Für ein besonderes Gastro-Erlebnis darf es ruhig einmal ein etwas anderes Speisekarten-Format sein! Für unser Beispiel erstellen wir deshalb eine Speisekarte im Format A4-Halb, das wegen der ungewöhnlichen, extra schlanken Proportionen besonders spannend zu gestalten ist.
Speisekarten Design-Tipp:
Je schlanker das Format,
desto eleganter wirkt das Druckerzeugnis.
Video-Tutorial: Speisekarte gestalten

Inhaltsverzeichnis zum Video-Tutorial „Speisekarte gestalten“:
- Dokument anlegen
- Hintergrundbild platzieren
- Bordüre anlegen
- Schilder entwickeln
- Rückseite
- PDF exportieren
Speisekarte erstellen: Format A4-Halb anlegen
Wir starten den Design-Prozess der Speisekarte, indem wir über den Shortcut Ctrl + N (Mac-User verwenden Cmd) in InDesign eine neue Datei erstellen und die finalen Maße eingeben: 103 mm breit und 297 mm hoch. Eine 2 mm breite Beschnittzugabe ergänzen wir im Feld Anschnitt. Anhand des schlanken Charakters unserer Arbeitsfläche erkennt man bereits, dass mehr die Höhe als die Tiefe für das Design der Speisekarte zu nutzen ist. Außerdem legen wir einen Rahmen fest (links und rechts jeweils 10 mm, oben 8,5 mm und unten 5 mm), an dem wir uns später bei der Platzierung der Text- und Bildelemente orientieren.
Hintergrundbild platzieren
Als Hintergrundmotiv von Speisekarten eignen sich gleichmäßige Bilder besonders gut. Anderenfalls wirkt das Design schnell unruhig. Wir haben uns im Video für ein Weizenfeld mit einem leicht abstrakten Overlay-Effekt entschieden, das wir auf der kostenlosen Bilddatenbank Pixabay gefunden haben. Dieses Bild hat uns vor allem mit seinem warmen Orangeton überzeugt, der sehr gut zu unserer „besten Bäckerei“ passt. Über Ctrl + D öffnet sich der Platzieren-Dialog: Wir wählen das Bild für unsere Speisekarte aus und ziehen anschließend den Bildrahmen einfach über die gesamte Arbeitsfläche.
Druckdaten-Tipp:
Mit einem Klick auf das Bild und einem Blick in das Verknüpfungsbedienfeld
lassen sich wichtige Parameter wie die Bildauflösung kontrollieren!
Bordüre mit Rauten anlegen
Ein Rahmen aus zwei weißen Konturen mit Rauten-Muster bildet an den langen Seiten der Speisekarte ein weiteres grafisches Element. Dieser Rahmen betont zusätzlich die schlanken Proportionen des Formats. Die Bordüre lässt sich einfach mit dem Linienwerkzeug über die gesamte Höhe der Frühstückskarte aufziehen und mit einer 17 pt starken Kontur versehen. Damit das Ganze etwas sanfter wirkt, reduzieren wir die Deckkraft auf 30 % und kopieren das Element mit gedrückter Maus und Alt-Taste von der linken zur rechten Seite. Einfach Maus und Alt gedrückt halten und das Element auf die andere Seite ziehen!
Schilder-Effekt entwickeln
In der Mitte der Vorderseite unserer Frühstückskarte platzieren wir Logo, Claim und andere relevante Informationen, beispielsweise die Öffnungszeiten. Dann kümmern wir uns um einen interessanten Effekt im Fußbereich der Karte, der sich auf der Rückseite wiederholen wird. Hierzu arbeiten wir mit Polygonen, um eine Art „Schild“ zu kreieren.
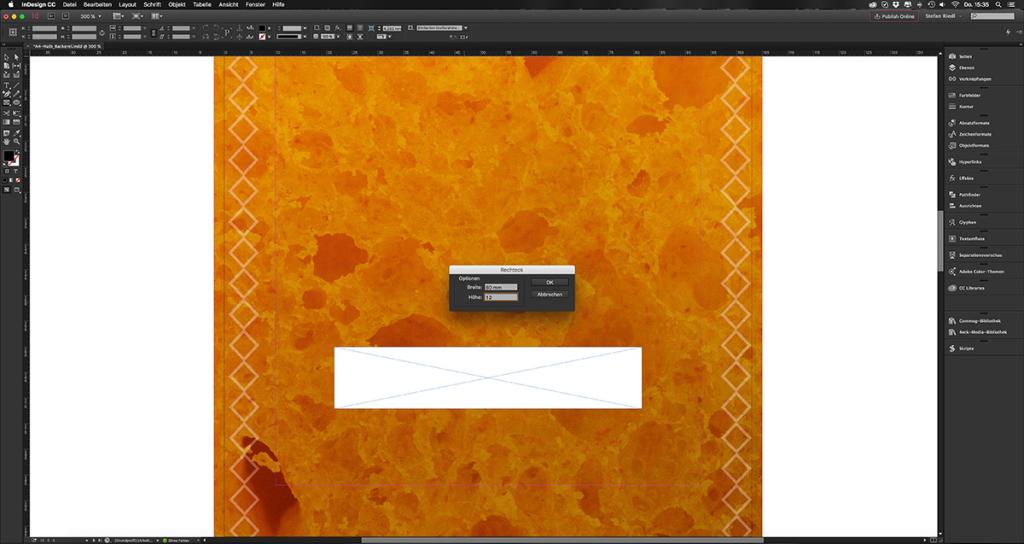
Wir wählen das Rechteck-Werkzeug und klicken auf die Arbeitsfläche, woraufhin wir folgende Maße eingeben: 60 mm breit und 12 mm hoch. Gefüllt wird das Rechteck mit der Farbe Weiß.
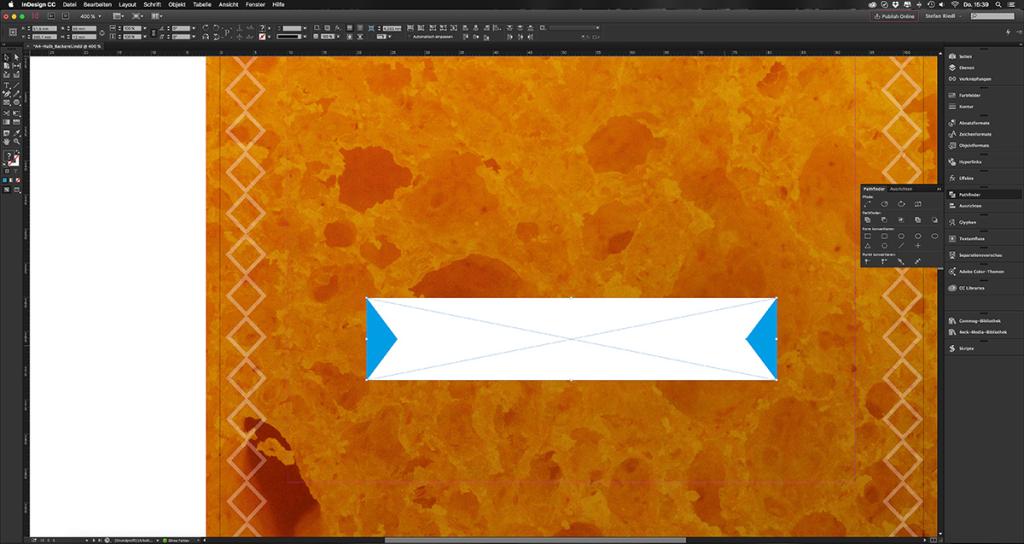
Nun erstellen wir mit dem Polygon-Werkzeug ein Dreieck, das mit blauer Farbe gefüllt und exakt links an der Kante der weißen Box ausrichtet wird. Dieses Dreieck wird später die Aussparung sein. Ist die passende Form erstellt, kopieren wir diese, drehen sie um 180 Grad und setzen die Kopie an die rechte Kante der Box. Ein Mausklick auf das linke blaue Dreieck, dann wählen wir mit gedrückter Shift-Taste die weiße Box dahinter aus.
Über den Pathfinder subtrahieren wir die beiden Flächen voneinander. Dieser Prozess wird auf der rechten Seite wiederholt. Schon haben wir eine Form, die einer Schleife oder einem Schild ähnelt.
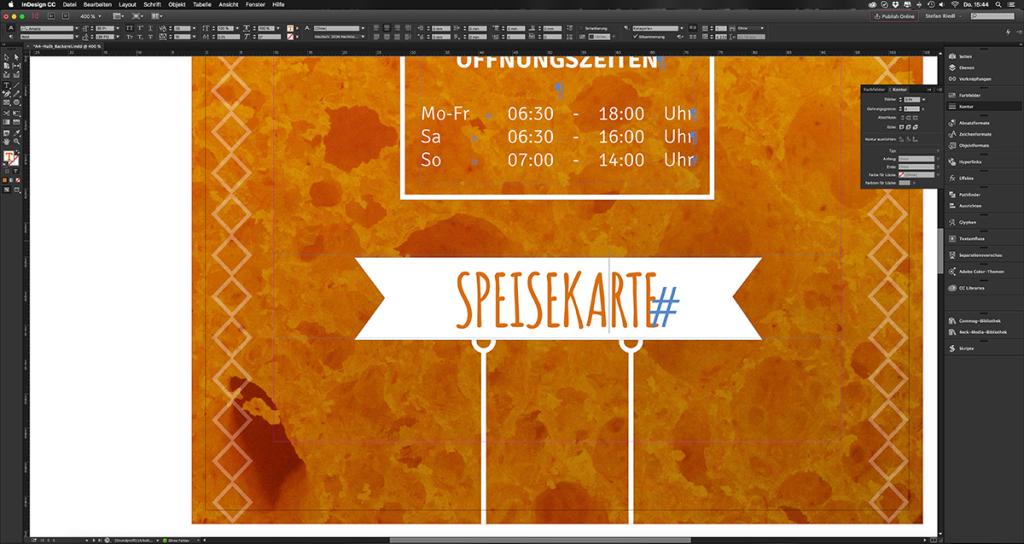
Damit der Effekt eines „Aushängeschilds“ noch besser zur Geltung kommt, ziehen wir zwei weiße vertikale Linien mit der Stärke 2 pt auf und wählen über das Kontur-Bedienfeld an den Enden eine Kreisform. Platziert werden die beiden Linien so, dass die Hälfte der Kreise hinter dem weißen Rechteck verschwindet.
Auf dieses Schild setzen wir nun ein Textfeld mit dem Inhalt „Speisekarte“ in der Hausschrift der Bäckerei. Diese ist der Font Amatic Bold in 30 pt. Wir verwenden diese Schrift in Versalien und wählen als Farbe einen Orangeton, der zur gesamten bisherigen Farbgestaltung passt (C12 M63 Y99 K2). Abschließend wird alles mittig und symmetrisch ausgerichtet.
Die Rückseite der Speisekarte erstellen
Für einen einheitlichen Charakter verwenden wir auf der Rückseite das Hintergrundbild, welches wir zum Gestalten der Speisekarten-Vorderseite verwendet haben. Auch die Rauten-Bordüren werden übernommen. Die Elemente der ersten Seite lassen sich ganz bequem über den Shortcut Ctrl + C kopieren und den Pfad Bearbeiten > An Originalposition einfügen auf die Rückseite transferieren. Ebenso bietet es sich an, diese Elemente nach der Platzierung über Ctrl + L zu sperren, damit sie nicht versehentlich verschoben werden.
Nun platzieren wir zwei weiße Rechtecke auf der Rückseite. Das erste Rechteck wird oben am Anschnitt platziert und ist 83 mm breit und 172 mm hoch. Darunter platzieren wir bis zur Grenze bei 5 mm des unteren Rahmens ein zweites Rechteck mit den Maßen von 83 mm Breite und 117 mm Höhe. Abschließend ziehen wir uns aus dem Lineal am linken Rand der Arbeitsfläche zwei Hilfslinien mit der gedrückten Maustaste heraus. Die erste Hilfslinie sitzt auf 20 mm und die zweite auf 83 mm. Dies wird die Begrenzung für die nachfolgenden Elemente. Es ist wichtig, mit ausreichend Abstand zu arbeiten, damit die einzelnen Objekte „Luft zum Atmen und Wirken“ haben.
Design-Tipp:
Zur besseren Ausrichtung
die Werte einfach oben in das Eingabefeld der x-Achse eingeben!
Im oberen Bereich der Speisekarte werden wir mit einen ordentlichen Augenschmaus erstellen, schließlich wollen wir den Betrachter auf die leckeren Frühstücksvariationen einstimmen. Mit dem Kreiswerkzeug aus der Toolbar klicken wir auf die Arbeitsfläche und geben in den Dialog eine Breite und eine Höhe von 46 mm ein. Mit Ctrl + D kann dann das Bild in diesen Kreis platziert werden.
Darüber setzen wir unser Schild-Element. Allerdings verwenden wir nicht die Farbe Weiß wie auf der Vorderseite, sondern das Orange (C12 M63 Y99 K2). Außerdem drehen wir es um 180 Grad, als ob es von der oberen Kante der Speisekarte herunterhängen würde. Ein Textfeld mit dem Wort „Frühstück“ in Weiß läutet den Gaumenschmaus ein.
Um das Gesetz der Nähe zu unterstützen, arbeiten wir bei den einzelnen Frühstücksangeboten auf der Speisekarte mit rautenförmigen Trennlinien und greifen somit auf die Bordüren von Vorder- und Rückseite zurück. Diese Trennlinien erstellen wir wie bereits beschrieben, jedoch mit einer Stärke von 4 pt und in einem sanften Beige mit leichtem Grünstich (C0 M0 Y13 K13). Insgesamt wird die Kontur von Hilfslinie zu Hilfslinie gezogen, sprich über eine Länge von 63 mm.
Jetzt geht es an die typografischen Feinheiten der Speisekarte. Ein gesamtes Frühstück lässt sich mit wenigen Tricks und Klicks in einem Textfeld unterbringen. Dazu beginnen wir mit den Eingaben wie folgt:
- Zeile 1: „Eierfrühstück“, Signika Bold, 14 pt, Versalien, zentrierte Ausrichtung, Farbe Orange
- Zeile 2: zweizeiliger Beschreibungstext, Signika Light, 8 pt, Versalien deaktivieren, Farbwert C0 M0 Y31 K38
- Zeile 3:
- „mit zwei Körnerbrötchen“: Signika Light, 8 pt, linksbündige Ausrichtung, Farbwert C0 M0 Y31 K38
- „3,99 €“: Signika Bold, 14 pt, Farbwert C0 M0 Y31 K38
Der Preis steht in derselben Zeile wie die Beilage, der Preis wird mit dem Ausgleichsleerzeichen über Shift + Tab nach rechts verdrängt!
Das Textfeld mit der Beschreibung des Frühstücks kann zusammen mit der Rauten-Bordüre vier Mal dupliziert und dann untereinander angeordnet werden. Dann schreiben wir den Text entsprechend um und passen den Preis an.
Nun zu den Heißgetränken auf unserer Speisekarte:
Das Kopfelement aus Bild und Überschrift übernehmen wir von oben. Auch die rautenförmige Kontur kann kopiert werden. In ein neues Textfeld schreiben wir „Alle Getränke auch to go“, formatiert wie die Namen der Frühstücksvariationen.
An der unteren 5 mm-Kante ausgerichtet, erstellen wir drei Textfelder. Die ersten beiden mit linksbündiger Ausrichtung, das dritte rechtsbündig. Die Breite der Textfelder lässt sich oben in den Eingabefeldern beeinflussen. Dem linken spendieren wir eine Breite von 20 mm, dem mittleren und dem rechten jeweils 15 mm.
Wir ergänzen nun die Heißgetränke, welche die Bäckerei ihren Frühstückskunden anbieten möchte. Im Sinne der Kontinuität werden keine neuen Schriftformatierungen definiert, sondern immer die Schriftarten, -größen und -farben, die wir bereits an anderen Stellen im Design unserer Speisekarte verwendet haben. Lediglich den Zeilenabstand müssen wir manuell anpassen: links und in der Mitte auf 17 pt (bei 8 pt Schriftgröße) und rechts auf 16,8 pt (bei 14 pt Schriftgröße).
Unser bisheriges Ergebnis:
Um die Texte auf der Speisekarte auf eine Höhe zu bringen, bedienen wir uns eines kleinen Tricks: Das linke und das mittlere Textfeld markieren, mit Ctrl + B die Textrahmenoptionen öffnen und dort einen Abstand zum Rahmen oben von 1 oder 2 mm definieren – je nachdem, was besser mit den anderen Texten harmoniert. Ist das Feld bestätigt, rutscht der Text etwas nach unten und sinkt auf die gleiche Höhe wie die Preisangaben rechts.
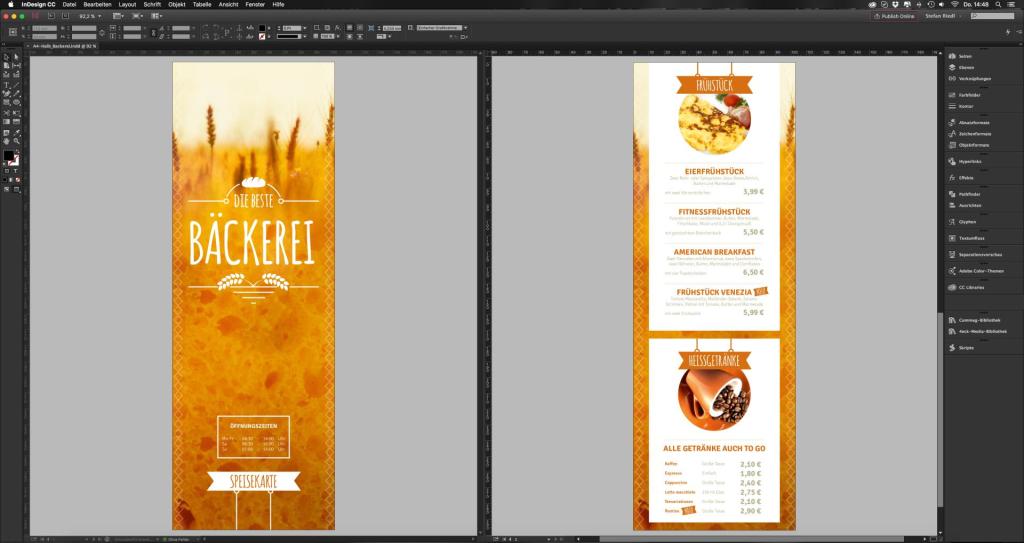
Speisekarte selbst gestalten – das ist unser Endergebnis:
Exportieren des druckfähigen PDFs
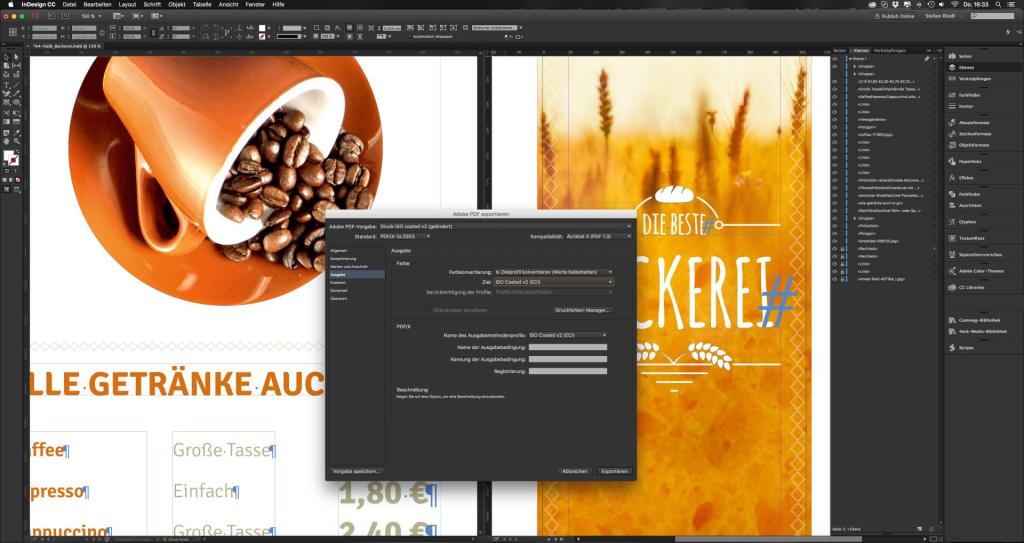
Der letzte Schritt, um Ihre Speisekarte zu erstellen, ist das Exportieren des fertigen PDFs. Hierzu öffnen wir kurzerhand über Ctrl + E den Export-Dialog und geben dort alle Parameter ein, die von der Druckerei entsprechend vorgegeben werden.
In unserem Fall wählen wir unter Allgemein als Standard PDF/X-3:2002 aus und PDF 1.3 als Kompatibilität. Im Reiter Marken und Anschnitt wird die Checkbox für Anschnitteinstellungen des Dokuments verwenden aktiviert. Als Farbprofil wählen wir das ICC-Profil „ISO Coated v2 (ECI)“.
Ein Klick auf Exportieren und wir erhalten ein druckfähiges PDF, das wir an die Druckerei übermitteln können.
Sie sehen: So einfach können Sie Speisekarten erstellen und gestalten! Wir wünschen gutes Gelingen bei der Erstellung Ihrer eigenen kreativen Speisekarten!
Credits:
Es gestaltet und spricht Stefan Riedl, Designer und Projektmanager bei TutKit.com.
Die Bilder von Kaffeetasse, Frühstück und Weizenfeld stammen von der kostenlosen Bilddatenbank Pixabay.