Die Frage nach der Verwendung diverser Looks und Bildstile liegt eigentlich auf der Hand: Heute werden Bilder nur in den seltensten Fällen „out of cam“ (kurz: ooc) publiziert, sprich ohne Nachbearbeitung. Dieser Umstand geht meistens Hand in Hand mit den technischen Grenzen, denen Kameras unterliegen, und ebenso mit der künstlerischen Freiheit, der Fotografen und Bildbearbeiter frönen. Aber es gibt noch einen weiteren wichtigen Grund: Looks tragen wesentlich dazu bei, einen Wiedererkennungswert zu erzielen und eine bestimmte Bildstimmung oder Atmosphäre zu erzeugen!

So etwas eignet sich umso mehr, wenn man ganze Serien im gleichen Look hält, um durch Kontinuität Stringenz und Einheitlichkeit zu erzeugen. Der Betrachter wird schnell erkennen, wie der Rhythmus zu interpretieren ist, und den Kunden (oder den Grafiker selbst) freut es, weil die Bilder sofort einem Thema zugeordnet werden.
Erste Schritte
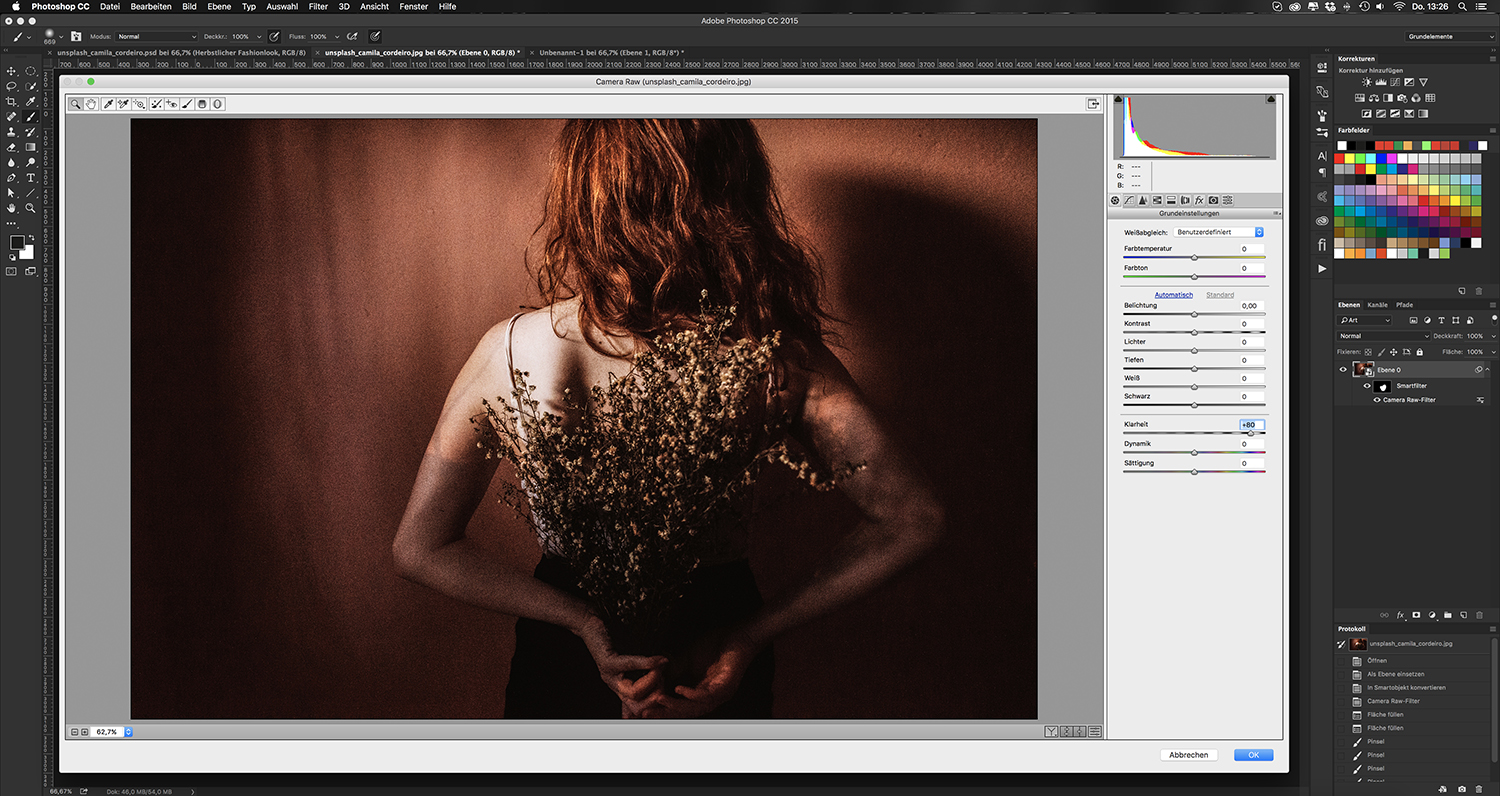
Hier sehen wir nun unser Ausgangsmaterial. Ein Foto, das von der freien und kostenlosen Plattform unsplash.com heruntergeladen wurde. An dieser Stelle möchten wir darauf hinweisen, stets die Lizenzbestimmungen des Urhebers zu berücksichtigen!
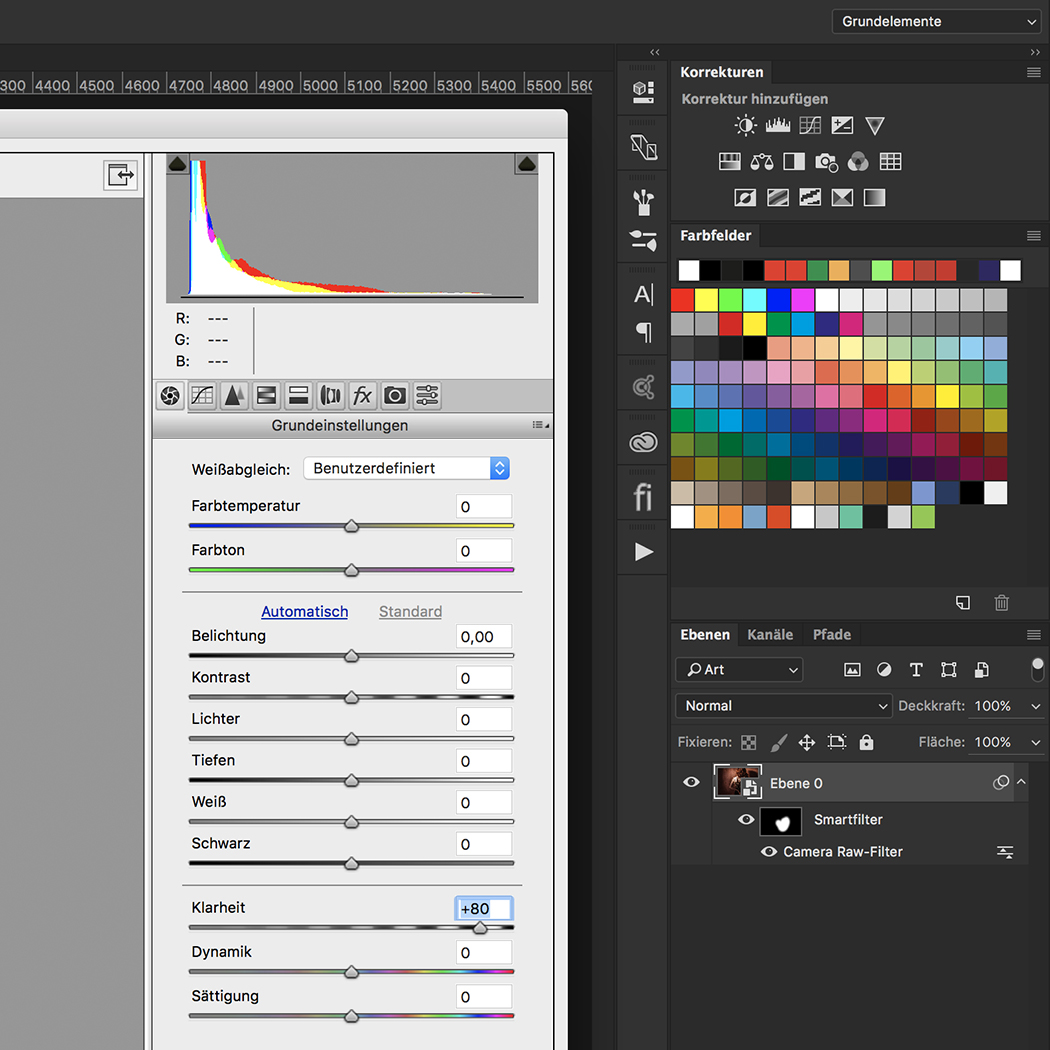
Der Look ist grundsätzlich relativ simpel erstellt: Als Erstes öffnen wir das Smartobjekt in der Menüleiste oben über Filter > Camera Raw-Filter. Anschließend setzen wir den Klarheitsregler auf den Wert 80, um den Schärfepunkt etwas prägnanter in den Vordergrund zu stellen, und bestätigen die Maske.
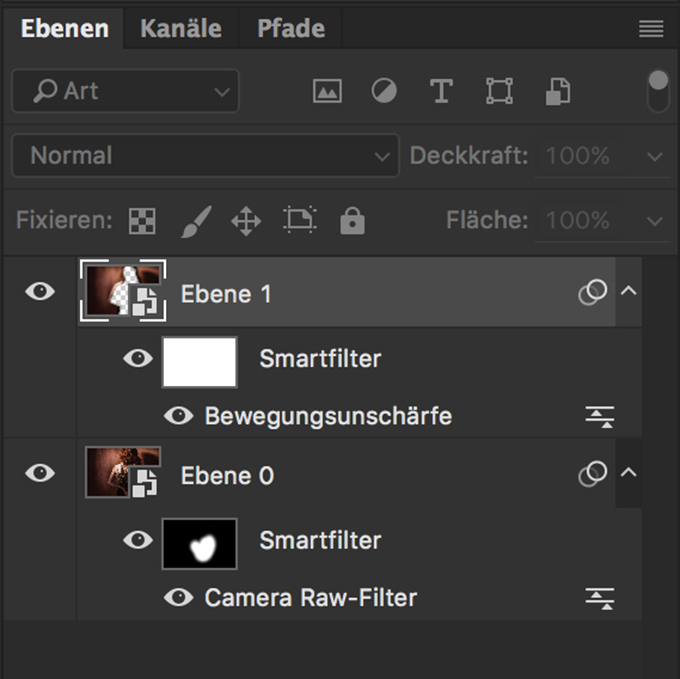
Nun blenden wir mit Cmd + Backspace (Windows-User verwenden natürlich die Strg-Taste) den Inhalt über die Ebenenmaske wieder aus, damit der Effekt in den Blumen mit einem weißen Pinsel und voller Deckkraft partiell wieder hineingemalt werden kann. Die Scharfzeichnung ist also nur dort zu sehen, wo wir mit dem Pinsel auf der Maske gemalt haben.
Der Wischeffekt
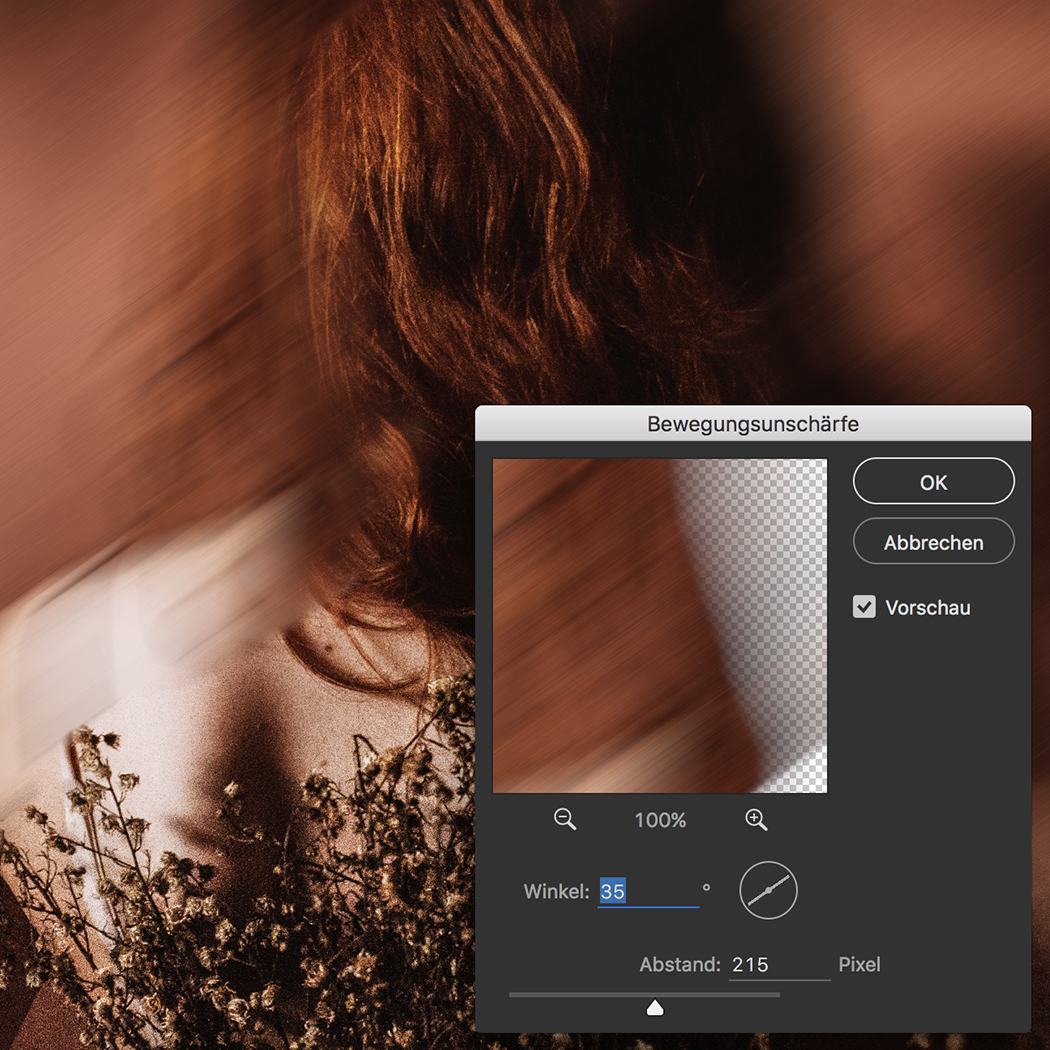
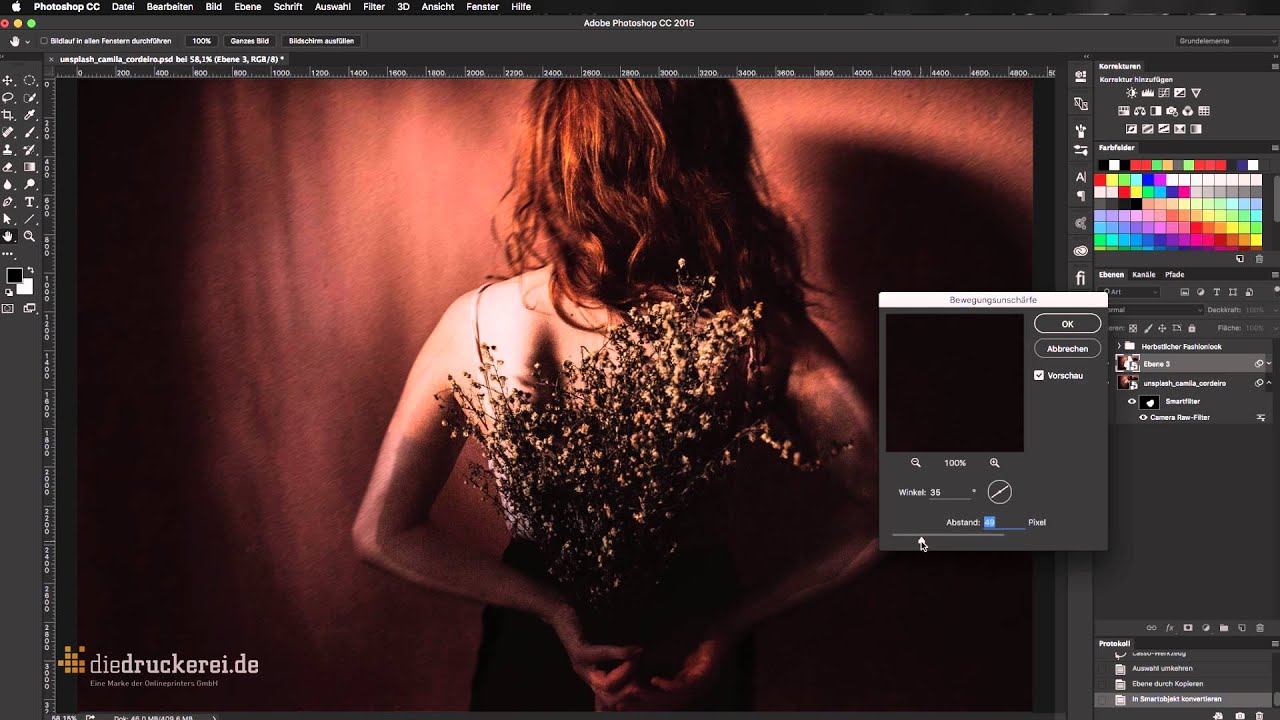
Jetzt kommt auch schon der aufmerksamkeitsstärkste Effekt zum Einsatz: die Bewegungsunschärfe. Mit dem Lasso-Auswahlwerkzeug und einer weichen Kante von etwa 3 px fahren wir mit ausreichend Abstand an der inneren Kontur des Models entlang und folgen ihrer Silhouette, bis sich die Auswahl wieder schließt. Die Auswahl muss nun umgekehrt werden, wofür der Shortcut Cmd + Shift + I sehr hilfreich ist. Anschließend wird der ausgewählte Inhalt mit Cmd + J auf eine neue Ebene kopiert. Über Filter > Für Smartfilter konvertieren haben wir die Möglichkeit, destruktiv mit den Einstellungen zu arbeiten. Kein Muss, aber eine Empfehlung. Nun wählen wir Filter > Weichzeichnungsfilter > Bewegungsunschärfe. Stellen Sie Winkel und Abstand ein, wie es Ihnen beliebt, und aktivieren Sie das Kästchen für die Vorschau. Im Beispiel wählen wir einen Winkel von 35 Grad und 215 Pixel.
Diese Ebene wird mit Cmd + J zwei weitere Male dupliziert. Sollte der Effekt bei bedeutenden Elementen oder Bereichen störend sein, kann dieser über einen schwarzen Pinsel in den jeweiligen Ebenenmasken wieder herausgepinselt werden. Es zeigt sich auch, dass sich dieser Effekt speziell für Aufnahmen eignet, bei denen der Hintergrund eher eine sekundäre Rolle spielt, da dieser vollkommen in rhythmischen Strukturen versinkt und die Blickführung unweigerlich auf das Model gerichtet wird. Das Auge des Betrachters wandert immer vom Unscharfen zum Scharfen, vom Dunklen zum Hellen, vom Ungesättigten zum Gesättigten.
Verläufe zur Unterstützung der Atmosphäre
Für die richtige Bildstimmung sorgen verlockende Verläufe. Diese sind wirklich ein außerordentlich mächtiges Werkzeug, um Bildstile und -looks zu kreieren. Ihre volle Wirkung entfalten sie immer mit einem Mischmodus zur Verrechnung von Ebenen. Tausende Optionen stehen bei Verläufen zur Verfügung und je nachdem, welche Atmosphäre erstellt werden soll, lässt sich das Bild schnell in ein neues Gewand kleiden. Wie funktioniert das genau?
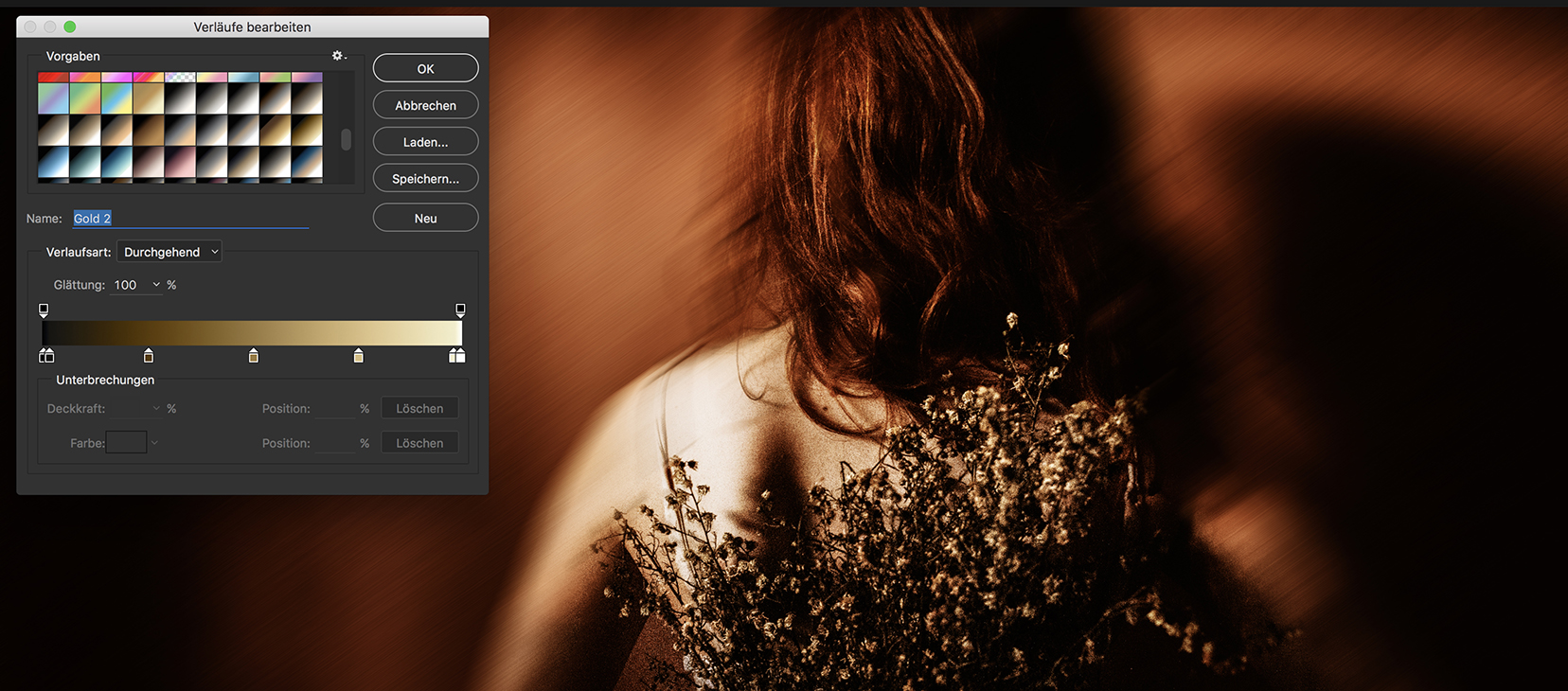
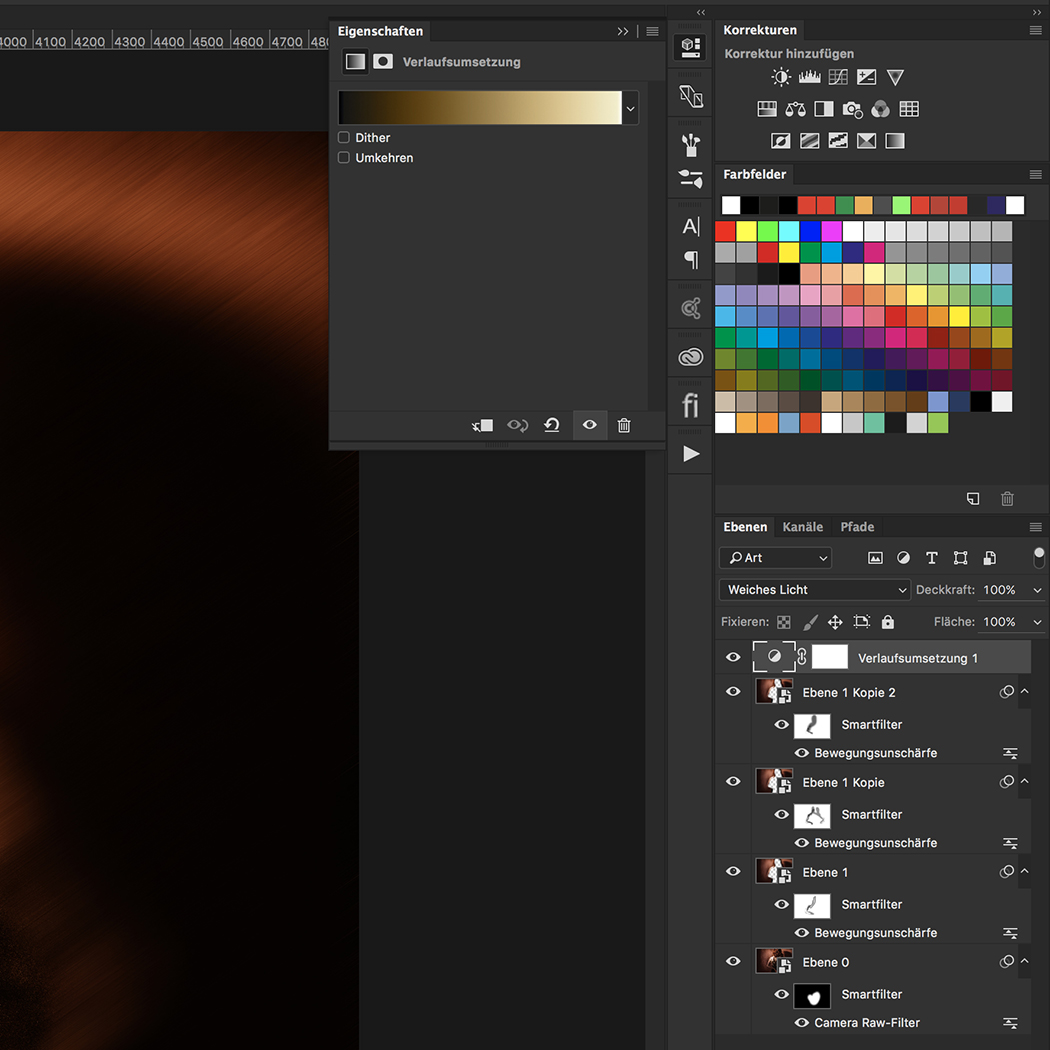
Wir wählen im Korrekturbedienfeld die Verlaufsumsetzung und erhalten nun die passende Einstellungsebene sofort in unserer Ebenenpalette. Dann bearbeiten wir diesen mit einem Klick auf den Verlauf und es öffnet sich ein kleines Dialogfeld. Es besteht die Möglichkeit, unter den Vorgaben das Passende auszuwählen. Wir wählen Gold 2, da uns dieser Verlauf ein schönes, bronze-kupfernes Endergebnis spendiert. Sollte dieser Verlauf nicht gelistet sein, einfach auf das kleine Zahnrad klicken und die Vorgaben aus dem Kontextmenü anheften.
Nun wird der Mischmodus der Einstellungsebene noch geändert auf Weiches Licht (experimentieren Sie ruhig mit Ineinanderkopieren oder einem anderen Modus!) und schon haben wir einen peppigen Effekt. Der Kontrast wird zudem stärker.
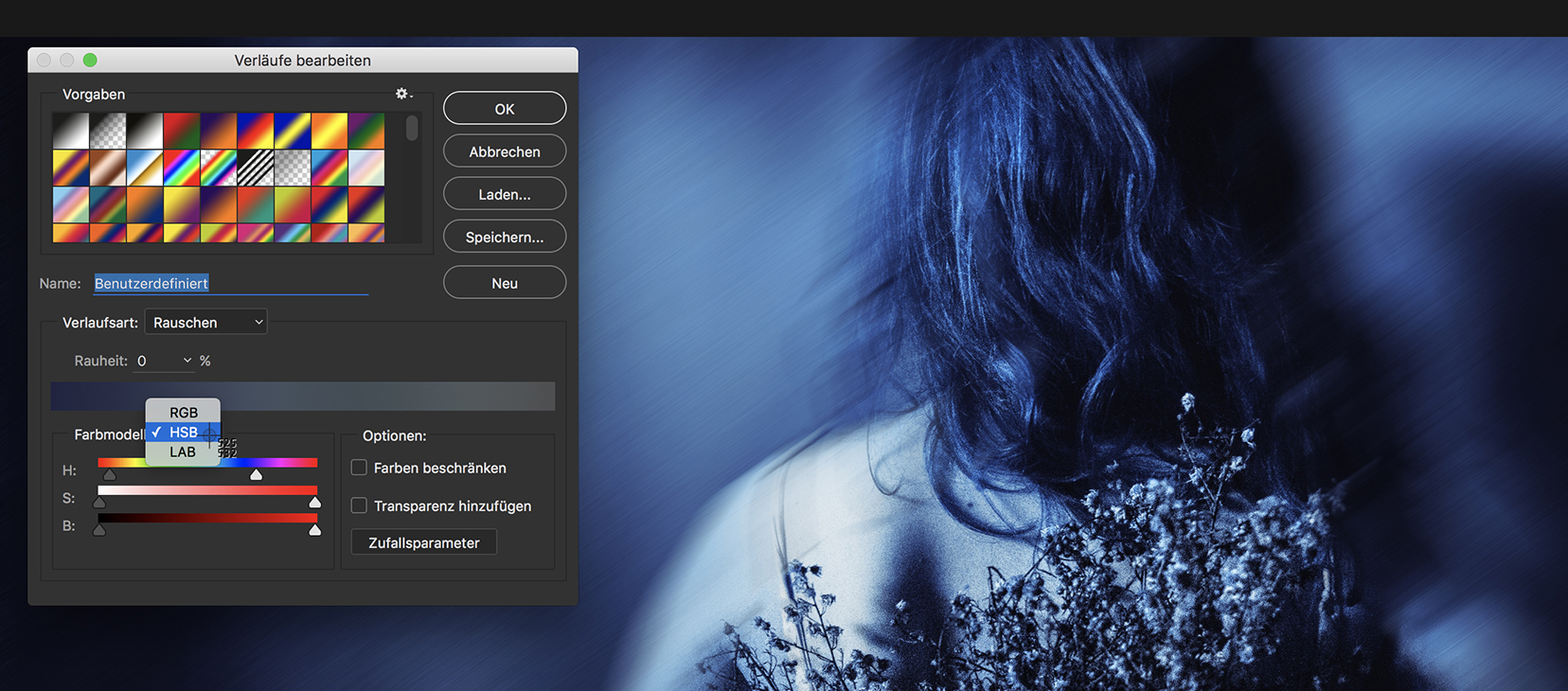
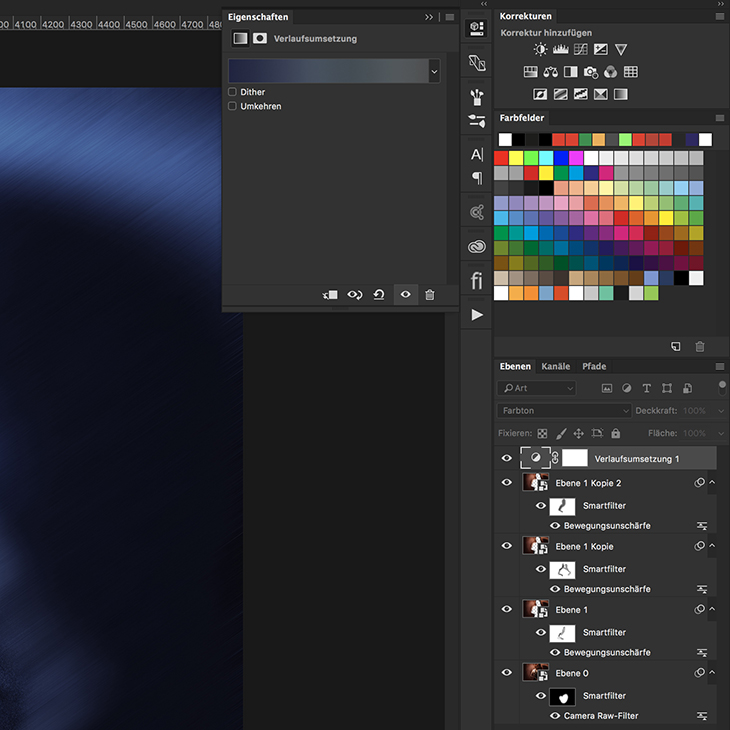
Weitere willkürliche Verläufe lassen sich auch erstellen, indem man das Fenster zur Bearbeitung von Verläufen nochmals öffnet und die Verlaufsart auf Rauschen stellt. Die Rauheit reduziert man auf 50 % und das Farbmodell setzt man auf HSB. Nun können wir im H-Regler das Farbspektrum eingrenzen und in S-Regler und B-Regler die Lichter und Tiefen steuern. Per Klick auf Zufallsparameter entstehen willkürliche Farben, die sich an den vorherig gewählten Eisntellungen orientieren. Nach ein paar Klicks stößt man schnell auf brauchbare und vorzeigbare Ergebnisse. Nur nicht vergessen, den Mischmodus auf Farbton zu wechseln, damit der Verlauf nicht allzu hart auf dem Bild liegt.
Rauschen künstlich hinzufügen
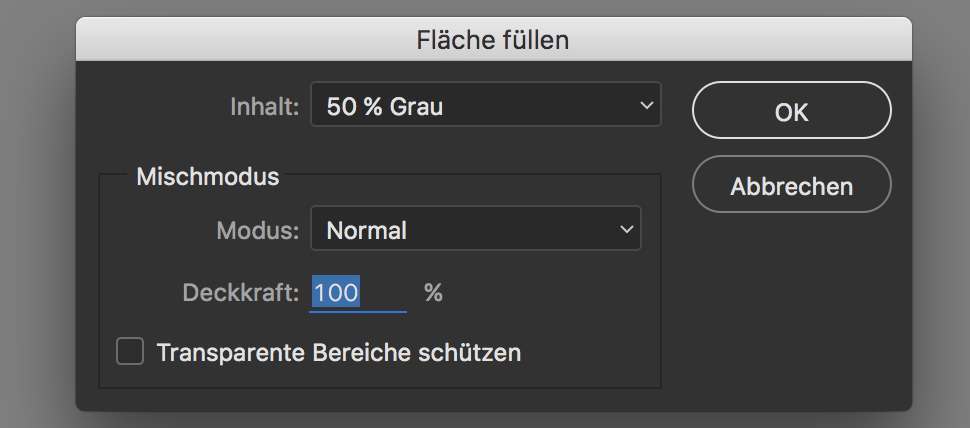
Auf dem Ursprungsbild war bereits ein geringes Rauschen in den Pixeln zu erkennen. Durch die Bewegungsunschärfe haben wir dieses außerhalb des Models vollkommen verloren. Um das Bild etwas authentischer werden zu lassen und die einzelnen Ebenen stimmiger miteinander zu verschmelzen, werden wir die Körnung wieder anwenden. Momentan liegt Rauschen sehr im Trend – bei dem Gedanken, dass man beim Fotografieren um jeden Preis versucht, das Rauschen auf ein Mindestmaß zu reduzieren (mit geringen ISO-Werten, Stativ, offener Blende etc.), kann einem da schon einmal ein Grinsen übers Gesicht huschen. Trends steuern manchmal auch einfach gegen eine bestimmte Entwicklung. Wir bauen also die Körnung wieder ein, indem wir einfach eine neue leere Ebene erstellen und diese farblich füllen. Ist die Ebene erstellt, wählen wir Bearbeiten > Fläche füllen und es öffnet sich ein weiteres Dialogfeld.
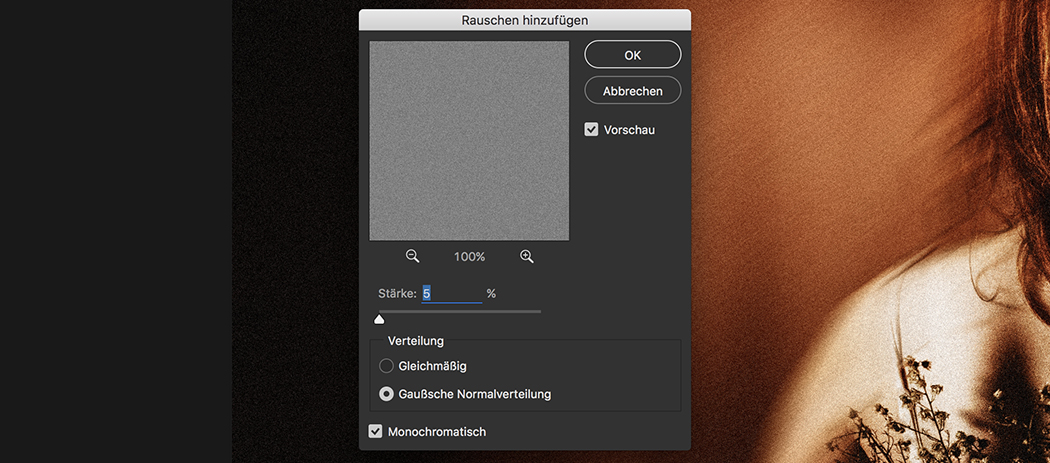
Dort wählen wir als Inhalt 50°% Grau aus und setzen den Mischmodus auf Lineares Licht. Nun ist die Ebene für Photoshop unsichtbar, aber dennoch vorhanden. Dieses Prinzip dürfte einigen bereits durch die Dodge & Burn-Technik bekannt sein. Die Ebene könnte man in ein Smartobjekt verwandeln. Der Filter lässt sich über Filter > Rauschfilter > Rauschen hinzufügen anwenden.
Da die Intensität immer vom Ausgangsmaterial des Bildes abhängt, gilt hier die Devise: Schieberegler ganz nach links, anschließend ganz nach rechts und dann langsam an einen passenden Wert herantasten. In unserem Beispiel benötigen wir gerade einmal 5 %! Zwei wichtige Parameter kann man darunter einstellen: Gleichmäßig und Gaußsche Normalverteilung beschreibt die Art der Überlagerung. Da wiederkehrende Muster vermieden werden sollen, wählen wir Letzteres. Monochromatisch beschreibt, ob es sich um ein einfarbiges oder eben ein farbiges Rauschen handeln soll, wobei wir uns für einfarbiges Rauschen entschieden haben. Die Wirkungsstärke passen wir an, indem wir die Deckkraft der Grau-Ebene auf 50 % reduzieren. Finish!
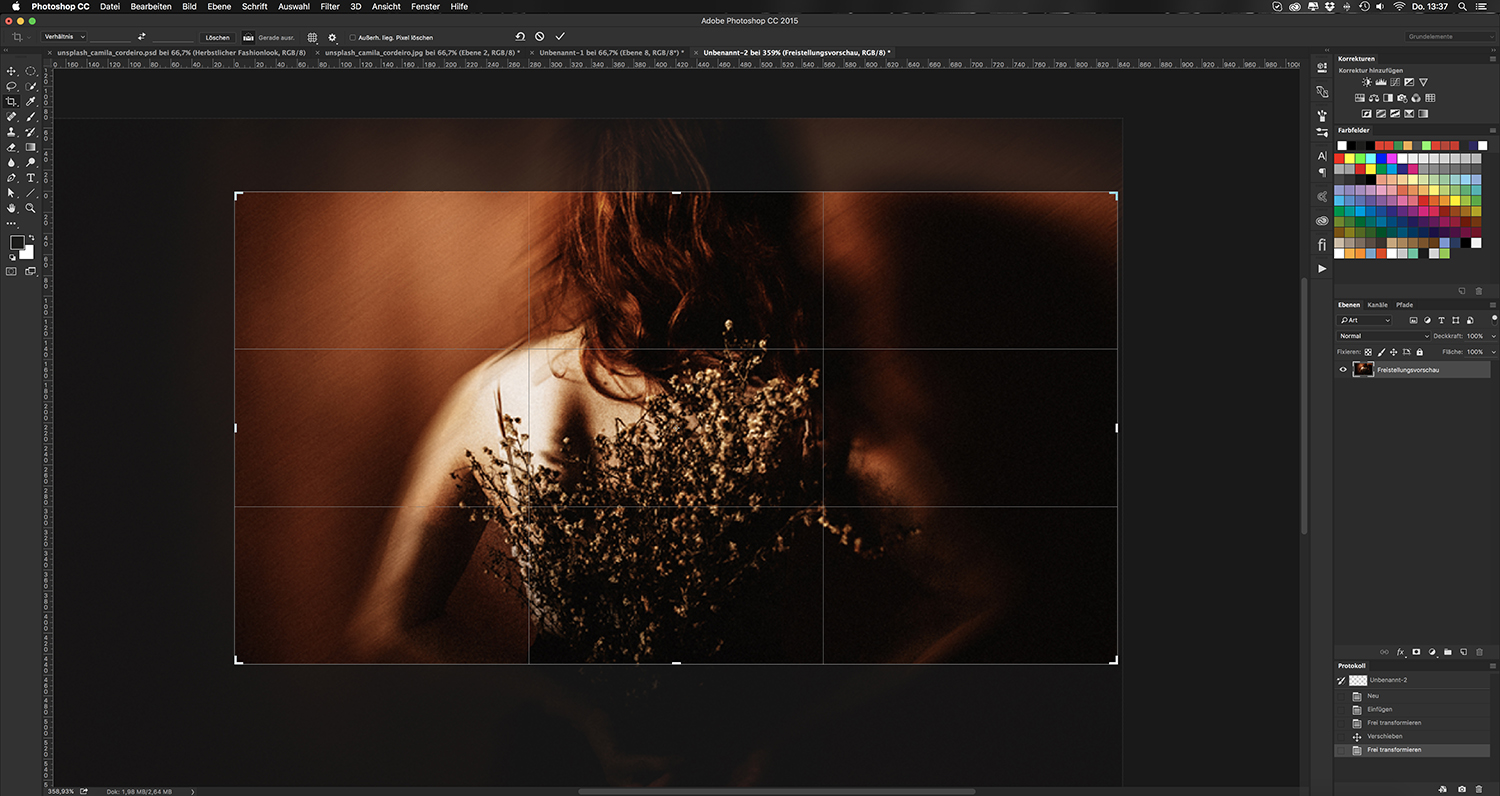
Beitragsbild für Blog erstellen
Mit der Bearbeitung sind wir nun fertig. Mit wenigen Handgriffen erstellen wir nun noch ein Vorschau- bzw. Beitragsbild für einen Blog. Hierzu erstellen wir in Photoshop über Cmd + N eine neue Datei und geben dort die Pixelmaße ein, die der Blog vorgesehen hat. In unserem Fall ist es 840 px x 450 px. Anschließend kehren wir zum Ursprungsbild zurück und verwenden den Shortcut Cmd + A, um alles Sichtbare auszuwählen. Die Auswahl wird über den Befehl Bearbeiten > Auf eine Ebene reduziert kopieren (Shortcut: Shift + Cmd + C) kopiert. Dann wechseln wir zum eben erstellten, leeren Blogbild. Mit Cmd + V fügen wir das Bild ein und reduzieren es über die Anfasser in der Ecke auf die entsprechende Größe mit Zuschnitt.
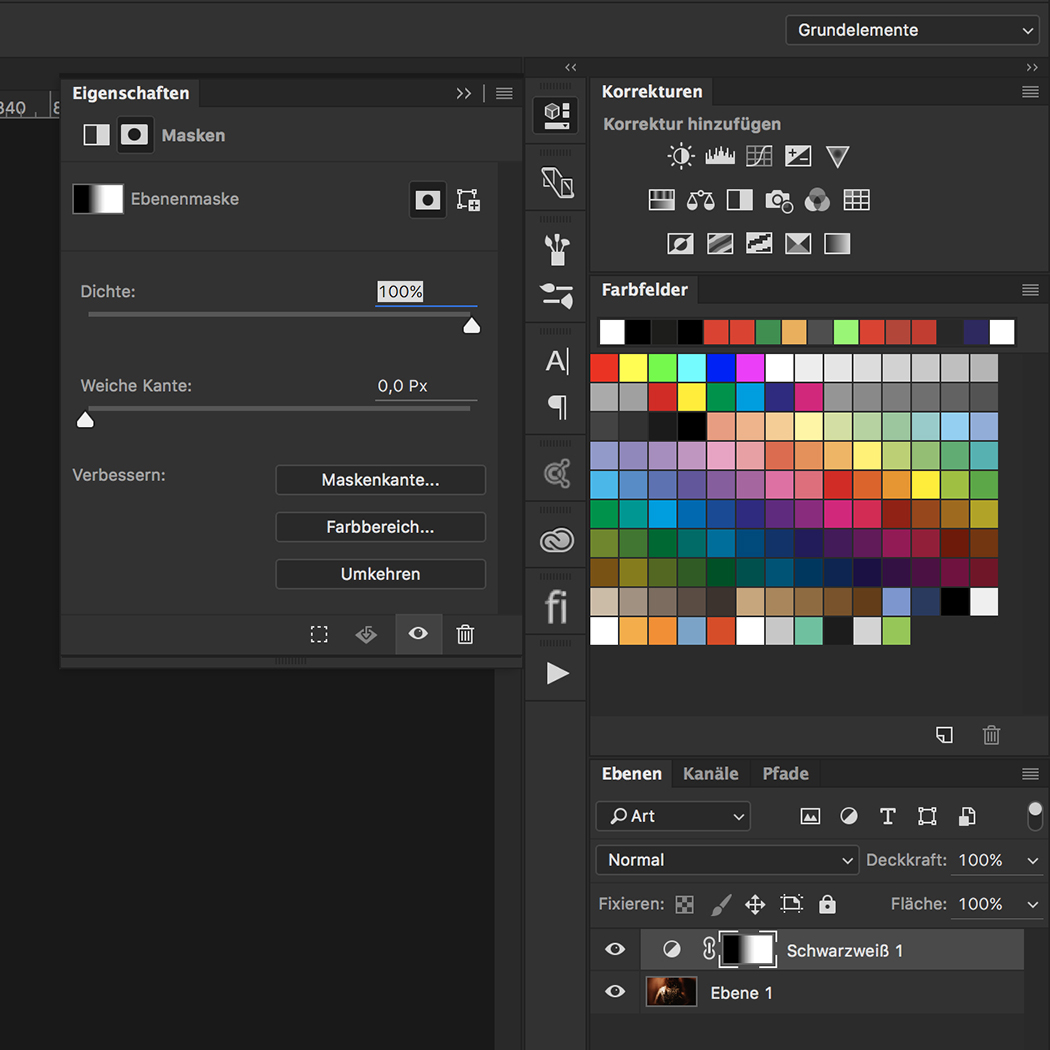
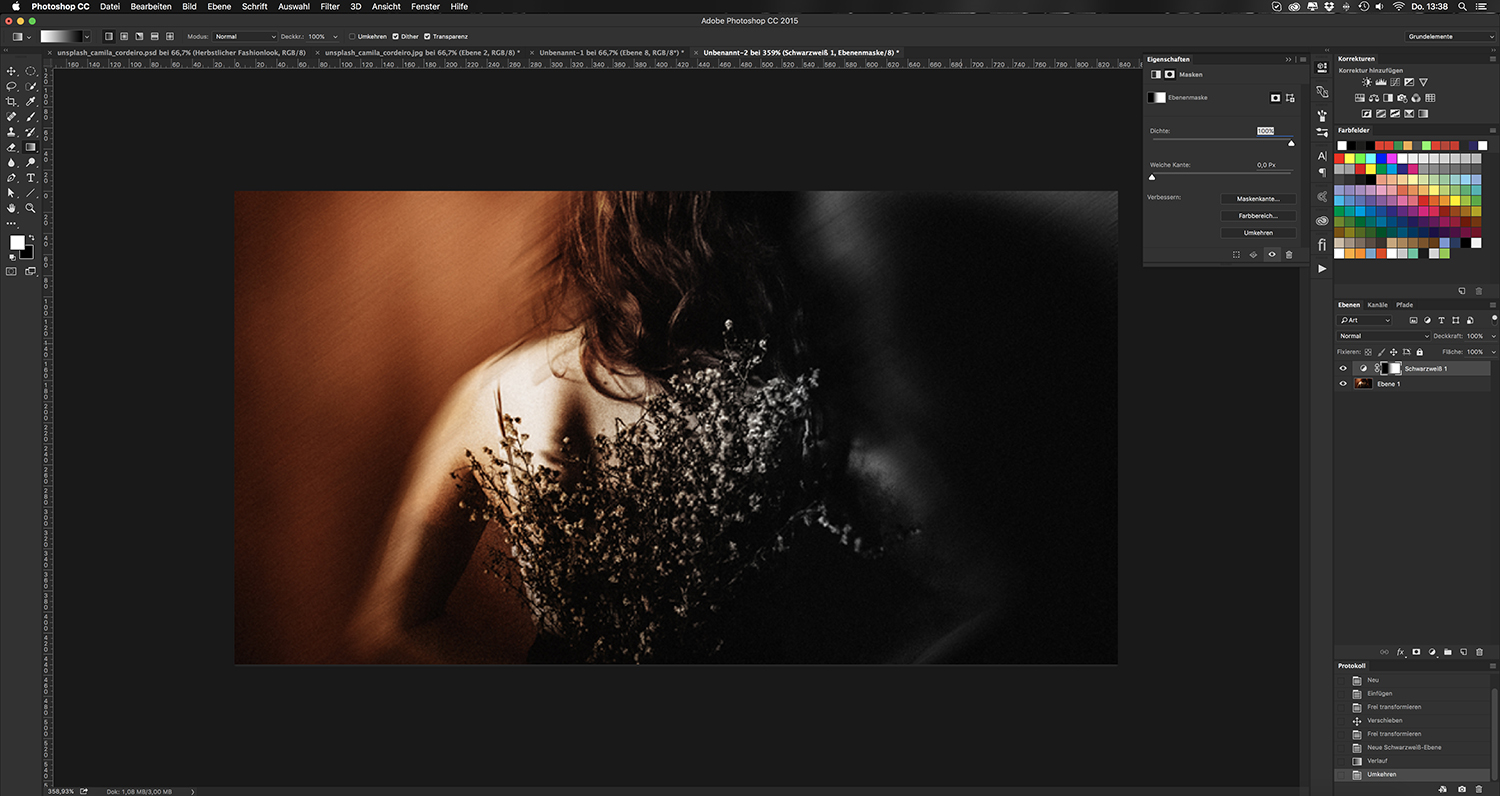
Wer möchte, kann hier noch einen Eyecatcher on top setzen, und zwar mit einem Schwarz-Weiß-Verlauf. Klicken Sie einfach im Korrekturenbedienfeld auf Schwarzweiß und wählen Sie das Verlaufswerkzeug aus der Werkzeugpalette. Bitte darauf achten, dass der Verlauf ebenfalls von schwarz zu weiß angewählt ist. Dann setzen wir im ersten Drittel der Ebenenmaske an und wählen einen Bereich bis zum zweiten Drittel aus. Schon haben wir einen schönen Look, der monochrom und farbig zugleich ist.
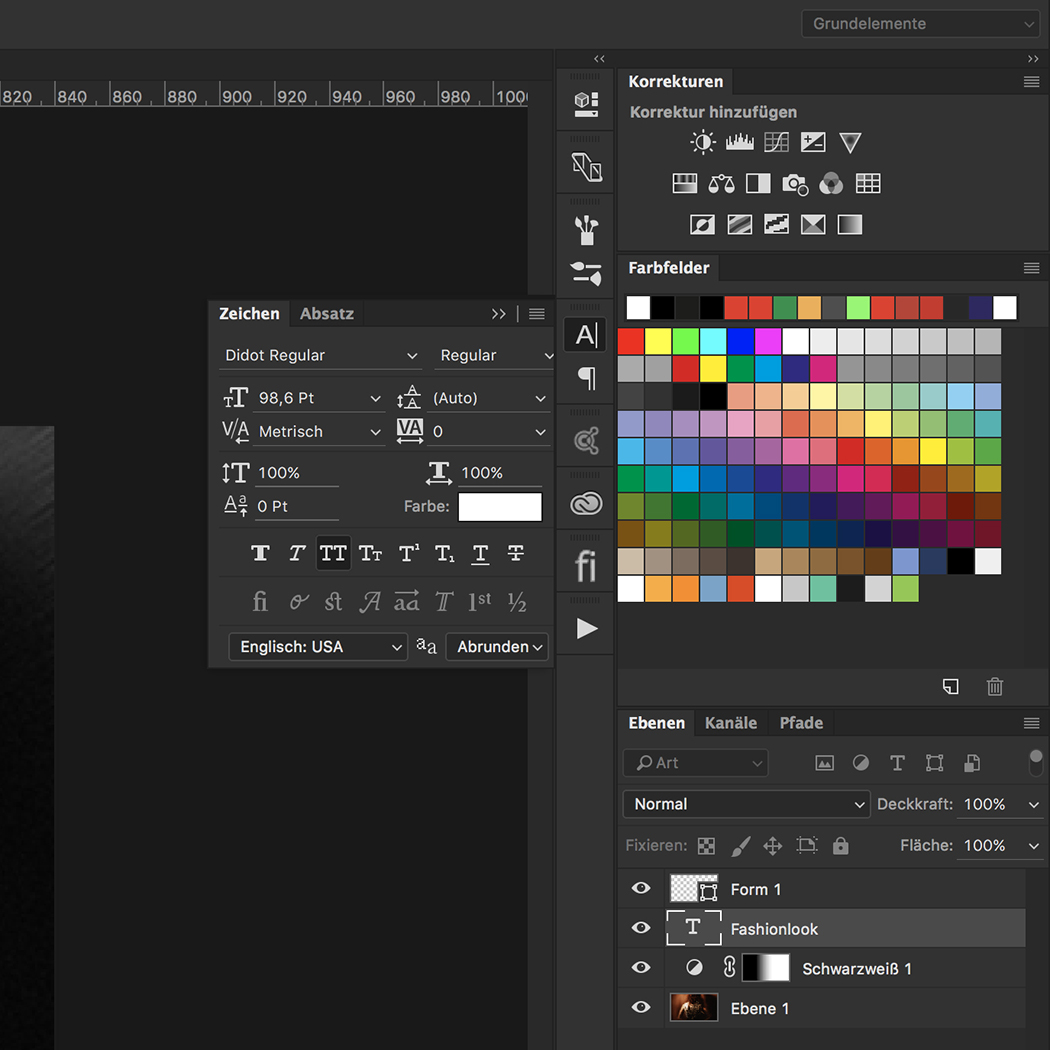
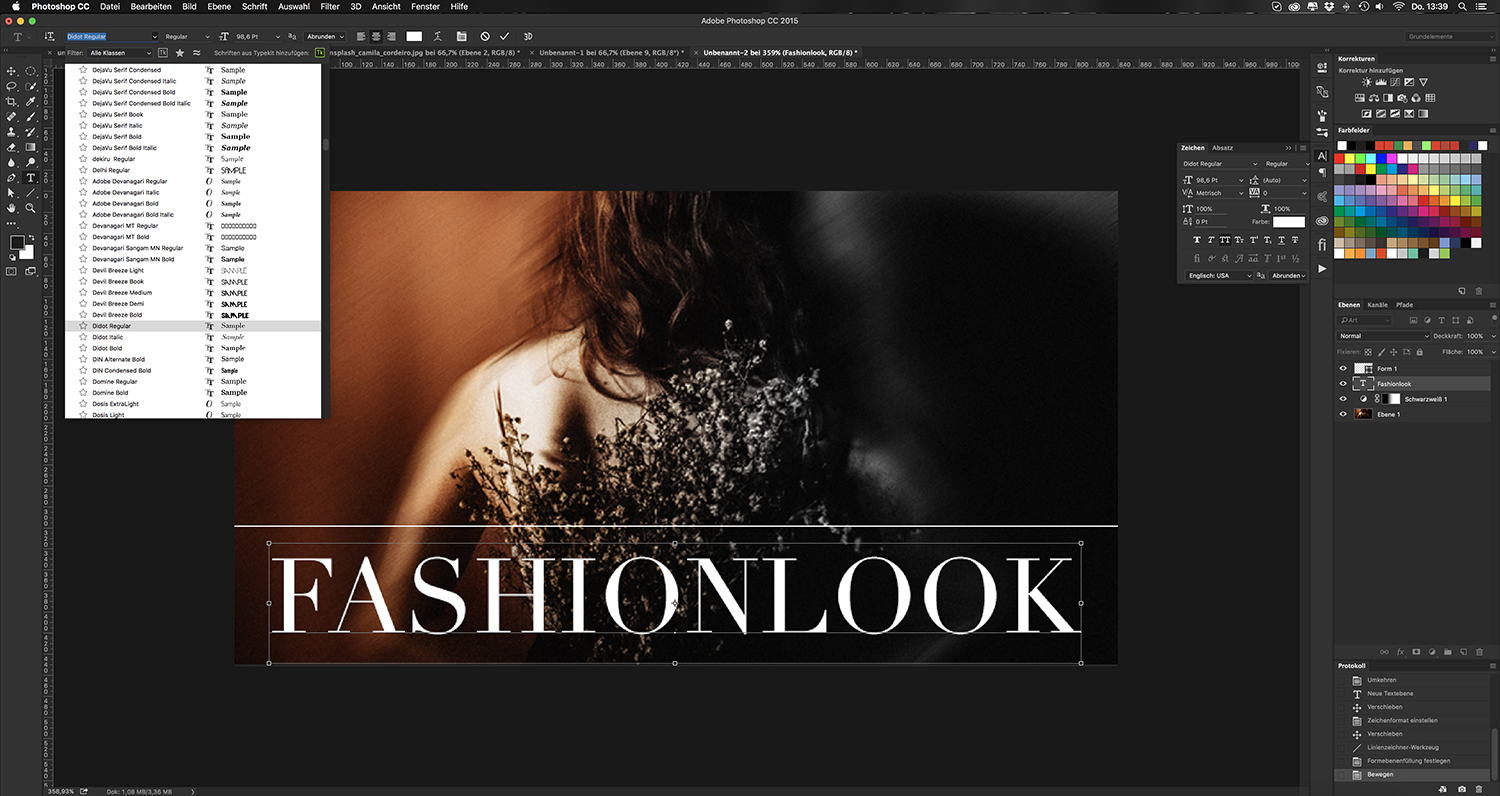
Man kann das Beitragsbild auch mit typografischen Elementen versehen. Hier ist aber Vorsicht geboten! Nicht jede Schrift passt zum Inhalt und die Auswahl muss hier genau geprüft werden. In unserem Fall passt der Font Didot Regular in weiß fantastisch zum Bild. Diese Schrift hat eine sehr elegante und schlanke Anmutung. Die Serifen vermitteln obendrein zeitlose Klassik. Wählen wir nun noch das Linienzeichner-Werkzeug aus. Bitte darauf achten, dass im Dropdown-Menü der Menüleiste oben Form ausgewählt ist! Dann wird ein Strich quer durchs Bild bezogen. Mit gedrückter Shift-Taste wird die Form schön gerade. 1 px reicht vollkommen aus, die Farbe wird ebenfalls auf weiß gesetzt.
Über Cmd + Alt+ Shift + S öffnen wir den Für Web speichern-Dialog und können so das Bild als PNG oder JPEG mit der gewünschten Komprimierung ausgeben.
So spielerisch einfach ist es, Bilder aus kostenlosen Bilddatenbanken optisch aufzuwerten. Mit wenigen Klicks und Einstellungsebenen wird man wahrhaftig zum Zauberer! Wir wünschen viel Spaß beim Nachmachen und beim Kreieren eines eigenen, individuellen Looks.
Ein paar Ideen, wie wir verschiedene Printerzeugnisse mit diesem tollen Motiv verschönern könnten:
Credits:
Es gestaltet und spricht Stefan Riedl, Designer und Projektmanager bei TutKit.com.