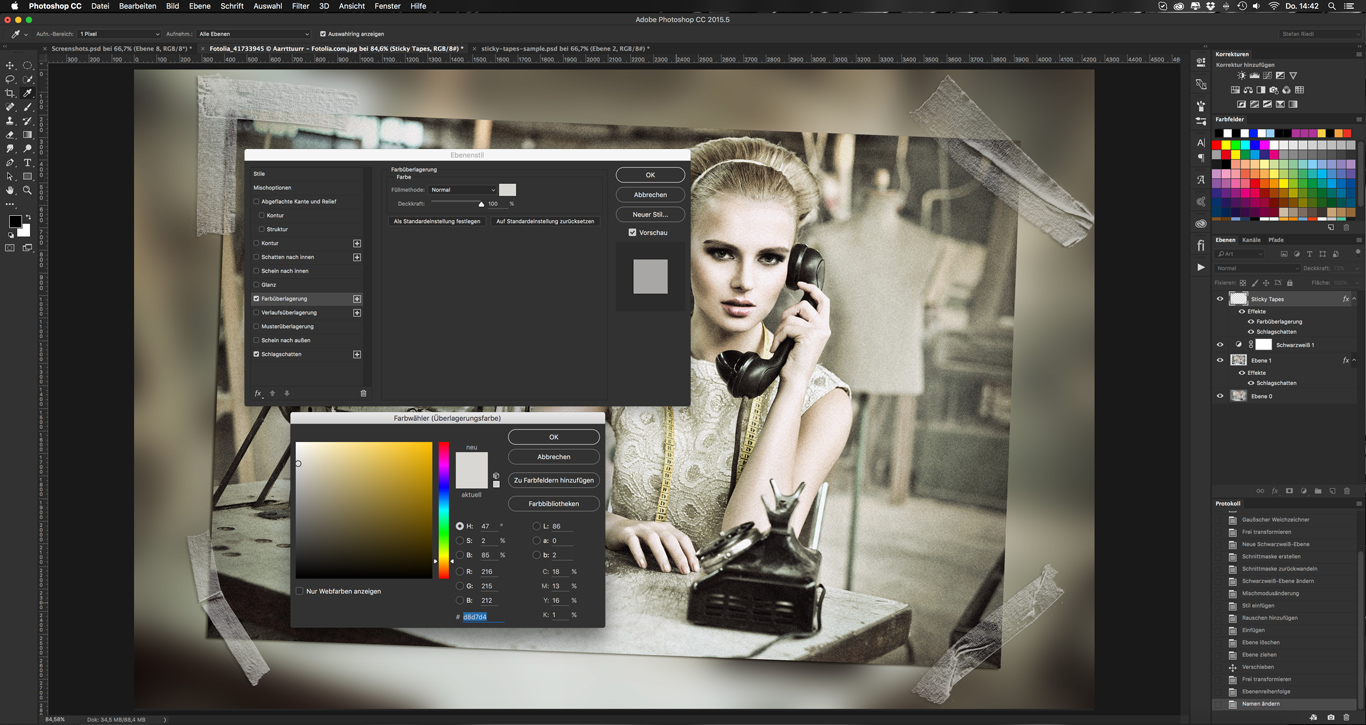
Passende Farblooks lassen sich beispielsweise über einen Schwarz-Weiß-Filter aus der Korrekturen-Palette erzeugen. Im Kontextmenü des Filters aktiviert man die Checkbox zur Farbtonung und gibt bei den Farbwerten beispielsweise einen Hex-Wert ein: #e1d3b3. Der Mischmodus wird jetzt noch auf Weiches Licht gesetzt und schon verblasst unser Bild.

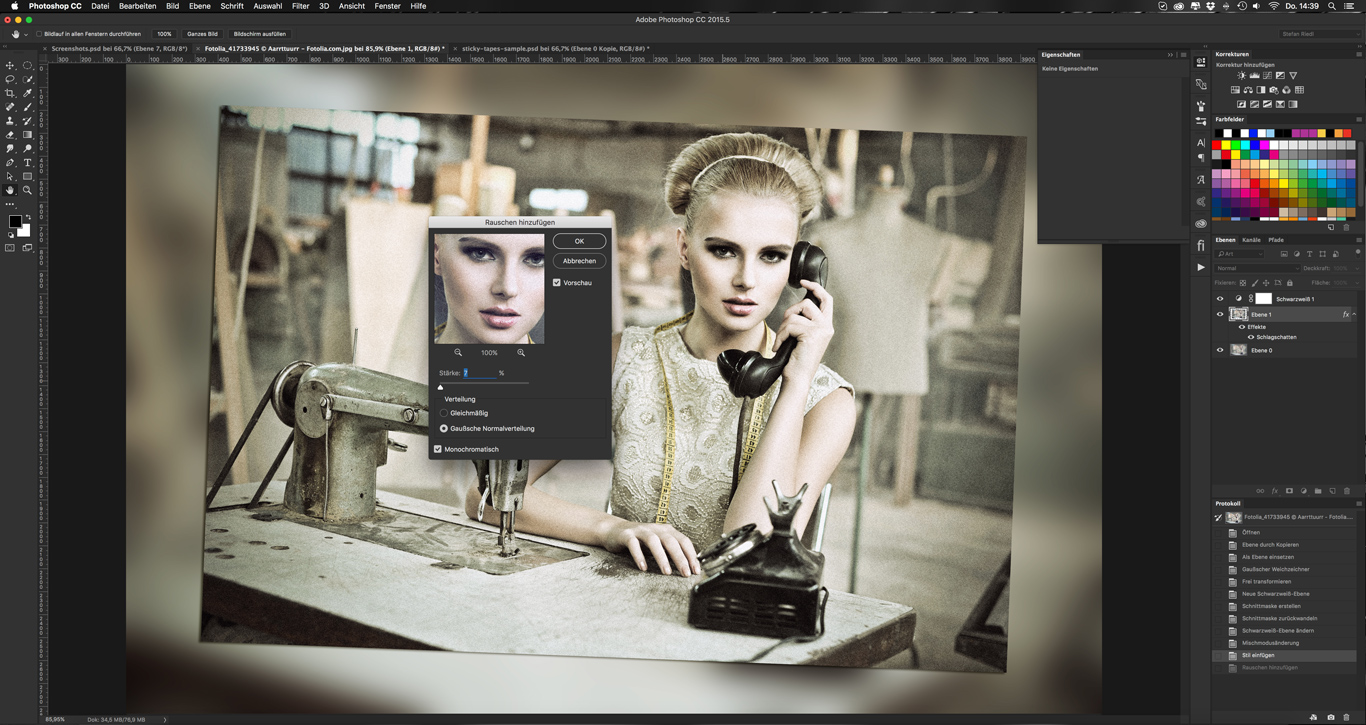
Zwei weitere Effekte kommen nun noch auf das Bild, um die Plastizität zu steigern. Zuallererst ein Schlagschatten: Dieser wird per Rechtsklick auf die Ebenen-Miniatur und durch Aufrufen der Fülloptionen erzeugt. Aktivieren Sie den Schlagschatten per Checkbox und passen Sie die Werte Ihrem Empfinden entsprechend an. Über Filter > Rauschfilter > Rauschen hinzufügen und mit einer Stärke von 7 Prozent erhalten wir den Rausch-Look, den wir uns wünschen.

Nun lädt man sich die Tape-Pinsel aus unserem Artikel zu Photoshop Brushes in die Pinselliste und setzt diese auf einer neuen Ebene mit entsprechendem Winkel an die Ecken des Bildes. Wenn die Deckkraft der Brushes nicht ausreicht, kann man gerne vier bis fünf Mal auf die gleiche Stelle klicken, bis die Opazität stimmig wirkt. Die Farbe spielt hierbei keine Rolle, denn sind erst an allen Ecken die Klebebänder angebracht, kann über die Fülloptionen der Ebene die Farbe angepasst werden. Der passende Menüabsatz lautet Farbüberlagerung. Dort geben wir je nach Geschmack einen Farbwert ein. In unserem Szenario sollen die Pinsel einen leichten Kreppband-Look haben, deswegen lautet der Hex-Code für uns: #d8d7d4. Ein leichter Schlagschatten mit 45 Prozent Deckkraft verstärkt die Konturen auf den Klebebändern und wir haben ein plastisches und fesches Werk erschaffen.

Know-how: Vergessen Sie nicht – über den Vorgaben-Manager können Sie Ihre Werkzeugvorgaben, also auch die Pinsel, verwalten. Hier können Sie installierten Brushes und Pinselsets übersichtlich organisieren.
Beispiel 3: Kalligrafischer Aquarell-Look
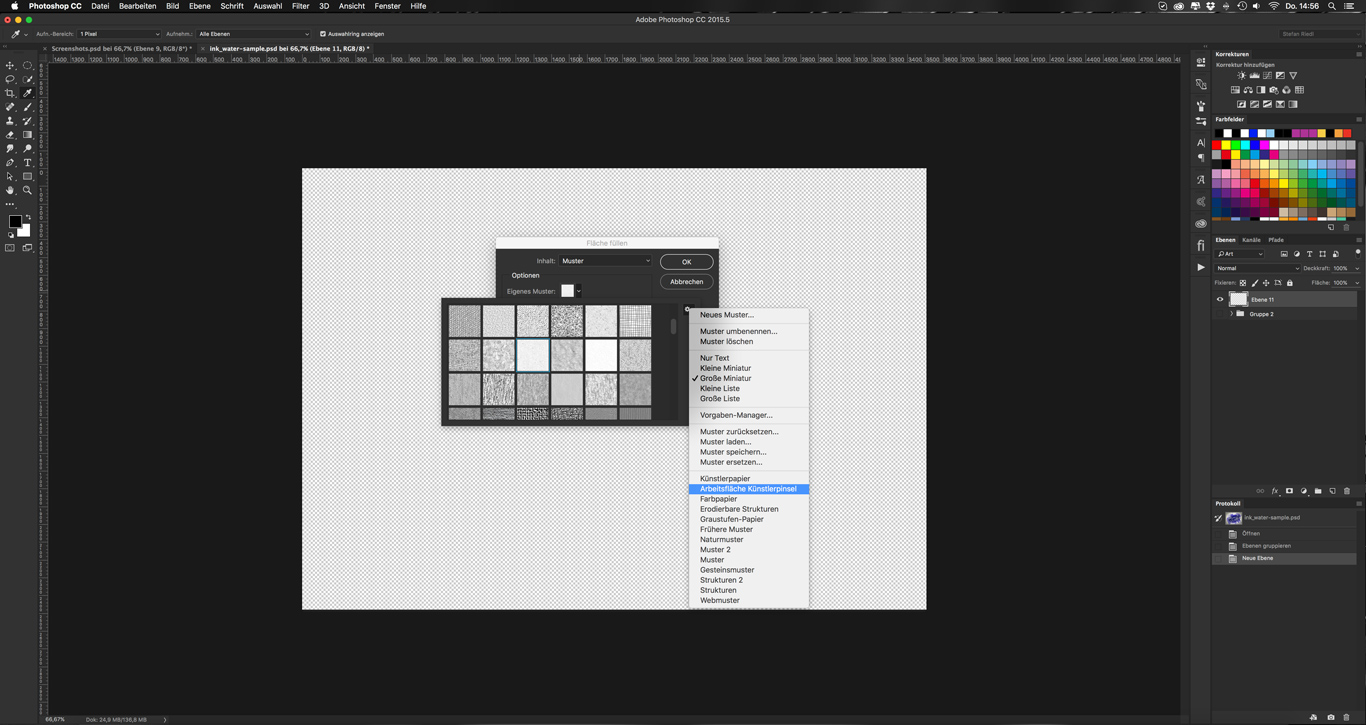
In diesem Beispiel kreieren wir eine tolle Kombination aus Aquarell, Farbspritzern und Kalligraphie. Auf einer leeren Ebene unseres neuen Dokuments wählen wir Bearbeiten > Fläche füllen und im entsprechenden Dialogfeld als Inhalt „Muster“. Dort entscheiden wir uns für das Muster „Leinwand 150 x 150 px“. Sollte Ihnen das Muster fehlen, wählen Sie einfach über das Zahnrad im unteren Bereich die On-Board-Muster von Photoshop nacheinander aus. Diese erscheinen dann in der Liste ganz unten. Jetzt fehlt nur noch ein leichter Farblook. Dieser kann über das kreisförmige Symbol (hell/dunkel) im unteren Bereich der Ebenenpalette und hier über die Farbfläche erzeugt werden. Automatisch wird eine Einstellungsebene mit Schnittmaske erzeugt, in der die Farbe definiert wird. Der Hex-Code für einen leichten Gelb-Look lautet: #eccb1a. Wir setzen die Ebene auf den Mischmodus Weiches Licht und löschen die Ebenenmaske, da diese nicht mehr benötigt wird.

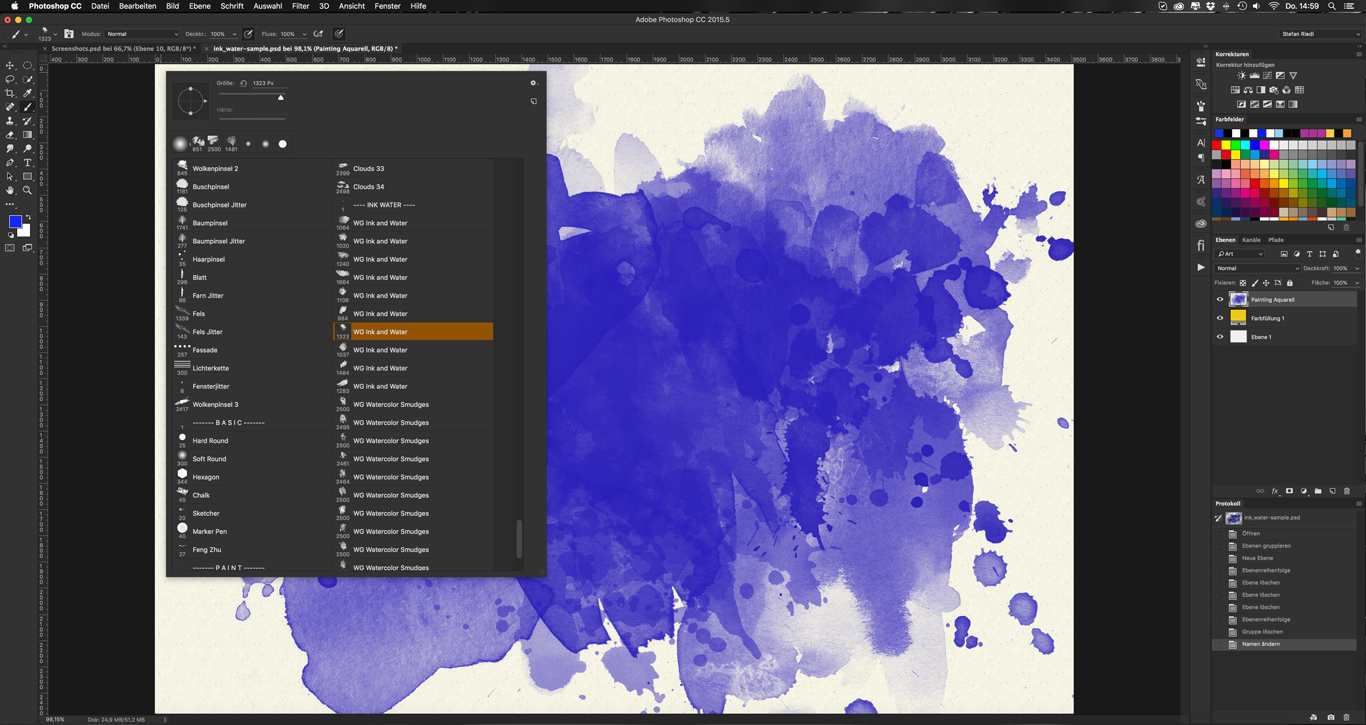
Auf einer neuen Ebene fangen wir jetzt mit den beiden Brush-Sets – Ink & Water und Watercolor Smudge – an, die Fläche partiell mit Brushes in einem satten Blauton zu füllen. Immer einmal klicken und dann einen neuen Pinsel wählen, ähnlich dem Prinzip der Wolken in Beispiel 1. In der Mitte gehen wir füllender und flächendeckender vor. An den Rändern eignen sich eher die Watercolor-Smudge-Pinsel, da sie schöne Kleckse und Schraffuren erzeugen.

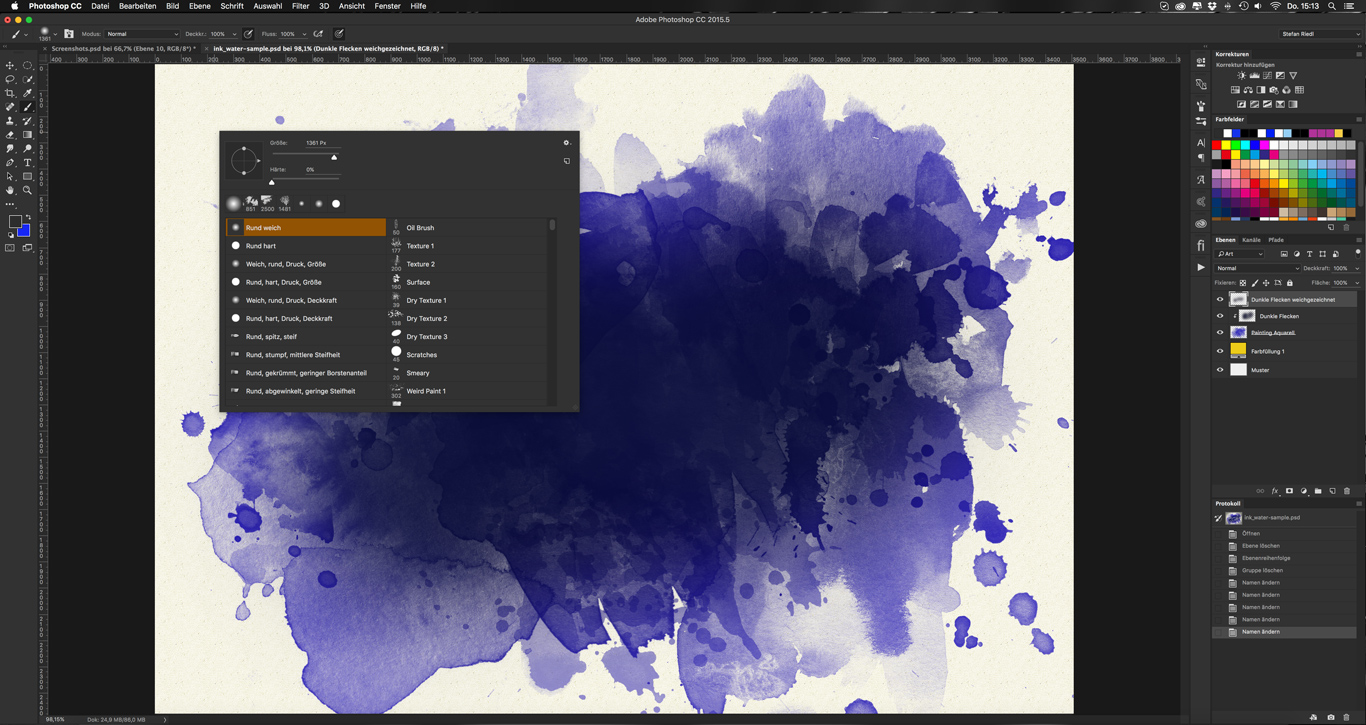
Um mehr Tiefe zu erhalten, erstellen wir eine neue Ebene darüber und pinseln mit dunkler Farbe und einem großen, weichen Pinsel runde Flecken ins Zentrum. Diese Ebene duplizieren wir mit Strg + J, damit wir zwei davon haben. Das sieht jetzt etwas düster aus. Die erste Ebene mit schwarzen Flecken stellen Sie dann auf den Mischmodus Multiplizieren und klicken mit dem Cursor und gedrückter Alt-Taste zwischen die aktive Ebene und die darunter mit dem blauen Aquarell. Nun werden die schwarzen Flecken nur auf die Pixel der darunterliegenden Ebene angewendet. Die obere Ebene mit den schwarzen Flecken werden wir über Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner sanft weichzeichnen. Der Wert kann nach Geschmack variieren. Das Ergebnis ist eine dunkle Mitte mit Tiefe und Kontrast, auf der dann später die kalligrafische Typografie Platz nehmen wird.

Jetzt setzen Sie die drei Ebenen mit den Pinselstrichen über Strg + G in eine Gruppe. Für den kalligraphischen Part eignen sich hervorragend Vektordateien mit vielen Verschnörkelungen und Verzierungen, die wir in unserem Beispiel aus Adobe Illustrator per Drag & Drop platzieren. Sie können auch einfach ein Textfeld erstellen und einen beliebigen Text mit der Schrift Ihrer Wahl platzieren. Als Nächstes möchten wir, dass der Text nicht als weiße Fläche auf dem Aquarell liegt, sondern dieses ausspart. Das erreichen wir über eine Schnittmaske. Wir gehen wie folgt vor: Klicken Sie mit gedrückter Strg-Taste auf die Ebenen-Miniatur mit dem Text und eine Auswahl der Pixel (in unserem Fall die Schrift) wird geladen. Anschließend kehren wir die Auswahl über Strg + Shift + I einmal um. Jetzt wählen wir die Gruppe mit den drei Pinselebenen an und klicken im unteren Bereich auf das kleine Symbol der Ebenenmaske (kleines Rechteck mit Kreis darin). Eine Maske wird erstellt und wir können die Ebene mit dem kalligraphischen Text löschen oder ausblenden. Sie werden erkennen, dass alle Pixel der Gruppe nun ausgespart bleiben und die Leinwand-Struktur der untersten Ebene durchscheint.

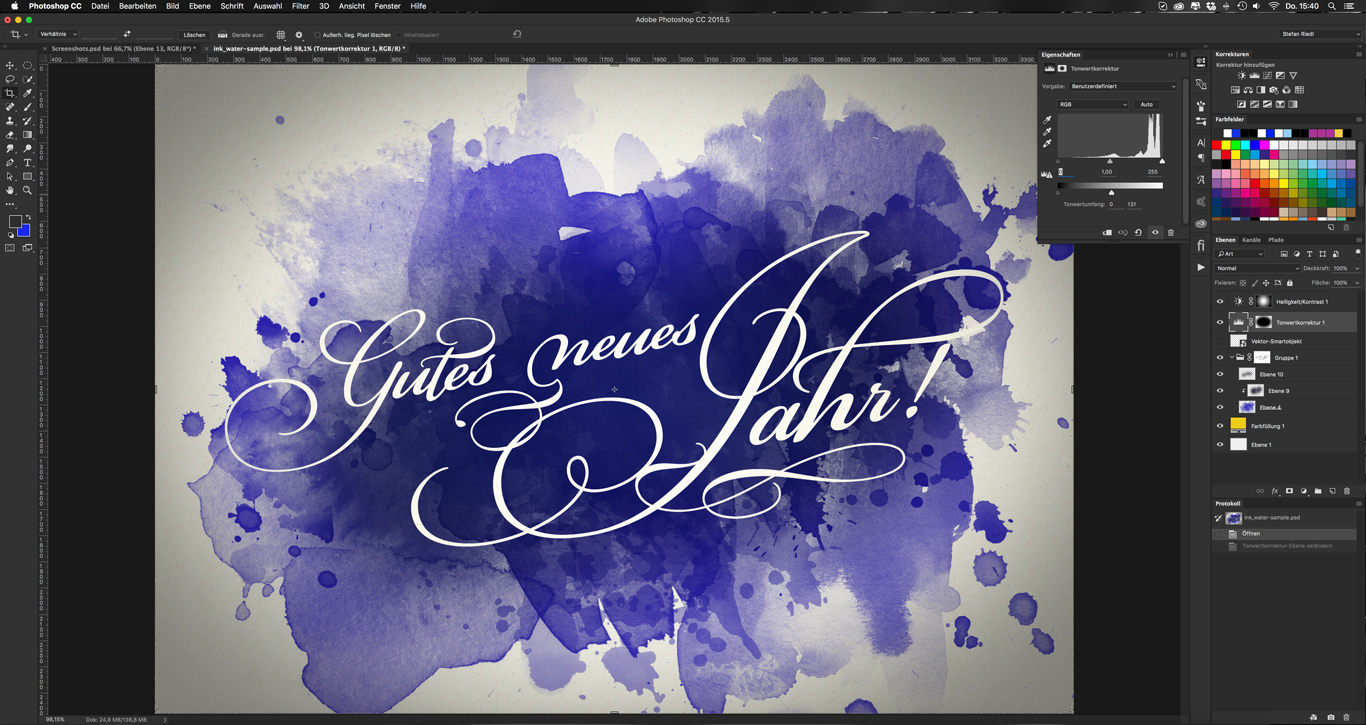
Für den finalen Feinschliff sorgt die korrekte Blickführung. Das Auge wandert gewöhnlich von dunklen zu hellen Bereichen, von entsättigten zu gesättigten. Also erstellen wir eine Vignette an den Rändern, indem wir das kreisförmige Auswahlwerkzeug nehmen und eine weiche Kante von 250 px einstellen. Wir ziehen nun eine Auswahl über das gesamte Bild und kehren diese dann mit Strg + Shift + I um. Jetzt sind nur die Ecken markiert. Mit einer Einstellungsebene wie zum Beispiel der Tonwertkorrektur können die Lichter (helle Bereiche im Bild) angepasst werden. Wir ziehen den Regler für den Tonwertumfang im Bereich der Lichter auf 130. Schon werden die Ränder abgedunkelt.
Das Gleiche wiederholen wir umgekehrt, um ein helles Spotlight im Zentrum zu generieren. Wir erstellen wieder eine Auswahl, dieses Mal nicht bis zu den Rändern, sondern nur mittig, und klicken anschließend im Korrekturen-Bedienfeld auf Helligkeit/Kontrast. Den Helligkeitsregler setzen Sie auf einen Wert von ca. 80. Nun wird der Fokus auf die richtigen Stellen im Bild gelenkt, wie das finale Ergebnis zeigt:

Viel Spaß beim Ausprobieren und Nachmachen! Wenn Sie eine Übersicht zu tollen Brushes und Pinselsets wünschen, können wir Ihnen unseren Beitrag 20 kostenlose Photoshop Brushes empfehlen.
Credits:
Es gestaltet und spricht Stefan Riedl, Designer und Projektmanager bei TutKit.com.
Bildquellen: © Aarrttuurr / Fotolia.com