Sicherheitsfarbe, Schwarzlichtfarbe oder UV-Farbe – so nennen wir einen besonderen Lack, der unter UV-Licht leicht orange leuchtet. Dieser schützt Eintrittskarten vor Fälschern, da das Motiv ohne eine Schwarzlichtlampe mit bloßem Auge nicht zu sehen ist. Durch eine Ticketkontrolle unter einer UV-Lampe bewahren Sie sich die Hoheit, wer an Ihrem Event teilnimmt und wer nicht. Denn gefälschte Tickets werden sicher entlarvt!
Wir möchten Ihnen nun einerseits ein paar Inspirationen an die Hand geben, wie Sie bei der Gestaltung einer eleganten Eintrittskarte grundsätzlich vorgehen können, und Sie andererseits schulen, wie Sie ganz simpel Ihr individuelles Sicherheitsmotiv anlegen können.
Video-Tutorial – Teil 1

Video-Tutorial – Teil 2

Inhaltsverzeichnis dieses Beitrags:
- Zum Design
- Parameter
- Inhalts- und Informationsplatzierung
- Sterne erstellen
- Gold in CMYK imitieren
- Gestaltung der Rückseite
- Spaltenlayout
- Effekte-Bedienfeld
- Schwarzlichtfarbe
- PDF-Export
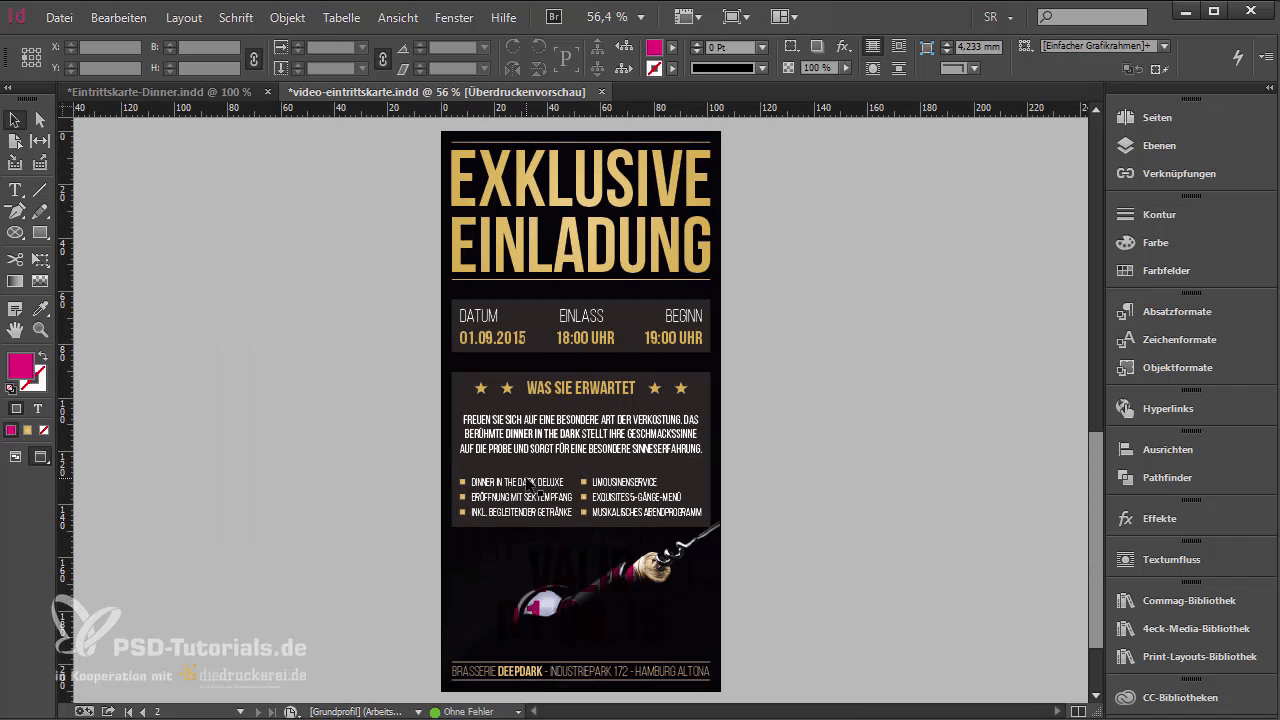
Zum Design der Eintrittskarte zum „Dinner in the Dark“
Mit unserem Beispiel streben wir ein elegantes und edles Design an, dass dem Event gerecht wird: ein sogenanntes „Dinner in the Dark“ mit Sektempfang, Limousinenservice und 5-Gänge-Menü. Deshalb setzen wir durch die Kombination von Schwarz und Gold auf ein schlichtes und zugleich glamouröses Design. Die Bilder auf Vorder- und Rückseite verweisen durch Champagnerglas und Weinflasche auf die Exklusivität des gesamten Events. In diesem Kontext soll die Eintrittskarte abschließend mit einer Schwarzlichtfarbe versehen werden, um dieses Happening vor ungewollten Gästen zu schützen.
Parameter der „Eintrittskarten (Schwarzlicht)“
- 4/4-farbig beidseitig bedruckt
- Mattes Bilderdruckpapier mit einer Grammatur von 300 g/m²
- Sicherheitsfarbe, die nur unter Schwarzlicht sichtbar ist
- Format: DIN-lang
- Endformat: 10,5 x 21,0 cm
- Sicherheitsabstand zum Endformat: 4 mm rundum
- Anschnitt: 2 mm
Nach dem Öffnen des Dokuments und dem Einstellen der benötigten Parameter liegt vor uns die erste Seite unserer Eintrittskarte. Die rötliche Linie markiert den Anschnitt, die pinke Linie den Sicherheitsabstand. Alle Inhalte müssen wie immer bis zum Anschnitt angelegt werden, bei wichtigen Informationen muss selbstverständlich der Sicherheitsabstand eingehalten werden.
Inhalts- und Informationsplatzierung auf der Eintrittskarte
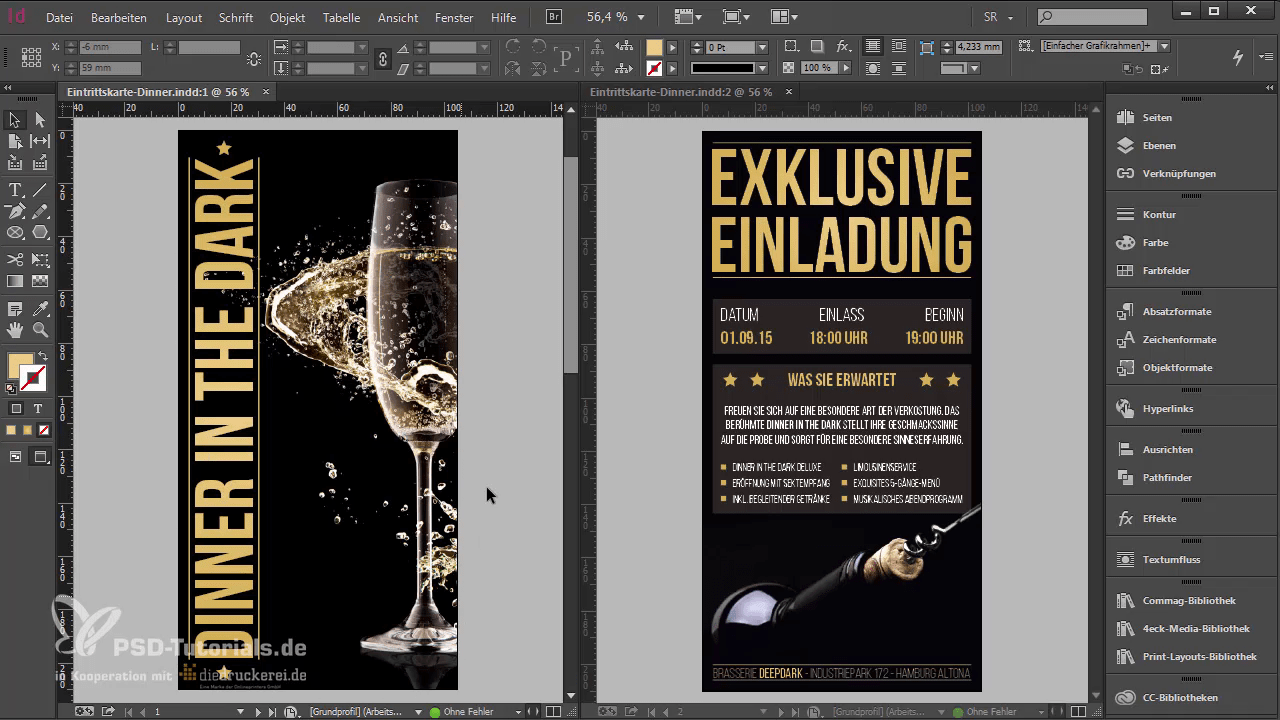
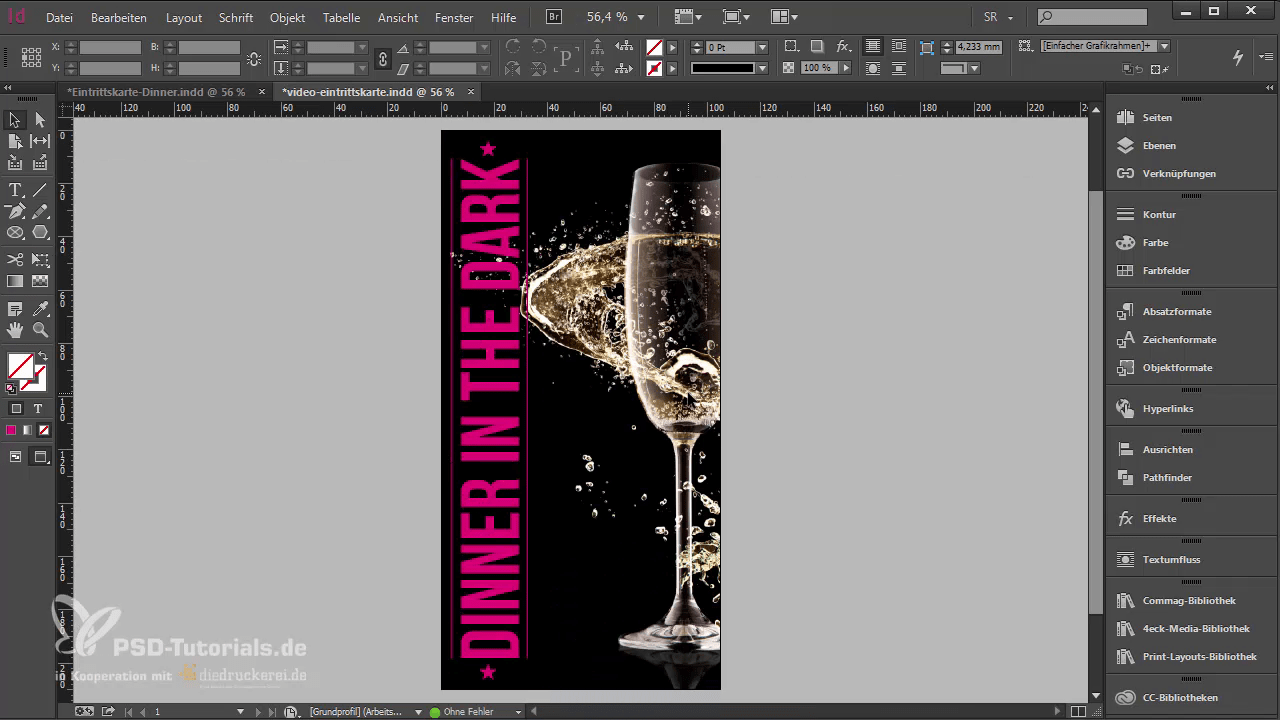
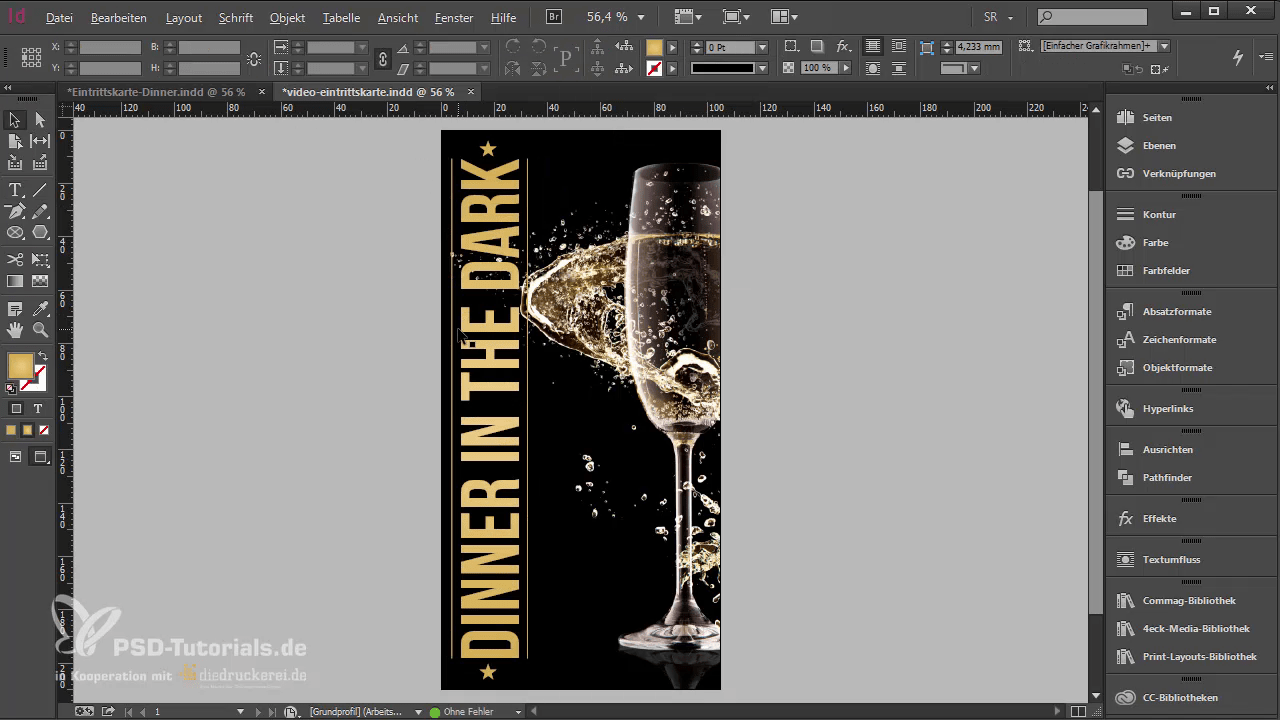
Auf der Vorderseite unserer Eintrittskarte zum „Dinner in the Dark“ platzieren wir das Bild eines Champagnerglases und den Schriftzug zum Titel unserer Veranstaltung sowie einige Zierelemente. Die Farbe des Champagners passt sich hier perfekt in die Designidee unseres Beispiels ein: Gold in Kombination mit Schwarz – schlicht, edel und reduziert.
Die Rückseite der Einladung enthält mehrere Text- und ein Bildelement sowie verschiedene Zierden. Unabdingbar sind natürlich die W-Fragen, die den Gästen die nötigen Informationen zum Event geben: Wann, wo, was?
Als Schriftart verwenden wir die Versalien-Schrift Bebas, welche in mehreren Schnitten verfügbar ist. Sie ist ein willkommener Ersatz für Helvetica und kann in den verschiedensten Bereichen eingesetzt werden.
InDesign-Shortcuts, die das Leben erleichtern:
- Ctrl + L: Objekt sperren, damit es nicht mehr aus Versehen verschoben werden kann!
- Ctrl + B: Öffnen des Bedienfelds der Textrahmenoptionen
- Shift: Hilft beispielsweise beim Aufziehen einer Linie, damit horizontal oder vertikal, ergo gerade wird!
- Alt + Shift: Mit dem Klick auf ein Element, dieser Kombination und dem „Verschieben“ per Mausklick wird ein Objekt dupliziert und verschoben.
- Ctrl + D: Öffnen des Dialoges um Bilder zu platzieren.
How To: Sternchen manuell erstellen
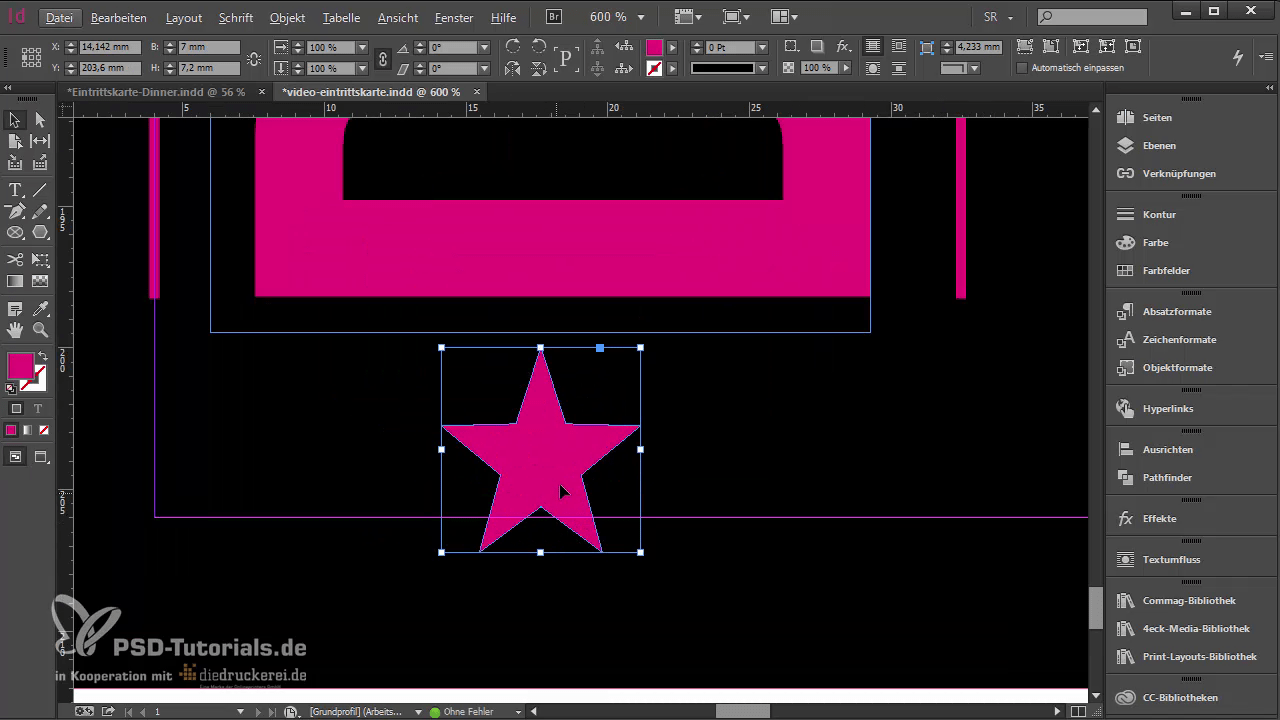
Mit dem Polygon-Werkzeug können Formen wie Dreieck, Viereck, Fünfeck usw. oder eben Sterne ganz einfach erstellt werden. Dazu einfach das Werkzeug anwenden und eine Form aufziehen. InDesign erstellt nun automatisch ein Dreieck. Halten Sie aber die rechte Maustaste weiterhin gedrückt und Sie werden sehen, wie simpel Sie die Form verändern können. Die Anzahl der Formen kann nun mit den Pfeiltasten auf der Tastatur nach rechts oder links variiert werden. Die Kombination aus gedrückter Leertaste und Pfeiltasten können Sie weitere Ecken hinzufügen. Für einen Stern benötigen Sie fünf an der Zahl. Durch das erneute Betätigen der Pfeiltasten fügen Sie die inneren Ecken des Sterns hinzu.
Wenn Ihnen das Spiel mit gehaltener Maustaste, Pfeiltasten und Co. zu umständlich ist, können Sie es auch elegant umgehen: Mit Doppelklick auf das Polygon-Werkzeug können Einstellungen zur Anzahl der Seiten, gemeint sind hier die Seiten des Polygons selbst, und zur Sternform vorgenommen werden. Variationsmöglichkeiten bietet der Prozentwert für die Länge der Sternzacken: Hohe Werte erzeugen lange, dünne Zacken, niedrige Werte führen zu einem Stern mit breiten, kurzen Zacken.
Et voilà: Der Eventtitel ist mit Zierlinien und zwei Sternen gerahmt, die sich auch auf der Rückseite wiederholen werden. Nun widmen wir uns dem angekündigten Goldton und wie er mit einfachen Mitteln in CMYK ohne Sonderfarbe geschickt nachgebildet werden kann.
Gold in CMYK imitieren
Ohne die Verwendung einer Sonderfarbe als Vollton aus den Farbsystemen HKS oder PANTONE kann die Farbe Gold in CMYK nur nachgeahmt werden. Aber keine Sorge: Mit ein paar kleinen Kniffen erhalten Sie auch ohne die Finanzierung einer Sonderfarbe ein güldenes Ergebnis.
Wir arbeiten mit zwei Goldtönen: C18 M34 Y80 K0 und C7 M21 Y56 K0. Mit einem radialen Verlauf dieser zwei goldenen Nuancen werden wir nun das schimmernde Farbspiel von echtem Gold grafisch wiedergeben.
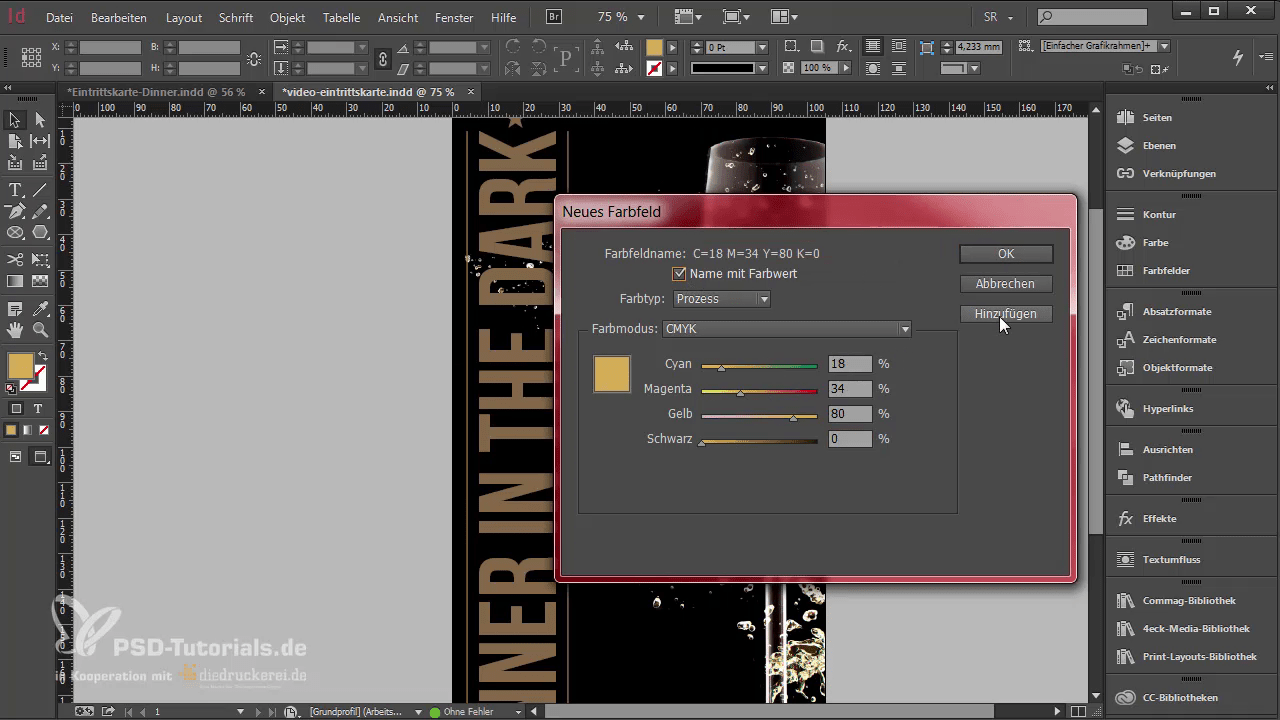
Schritt 1: Anlegen eines dunklen Goldtons
Für unser Beispiel legen wir also ein neues Farbfeld an, mit dem Farbtyp Prozess-Farbe und den Werten 18, 34, 80, 0.
In unserem Beispiel zum „DINNER IN THE DARK“ resultiert aus dem Einfärben der Schrift ein Vorgeschmack auf den zukünftigen Goldton.
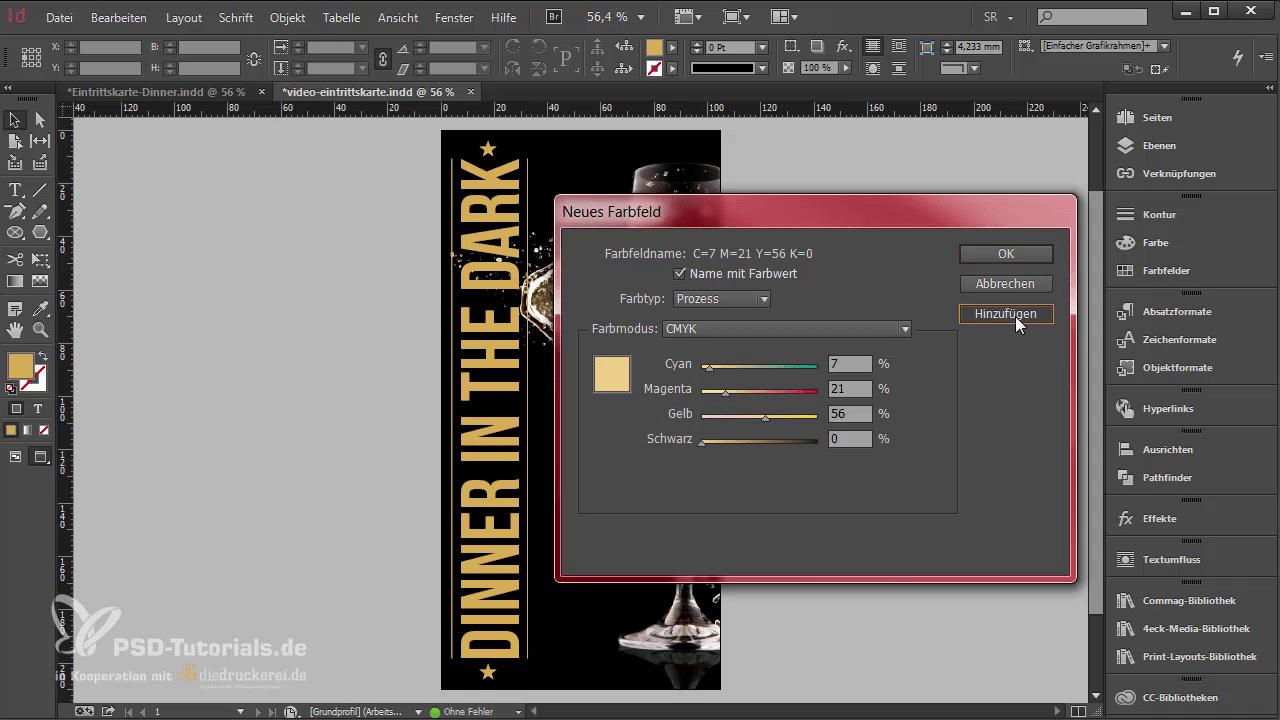
Schritt 2: Anlegen eines hellen Goldtons
Wir erstellen ein weiteres Farbfeld mit den Werten 7,21, 56 und 0, die ein deutlich abgeschwächtes, mit Weiß gebrochenes Gold ergeben. Mit Hinzufügen und OK schließen wir diesen Vorgang ab.
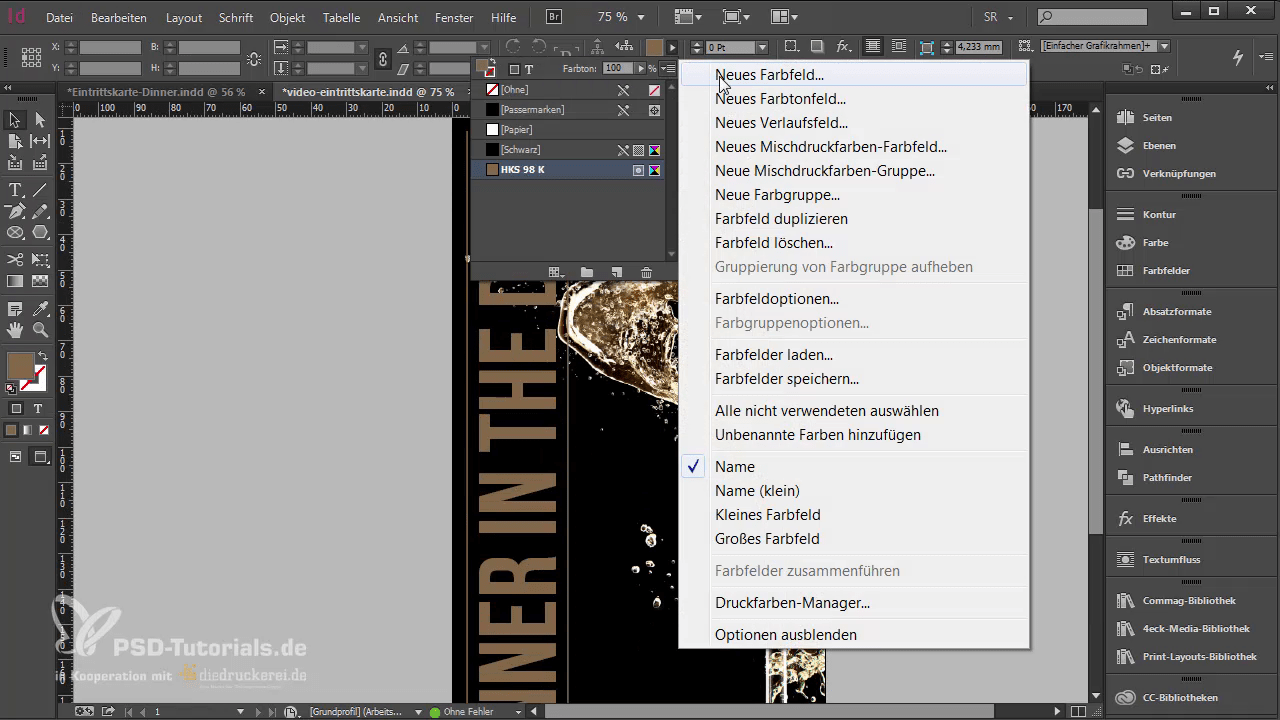
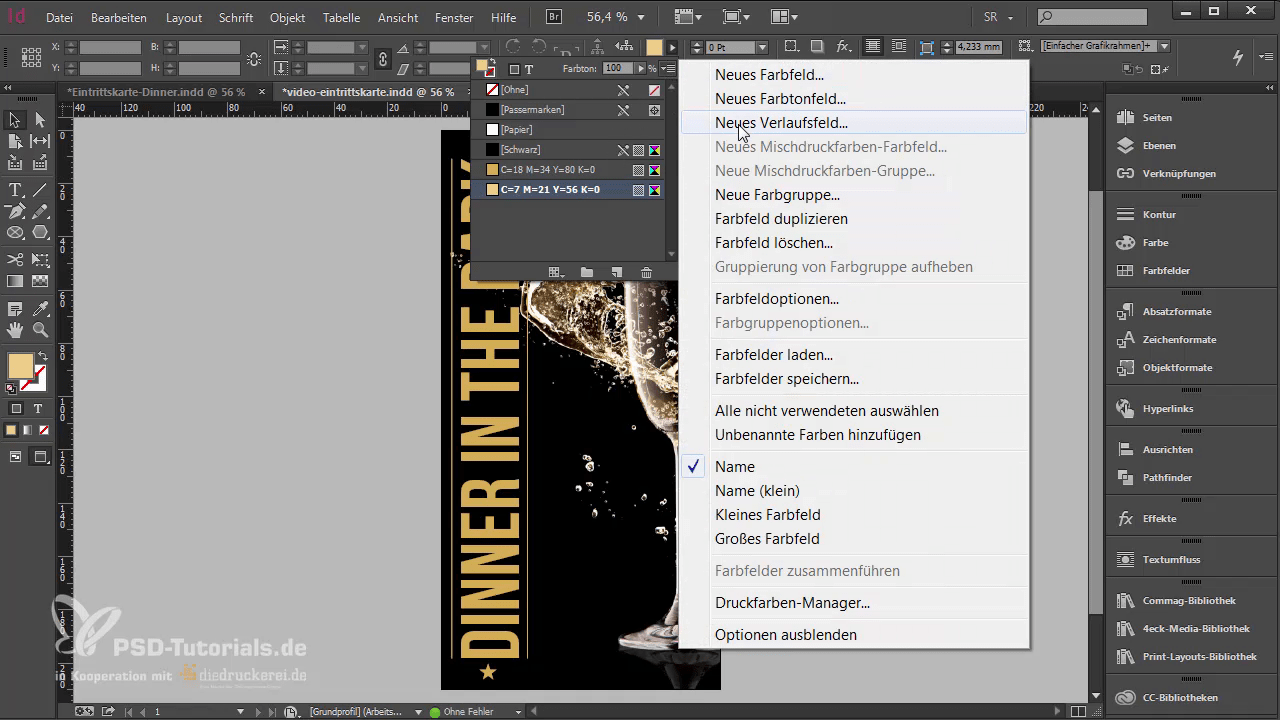
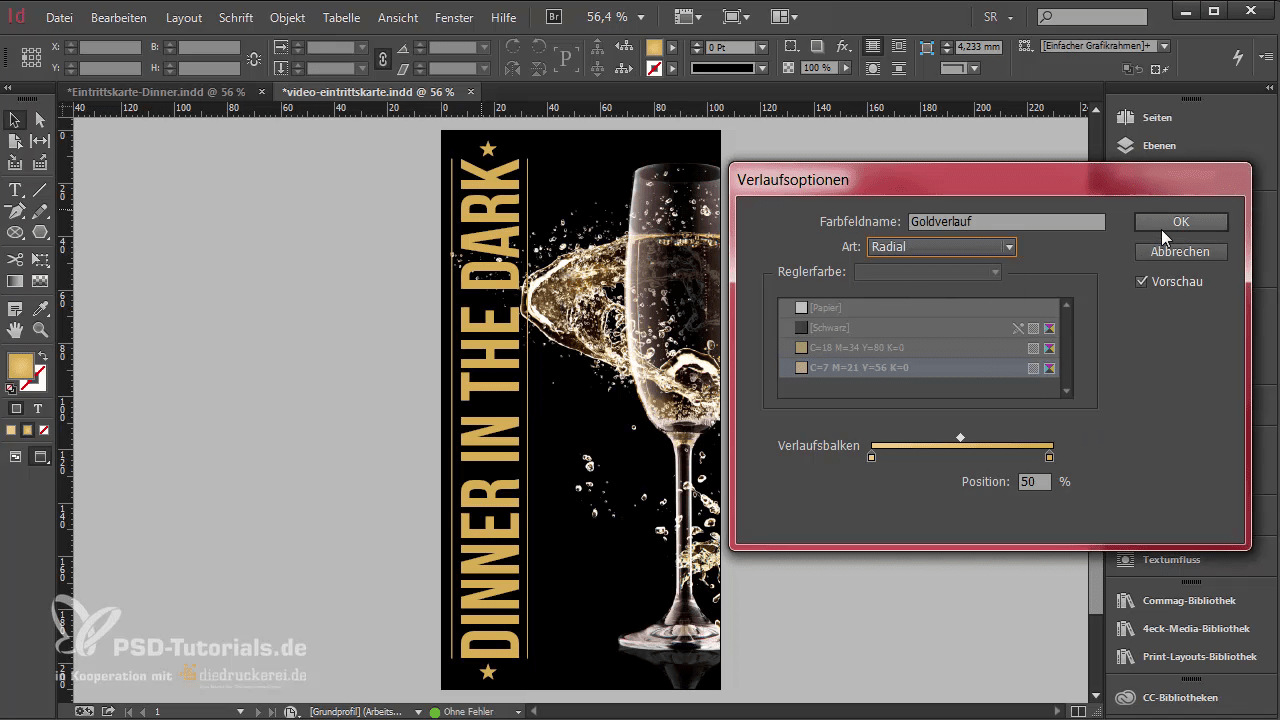
Schritt 3: Anlegen des radialen Verlaufsfeldes für den Goldschimmer
Nun haben wir zwei Farbfelder: Ein helles Gold und ein etwas dunkleres Gold, woraus nun ein Verlauf hergestellt werden soll. Über das Farben-Bedienfeld erstellen wir ein Neues Verlaufsfeld mit dem Namen „Goldverlauf“. Beim Verlaufsbalken könnte man nun mit einem Klick auf das weiße Farbkästchen den Verlauf manuell festlegen. Durch unsere vordefinierten Farben ist das aber unnötig: Wir wählen einfach unter Reglerfarbe die Option Farbfelder aus. Als erstes Farbfeld wählen wir mit einem Klick das dunklere Gold und dann als zweites Farbfeld das hellere Gold. Die kleinen Regler am Verlaufsbalken können nun wie gewünscht in Position gebracht werden. Je nach Position des jeweiligen goldenen Objekts muss dann der Verlauf von hell nach dunkel angepasst werden. Wir möchten nicht, dass das Gold von links nach rechts (linear) schimmert, sondern es soll in sich glitzern (radial). Dazu tauschen wir die Farben und setzen das kleine, weiße Quadrat auf 50 %. Nun sitzt links das helle Gold und rechts das dunkle. Abschließend wählen wir noch den radialen Verlauf. Mit dem Markieren des jeweiligen Objekts und der Farbzuweisung „Goldverlauf“ wird es eingefärbt.
Voilà! Der Schriftzug „Dinner in the Dark“ wird mit einem leichten Schimmer im Goldton versehen.
Aufgepasst!
Je nach Objekt muss man eine andere Verlaufsart wählen oder sich gegebenenfalls dagegen entscheiden: Die Sterne in unserem Beispiel erhalten keinen Verlauf, denn mit einem radialen Verlauf hätten die Sternchen lediglich einen helleren Punkt in der Mitte und ein linearer würde das Schimmerkonzept brechen. Die Zierlinien wiederum werden in den Goldverlauf mit einbezogen.
Gestaltung der Rückseite
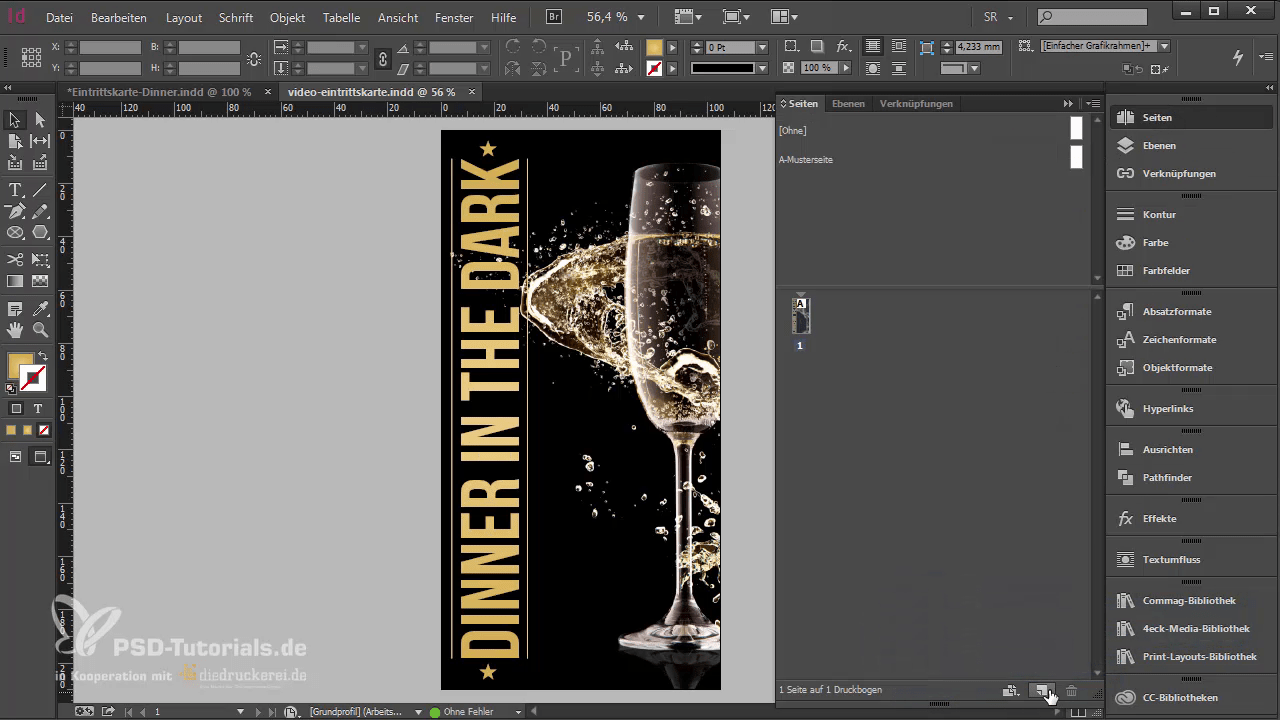
Über das Seiten-Bedienfeld fügen wir eine neue Seite hinzu.
Die Rückseite ist etwas umständlicher zu gestalten als die Vorderseite, da eine Eintrittskarte mehr Informationen als ein hübsches Bild und den Name des Events beinhalten sollte. Auf der Rückseite unseres Beispiels finden Platz: der Titel „Exklusive Einladung“, die Daten zu Veranstaltungsart, -inhalt, -ort und -zeit, genauere Informationen zum Veranstalter.
Spaltenlayout mit Hilfe von Blocksatz und Ausgleichsleerzeichen
Besonderes Augenmerk möchten wir nun auf den Informationsgehalt der Rückseite legen, denn es bietet sich an, mit den Daten Datum, Einlass und Beginn ein schönes Spaltenlayout zu erstellen. Dafür eignet sich die Ausrichtungsvariante Blocksatz (Alle Zeilen).
Damit das auch bei den Zeilen darunter funktioniert, deren Spalteninhalte aus mehreren Wörter bestehen, welche durch ein einfaches Leerzeichen getrennt sind, müssen unter dem Reiter Schrift die Verborgenen Zeichen eingeblendet werden.
Nun sind wie in Textbearbeitungsprogrammen wie Word Leer-, Absatz- und weitere Formatierungszeichen aktiviert und werden hier in InDesign in der Farbe Hellblau dargestellt. Nun müssen die Stellen, wo der zukünftige Abstand sein soll, durch besondere Leerzeichen ersetzt werden. Wir markieren also die Stellen und fügen über Schrift > Leerraum einfügen sogenannte „Ausgleichsleerzeichen“ ein. Auf diese Weise signalisiert man der Blocksatz-Automatik genau, wo die Abstände sein sollen.
Teile eines Elements mit dem Effekte-Bedienfeld bearbeiten
In unserem Beispiel sind für den Betrachter die wichtigsten Informationen die über die Veranstaltung selbst. Bilder und hübsche Überschriften sind mehr für die Optik relevant als für den Informationsgehalt. Deshalb haben wir uns entschieden, diesen Bereich zusätzlich hervorzuheben.
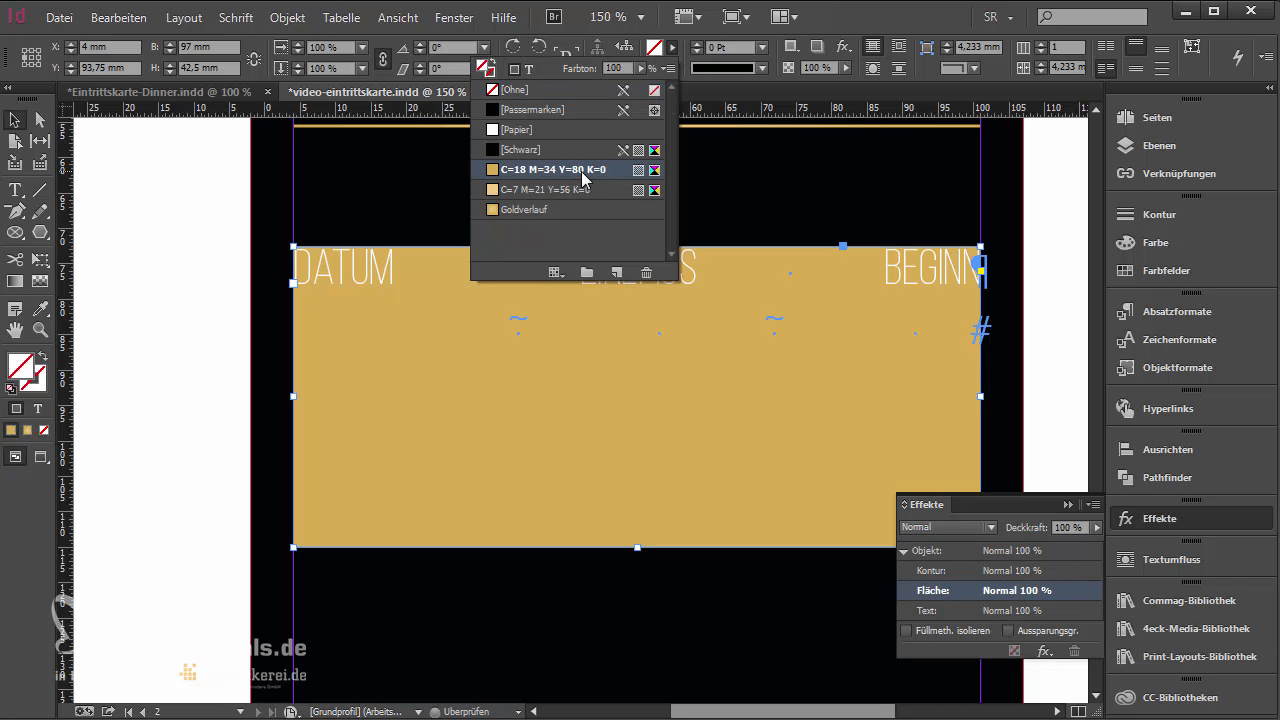
Ein tolles Feature, das einem immer wieder die Arbeit erleichtert, ist das Effekte-Bedienfeld, mit dem man einzelne Teile eines Elements wie Kontur oder Fläche in Farbe und Deckkraft anpassen kann. Zum Betonen dieser Sektion wird die Fläche des Textfeldes in Farbe und Deckkraft angepasst. Dazu wählen wir im Effekte-Bedienfeld die Fläche aus und füllen sie mit dem dunklen Goldton.
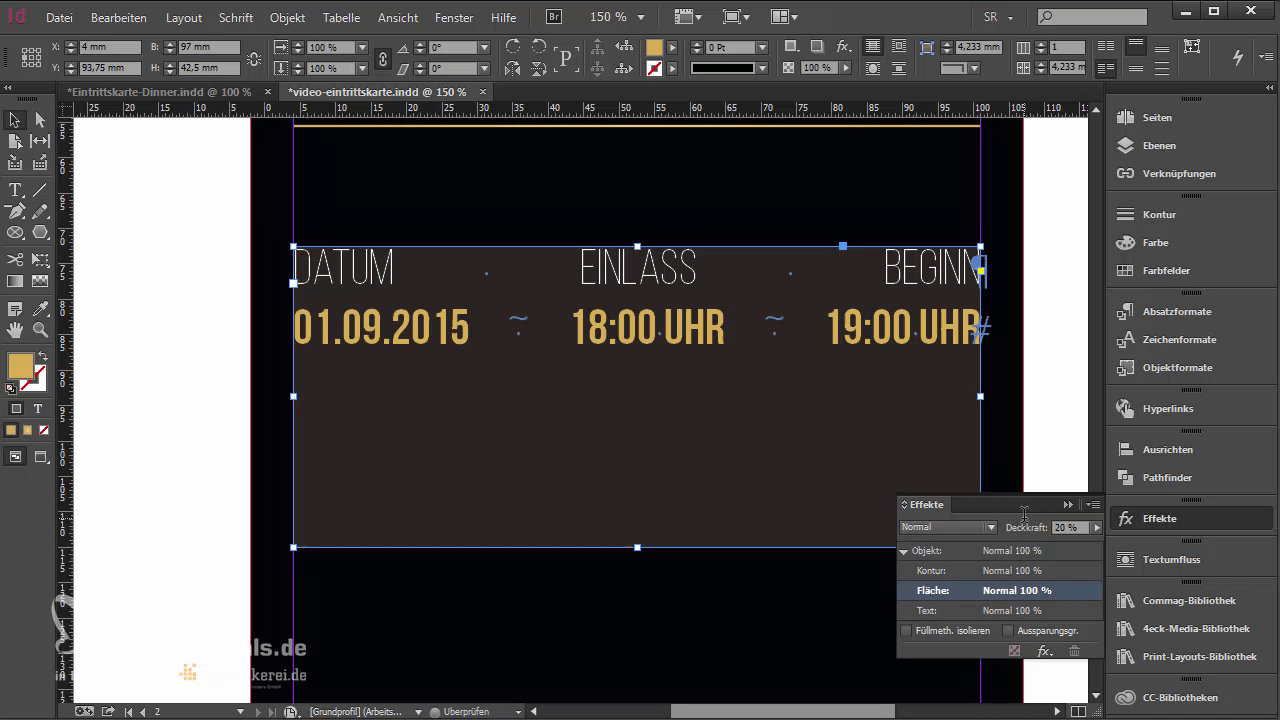
Danach reduzieren wir noch die Deckkraft dieser Farbfläche auf 20 %. So ergibt sich eine zum übrigen Design passende, harmonische und zugleich dezente Akzentuierung dieses Bereichs.
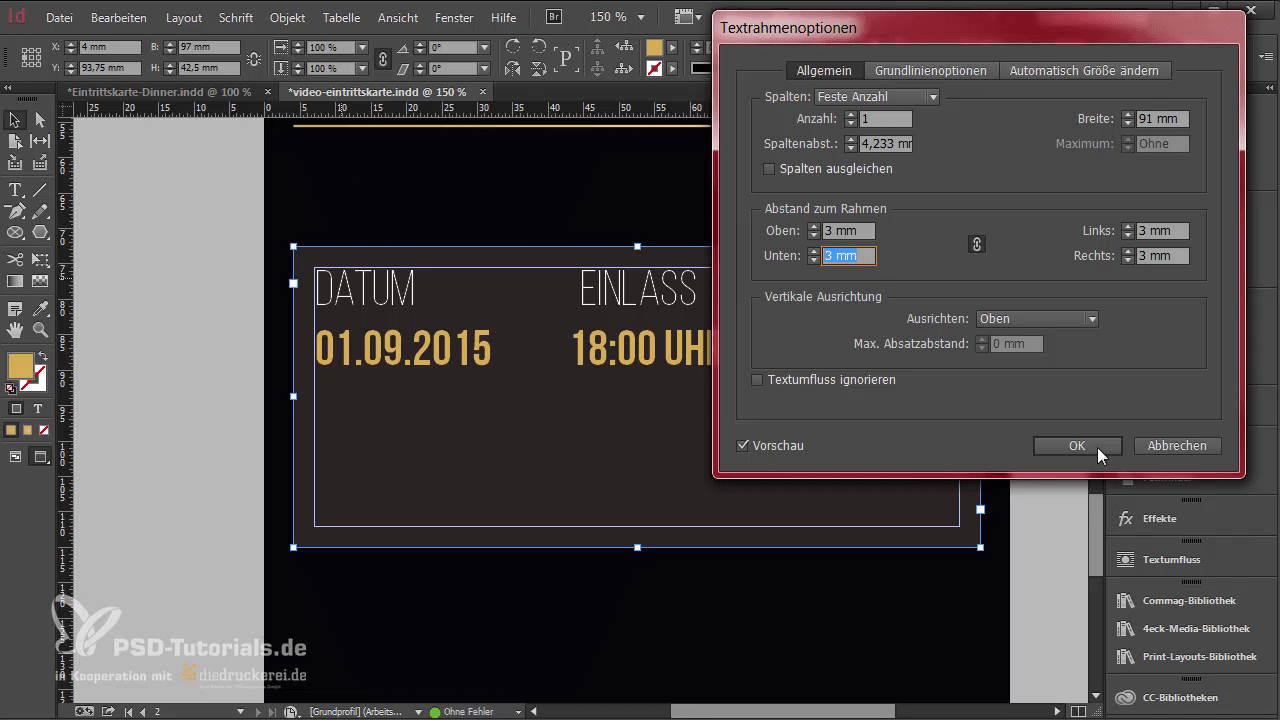
Mit Ctrl + B können die Textrahmen-Parameter bearbeitet werden. 3 mm rundherum ergeben einen schönen Rahmen.
Schwarzlichtfarbe – 4 Steps zur fälschungssicheren Eintrittskarte
Ein Schwarzlicht-Motiv eignet sich nicht nur zur Fälschungssicherung, sondern kann auch bei speziellen Events ein kleines Goodie sein, mit dem Sie Ihre Gäste begeistern können. Egal zu welchem Zweck Sie mit dieser speziellen UV-Farbe liebäugeln, die Erstellung von Druckdaten dazu ist den Angstschweiß nicht wert. Wir zeigen Ihnen, wie es geht!
Grundsätzlich funktioniert das Anlegen derartiger Zusatzveredelungen in den meisten Fällen ähnlich. In der Erstellung unterscheiden sich etwa Schwarzlichtlack oder Relieflack kaum. Eine kleine Beschränkung gibt es aber doch: Das UV-Motiv darf nicht mehr als 30 % der Gesamtfläche des Dokuments ausmachen. Einfach das ganze Design mit Schwarzlichtfarbe zu überziehen, klappt also nicht. Diese Veredelung eignet sich daher eher für pragmatische oder minimalistisch grafische Zwecke. Außerdem ist zu beachten, dass die Farbe in normalem Licht unsichtbar ist und nur als Zusatz auf das übrige Design aufgetragen wird. Hier gilt der Grundsatz: Vom gewünschten Design nichts weglassen, denn der Auftrag ist nur zusätzlich! Der wohl wichtigste Punkt ist, dass das Auftragen der Sicherheitsfarbe anders funktioniert, als der CMYK-Auftrag. Wo es bei CMYK viel und wenig Farbe gibt, lautet der Reim bei Sicherheitsfarbe: „Ja oder nein, sonst lass es sein!“ Wie der Computer nur in 0 und 1 oder auch Ja oder Nein rechnet, funktioniert das bei der Schwarzlichtfarbe ähnlich: Entweder sie wird an einer bestimmten Stelle aufgetragen oder nicht, eine Nuancierung ist nicht möglich.
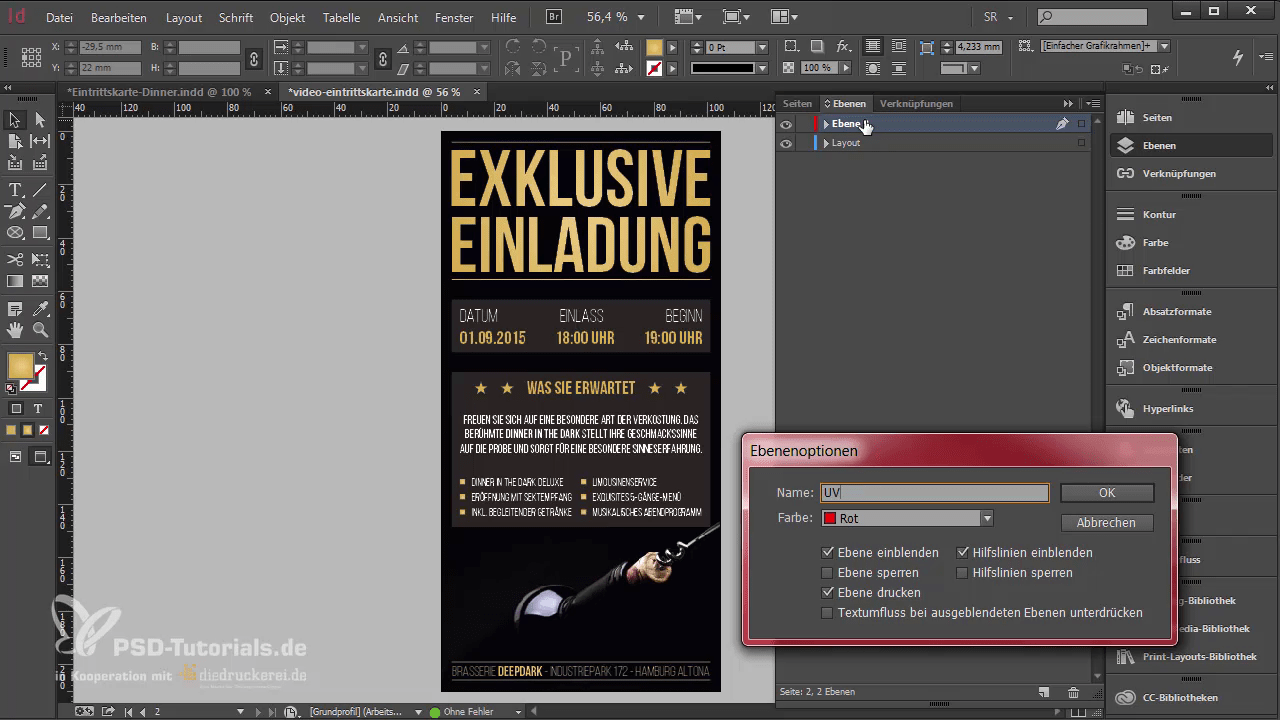
1. Neue Ebene „UV“
Ähnlich wie bei einer Relieflackierung muss das Schwarzlicht-Motiv auf einer neuen Ebene angelegt werden. Dazu öffnen wir das Ebenen-Bedienfeld. Zuerst benennen wir die Ebene, in der wir bisher gearbeitet haben, von „Ebene 1“ in „Layout“ um. Dann erstellen wir eine neue Ebene, die wir „UV“ nennen.
Mit der Auswahl dieser Ebene arbeiten wir nun innerhalb dieser neuen Ebene weiter.
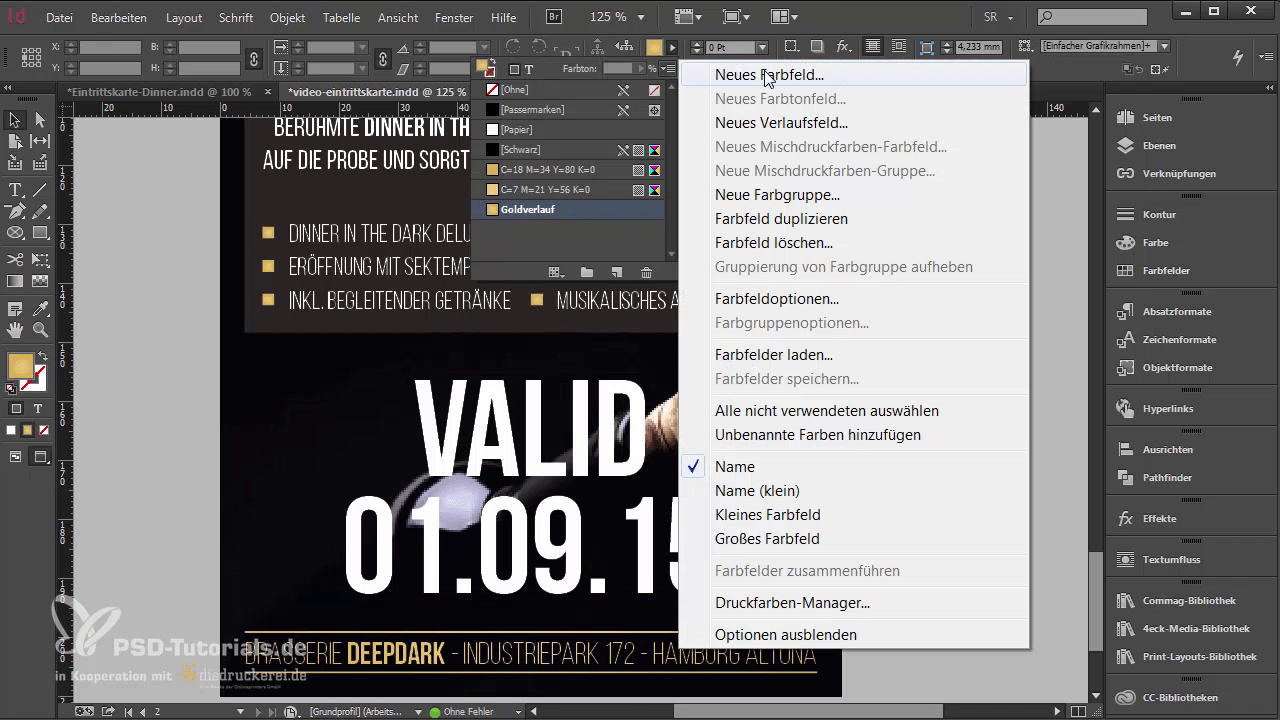
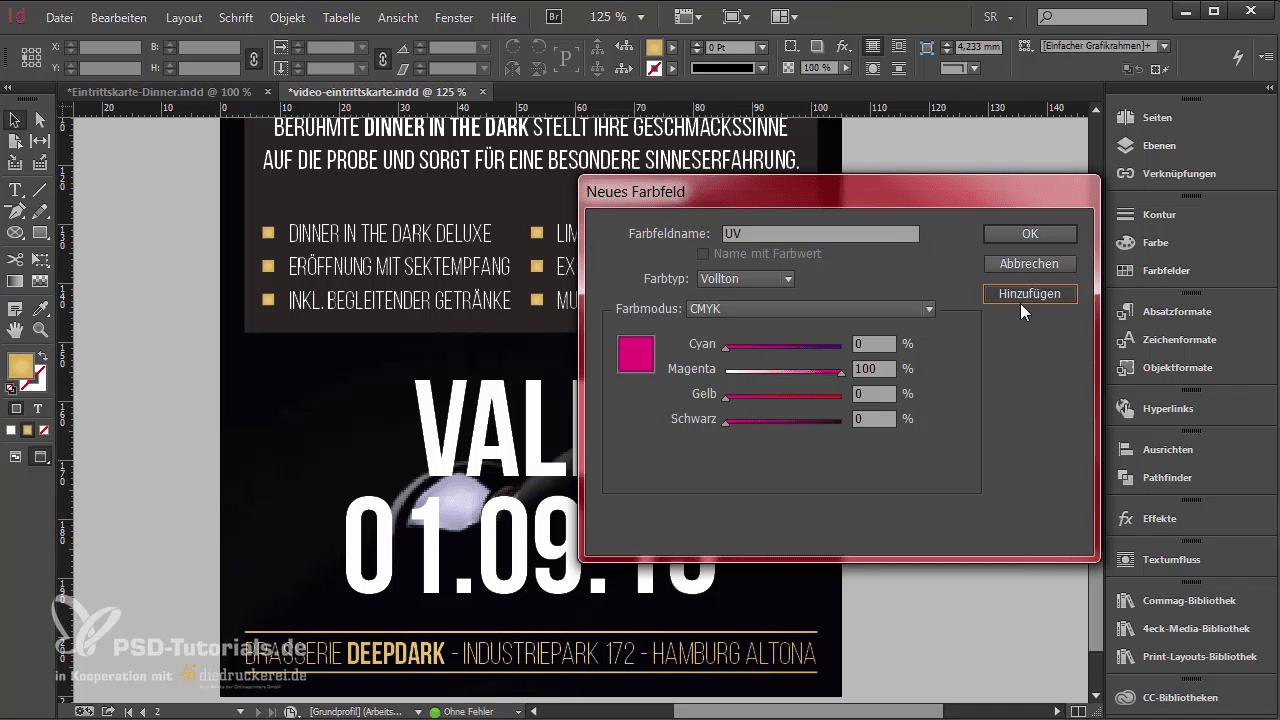
2. Neues Farbfeld „UV“
Über das Farbfeld-Menü legen wir eine neues Farbfeld an. Wir nennen es „UV“, wählen als Farbtyp die Volltonfarbe aus und definieren es als Magenta 100.
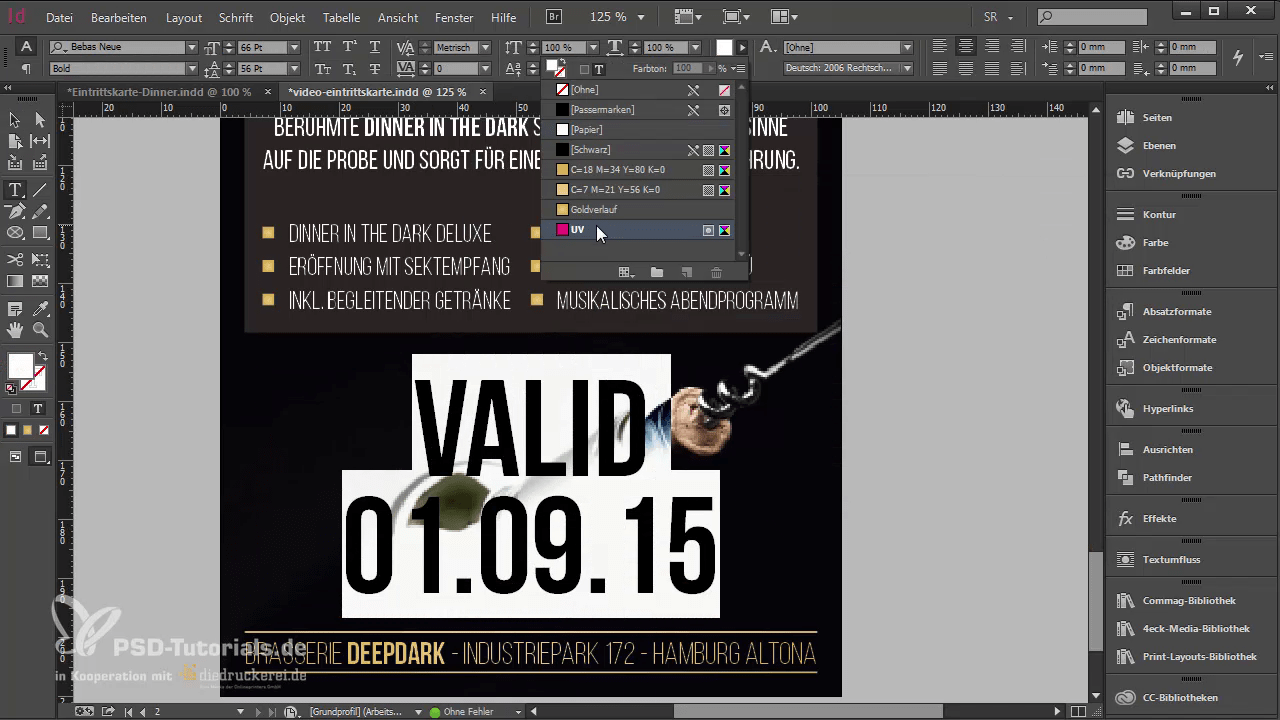
3. Schwarzlicht-Element anlegen, in Pfade umwandeln und einfärben
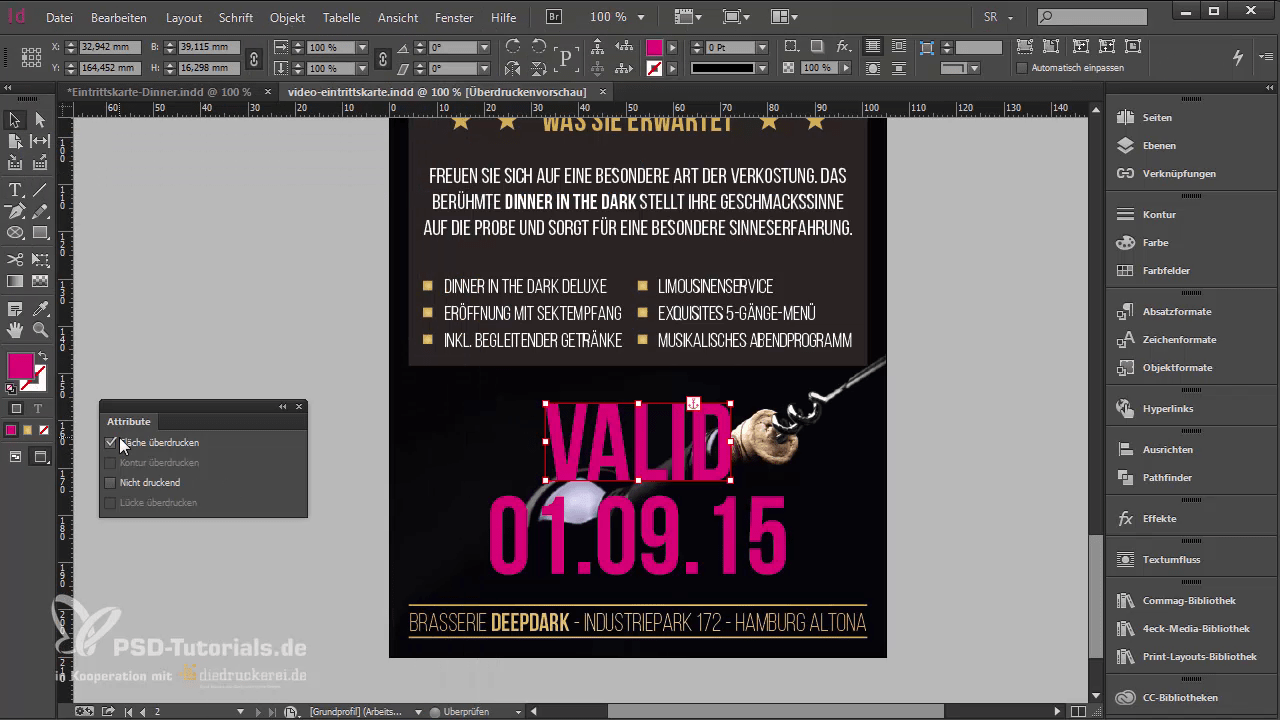
In unserem Beispiel soll der Schriftzug „VALID 01.09.15“ unter Schwarzlicht die Eintrittskarte zieren.
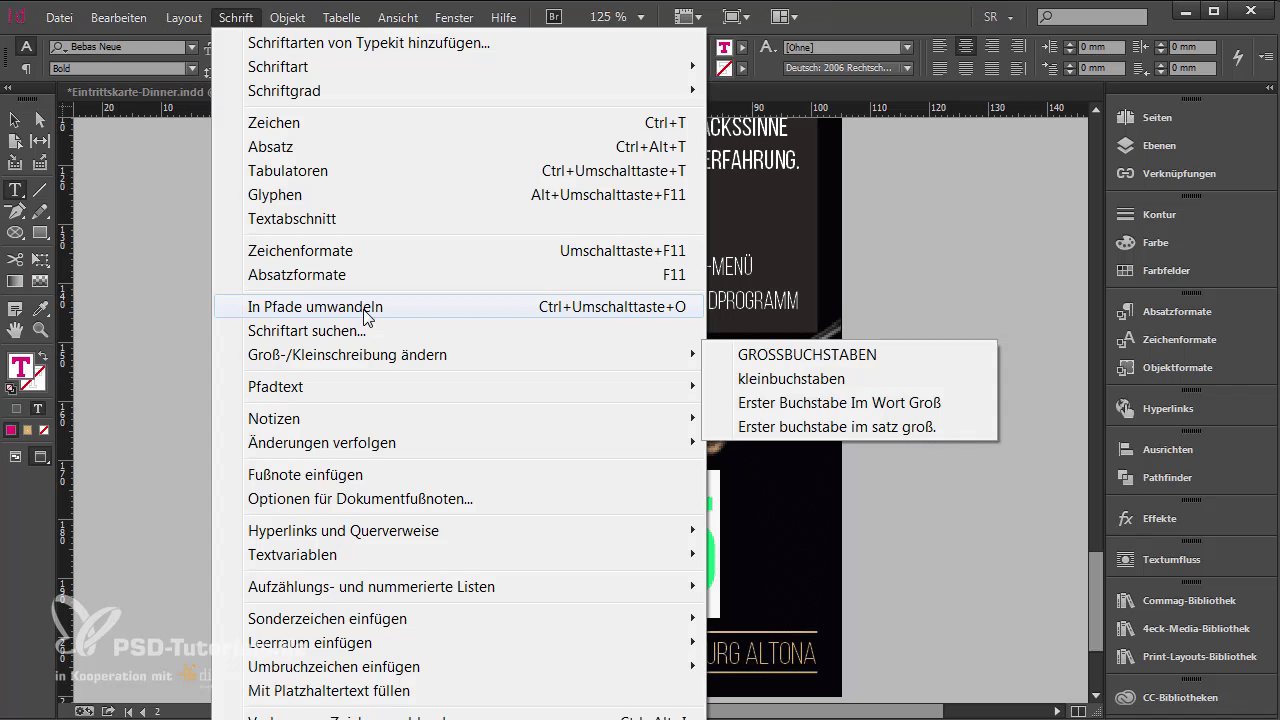
Für dieses Element wählen wir dann die Farbe UV aus und wandeln es in einen Pfad um: Schrift > In Pfad umwandeln. Daraus resultieren zwei Elemente: „VALID“ und das Datum.
4. Element auf „Überdrucken“ einstellen
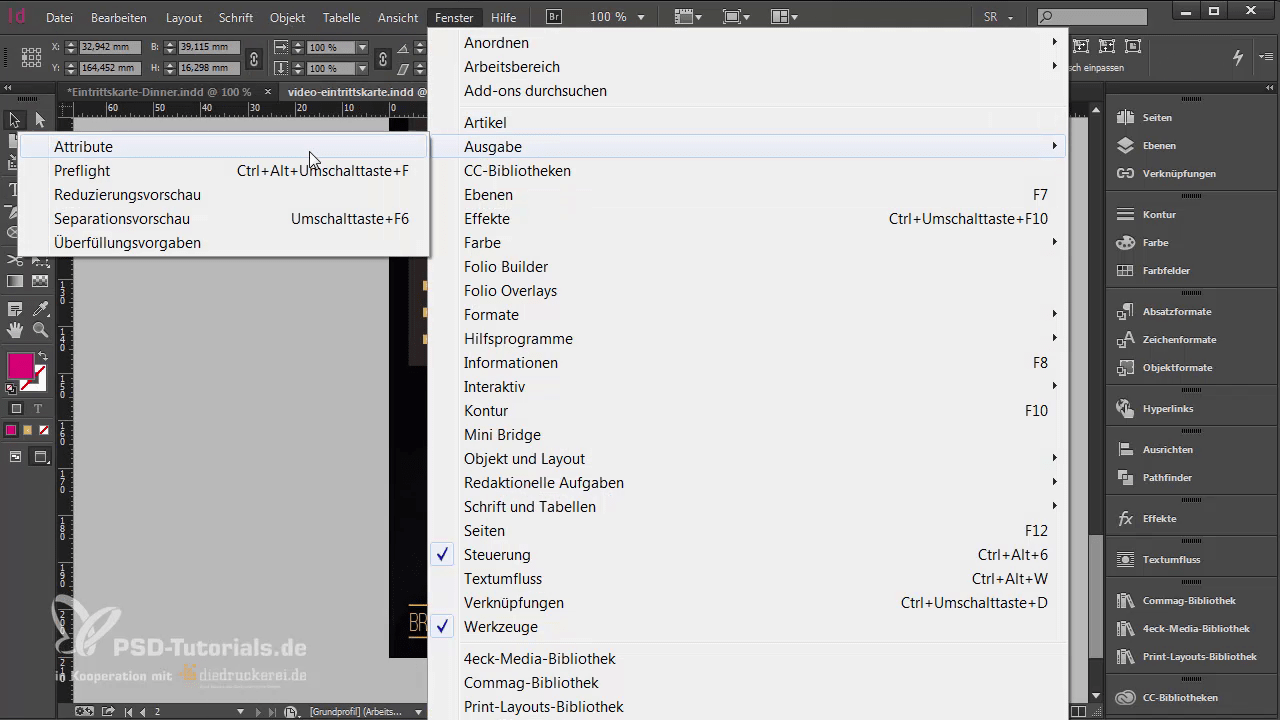
Dazu wählen wir die Schwarzlicht-Elemente aus und setzen über Fenster > Ausgabe > Attribute das Häkchen bei Fläche überdrucken.
So einfach ist die Datenanlage bei Schwarzlichtfarbe: neue Ebene „UV“, neue Vollton-Farbe „UV“, Element einfärben, in Pfade umwandeln und auf Fläche überdrucken einstellen.
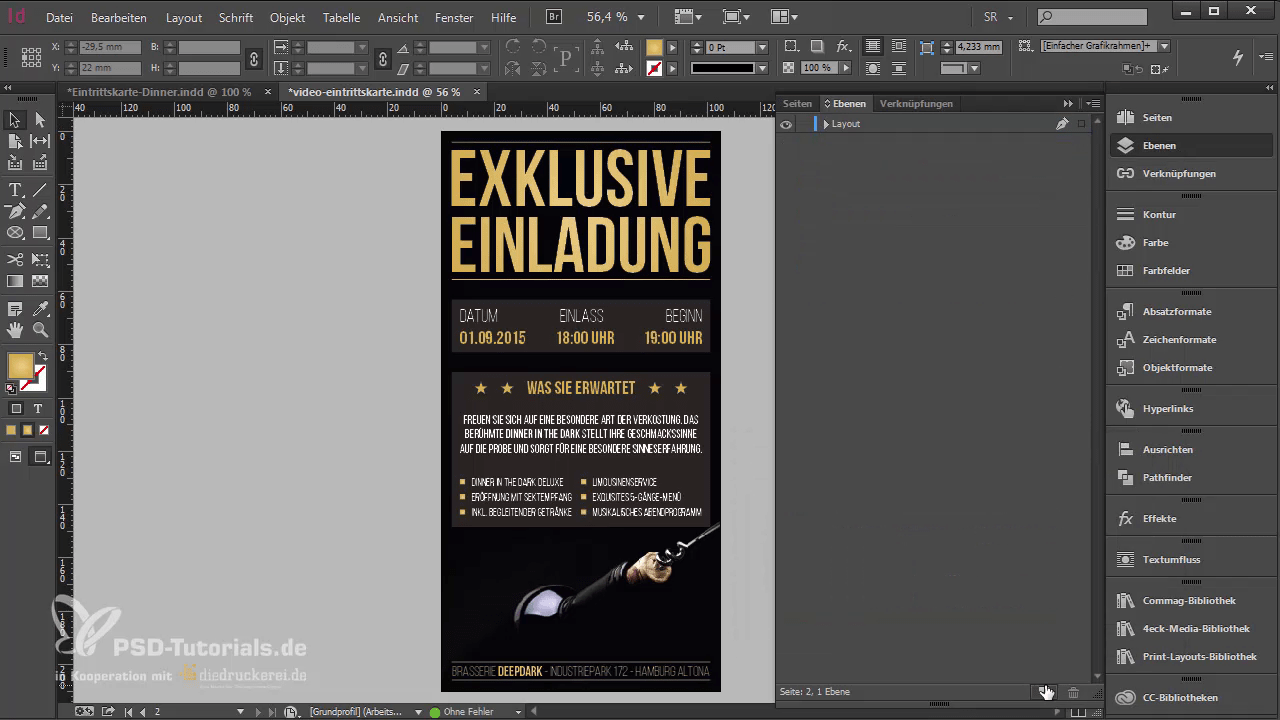
Hier sehen Sie abschließend unsere Rückseite in voller güldener Pracht:
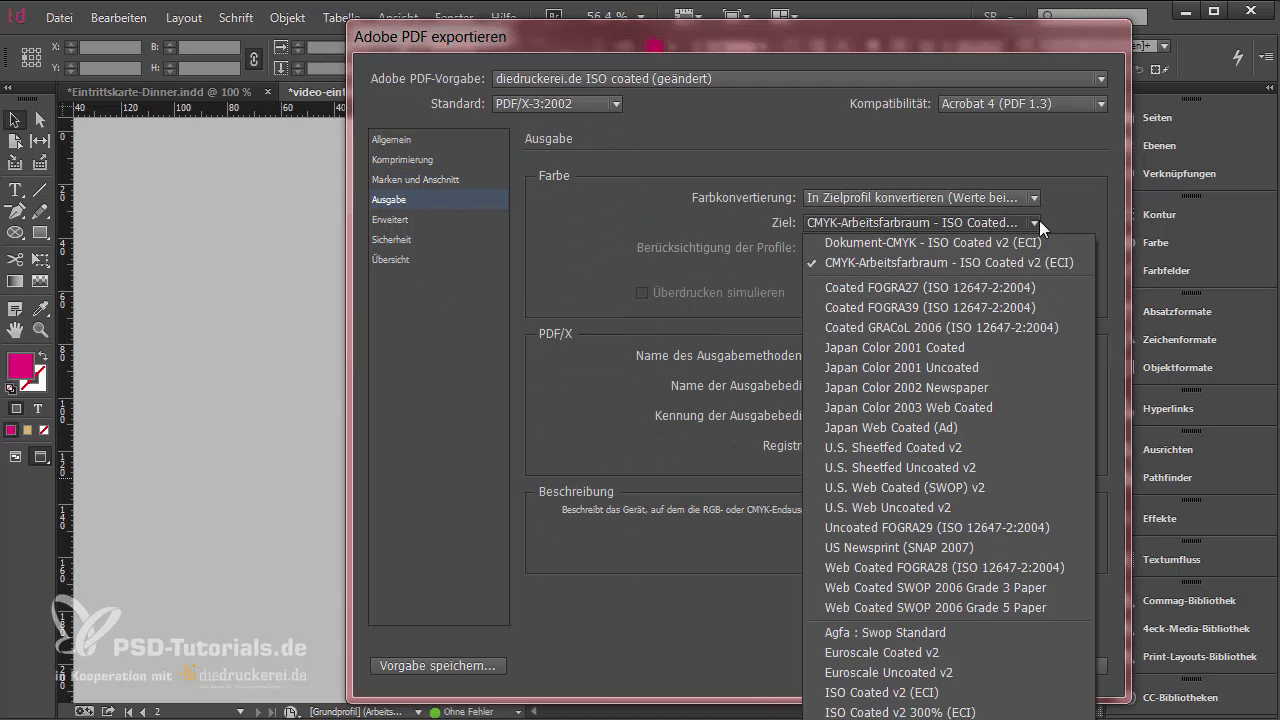
Zum PDF-Export der Eintrittskarte
Im Export-Dialog (Shortcut: Ctrl + E) sind folgende Einstellungen neben den Grund- bzw. Voreinstellungen von Adobe InDesign unabdingbar:
- Unter Marken und Anschnitt: Häkchen bei Anschnittseinstellungen des Dokuments verwenden
- Unter Ausgabe: Farbkonvertierung als In Zielprofil konvertieren (Werte beibehalten), Ziel: CMYK-Arbeitsraum – ISO Coated v2 (ECI)
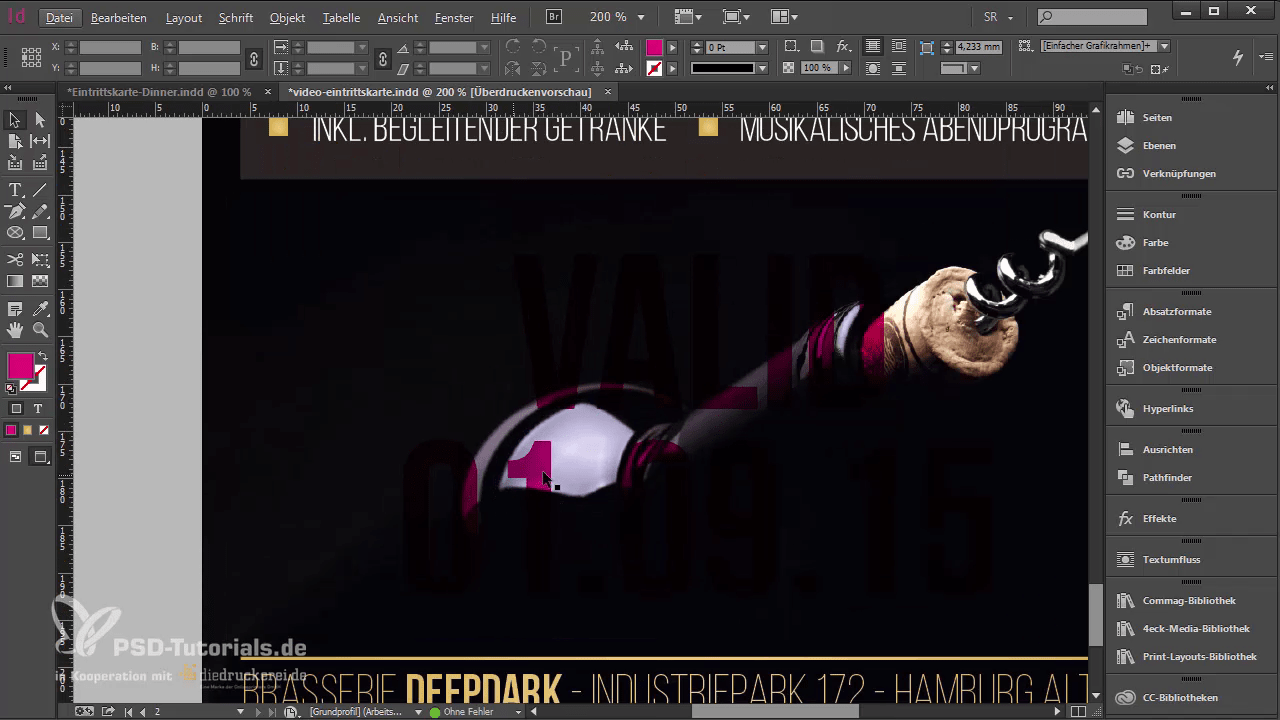
Das Sicherheitsmotiv der Eintrittskarte unter Schwarzlicht:
Credits:
Dieses Tutorial ist in Zusammenarbeit mit PSD-Tutorials.de entstanden. Es gestaltet und spricht der Grafik-Designer Stefan Riedl.
Bildquellen: © markrubens / Fotolia.com, © Jag_cz / Fotolia.com