Kleine Werbeartikel wie Kugelschreiber, Feuerzeuge oder Kaffeebecher können schnell und preiswert bedruckt werden. Damit günstige Preise möglich werden, müssen aber die Druckdaten, also in der Regel das PDF, in Form von Vektoren vorliegen.
Vor allem bei kleinen Betrieben und Vereinen liegen wichtige Grafiken wie das Logo oft nur als Pixelgrafik vor, in der Regel als TIF- oder JPG-Datei. Vektorgrafiken sind entweder verlorengegangen oder wurden erst gar nicht erstellt.

Die „richtigen“ Vektorgrafiken sind in der Regel schon an der Dateiendung SVG, AI, EPS oder (älter) WMF zu erkennen.
Um nun aus den Pixelbildern Vektorgrafiken zu machen, gibt es grundsätzlich zwei Möglichkeiten: Entweder man lässt die Pixel automatisch per Software umwandeln oder man zeichnet die Grafik manuell nach.
Ganz einfach online gestalten – auch mit Pixelbildern
 Für viele unserer Werbeartikel können Sie einfach unseren Online-gestalten-Editor nutzen, das geht auch ohne eine Vektordatei, direkt im Browser. Der Editor wandelt die Pixel Ihres hochgeladenen Logos um und schlägt Ihnen passende Farben vor, die Sie händisch noch ändern können.
Für viele unserer Werbeartikel können Sie einfach unseren Online-gestalten-Editor nutzen, das geht auch ohne eine Vektordatei, direkt im Browser. Der Editor wandelt die Pixel Ihres hochgeladenen Logos um und schlägt Ihnen passende Farben vor, die Sie händisch noch ändern können.
Inhalt:
- Pixelgrafiken automatisch per Tool konvertieren
- Bild automatisch nachzeichnen mit Illustrator und Inkscape
- Pixelgrafiken manuell nachzeichnen
Pixelgrafiken automatisch per Tool konvertieren
Für die automatische Lösung muss man nicht mal ein Tool installieren. Es gibt eine Reihe von Online-Apps, die meisten davon sogar kostenlos.
Bild mit Online-Tools automatisch nachzeichnen
Hier eine Auswahl:
- https://www.vectorization.org/ (unsere Empfehlung)
- https://www.vectorizer.io/
- https://de.vectormagic.com/ (kostenpflichtig)
- https://online.rapidresizer.com/tracer.php
Die Tools funktionieren immer dann gut, wenn die Pixelgrafik in hoher Auflösung vorliegt und kontrastreich ist. Genau das ist bei Logos aber praktisch nie der Fall, weshalb Anwender in diesem Fall auf die zweite Variante ausweichen müssen, dazu später mehr.
Bild automatisch mit Offline-Tools nachzeichnen
Der Vollständigkeit halber sei noch erwähnt, dass es auch Offline-Tools gibt, die eine automatische Vektorisierung anbieten. Wer also seine Daten nicht einfach online übermitteln möchte, kann auf ein solches Programm zurückgreifen. Die bekanntesten im Überblick:
Doch auch diese Tools vollbringen keine Wunder und schneiden bei normalen Motiven kaum besser ab als die Onlinevarianten bzw. die Inkscape-Lösung, die wir im Folgenden vorstellen.
Bild automatisch nachzeichnen mit Illustrator und Inkscape
Zu den Offline-Vektorisierern zählen auch Adobes Illustrator oder das kostenlose Inkscape. Beide bieten ebenfalls eine automatische Umwandlung von Pixeln in Vektoren an.

Bildnachzeichner in Illustrator
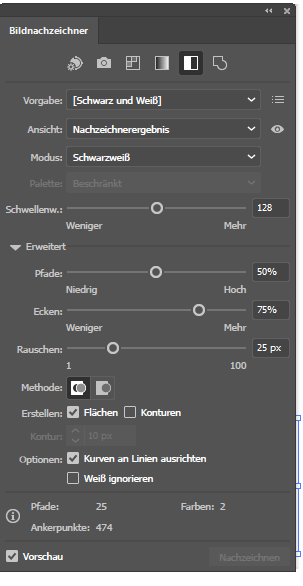
Adobe Illustrator bietet ab Version 6 ein eigenes Bedienfeld zum Nachzeichnen, das Sie unter Fenster – Bildnachzeichner finden. Dort finden Sie eine große Anzahl an Optionen, die Ihnen das Bildnachzeichnen erleichtern sollen.
Mit diesen Einstellungsmöglichkeiten lassen sich je nach Ausgangsbild schon sehr gute Ergebnisse erzielen.
Wie Sie Ihr Bild, jpeg bzw. Pixelgrafik mit wenigen Klicks in eine Vektordatei umwandeln und worauf Sie achten sollten, hat sich Mediengestalter Christoph Ullrich für uns genauer angesehen und in einem Videotutorial für Sie zusammengefasst.
In dem Tutorial geht es um das Nachzeichnen mit dem Illustrator-Bildnachzeichner, aber auch um das Verfeinern der Ergebnisse und die einzustellende Methode, anhand derer Sie wertvolle Bildinformationen, die für spätere Bearbeitungen von Bedeutung sein können, beibehalten.
Videotutorial: Pixelgrafiken in Illustrator vektorisieren
Automatische Konvertierung in Inkscape
Bei Inkscape ist die Bildnachzeichnen-Funktion unter Pfad und Bitmap nachzeichnen beheimatet. Auch hier gilt wieder: Beide Programme können nicht zaubern und werden an einem niedrig aufgelösten Pixelklumpen scheitern.
Dennoch ist es einen Versuch wert, da eine solche automatische Vektorisierung am schnellsten geht und am günstigsten ist. Im folgenden Abschnitt zeigen wir, wie die automatische Vektorisierung mit Inkscape funktioniert; anschließend zeichnen wir unsere Beispielgrafik manuell nach (wir haben Inkscape deswegen ausgewählt, weil schlecht aufgelöste Pixelgrafiken meist bei Anwendern auftreten, die eben keine kostenpflichtige Software wie die Creative Cloud einsetzen. Die grundlegenden Schritte funktionieren aber natürlich auch mit Adobe Illustrator).
Schritt 1: Import vorbereiten
Sollten Sie Inkscape noch nicht installiert haben, so laden Sie bitte zunächst die aktuelle Version unter https://inkscape.org/de/ herunter.
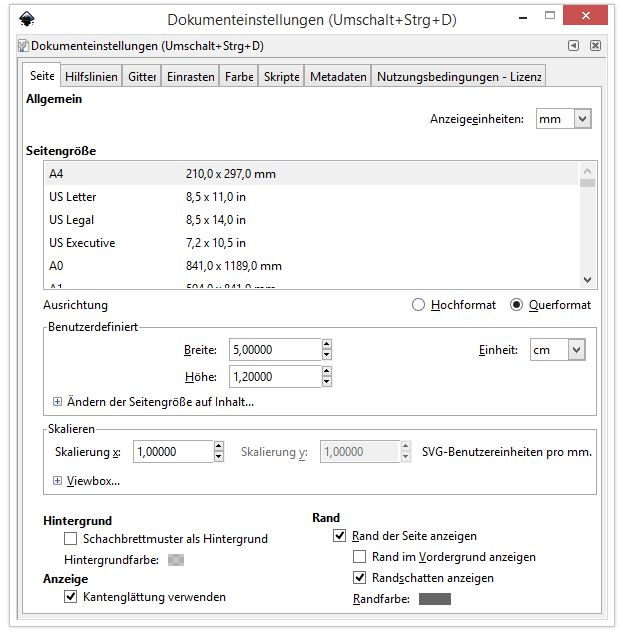
Öffnen Sie Inkscape und passen Sie die Dateigröße gemäß der maximalen Druckgröße an. Bei vielen Powerbanks beispielsweise haben wir eine maximale Druckgröße von 5,0 x 1,2 cm.
Klicken Sie oben links auf Datei und dann auf Dokumenteneinstellungen. Unter dem Punkt Benutzerdefiniert haben Sie die Möglichkeit, die Dateigröße entsprechend anzupassen.

Schließen Sie den Dialog. Anschließend können Sie im Hauptfenster unten rechts den Zoomfaktor einstellen. Vergrößern Sie die Arbeitsfläche so, dass Sie angenehm damit arbeiten können.
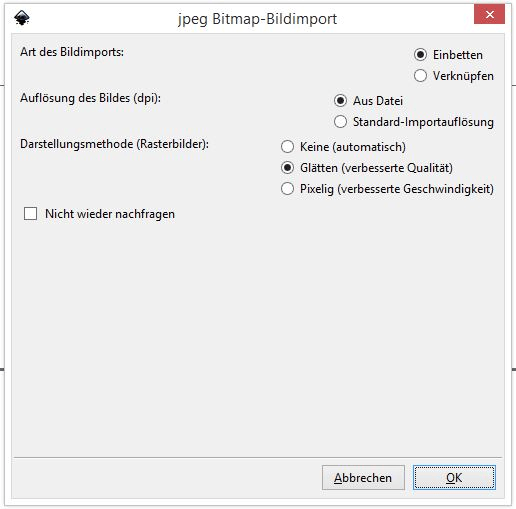
Klicken Sie auf Datei und dann auf Importieren. Wählen Sie die zu vektorisierende Datei aus und nehmen Sie folgende Importeinstellungen vor.

Schritt 2: Bild vektorisieren
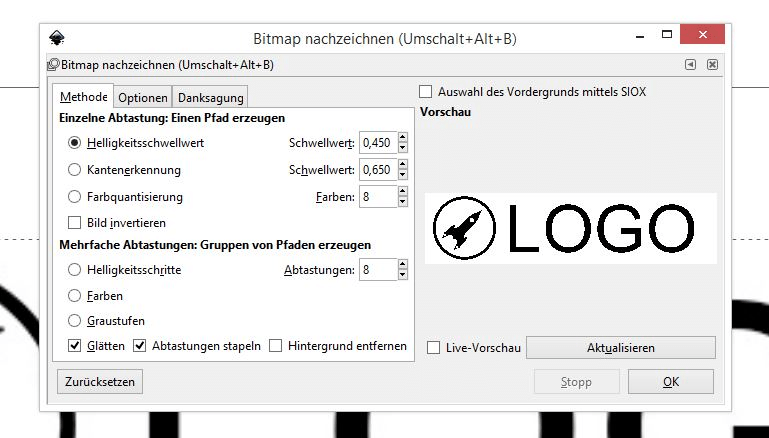
Nun klicken Sie auf Pfad und dann auf Bitmap nachzeichnen. Klicken Sie auf Live-Vorschau, um das Ergebnis der Vektorisierung zu sehen. In der Regel sind die Standardeinstellungen ein guter Kompromiss. Sollte das Ergebnis noch nicht optimal sein, versuchen Sie es mit anderen Einstellungen.
Zur Verfügung stehen:
- Helligkeitsschwellwert. Die Voreinstellung, gerade bei niedrig aufgelösten Grafiken aber oft nicht die beste Wahl
- Kantenerkennung. Eine sinnvolle Option, wenn die Vorlage kontrastreich ist
- Farbquantisierung. Ebenfalls für kontrastreiche Grafiken gut geeignet
- Helligkeitsschritte. Für Logos in der Regel unbrauchbar, für Fotos dagegen gut geeignet; die Genauigkeit steigt mit der Zahl der Durchläufe
- Farben. Diese Option lieferte in unserem Kurztest mit die besten Ergebnisse
- Graustufen. Auch hiermit konnten wir unser Testlogo brauchbar vektorisieren
Wenn Sie die Option „Live-Vorschau“ aktiviert haben, können Sie in Echtzeit mit den Schwellenwerten experimentieren und den Erfolg dadurch zumindest grob abschätzen.
Die Registerkarte Optionen enthält einige zusätzliche Einstellungen, die weitgehend selbsterklärend sind. Entspricht das Ergebnis Ihren Vorstellungen, klicken Sie auf OK und schließen das Fenster.

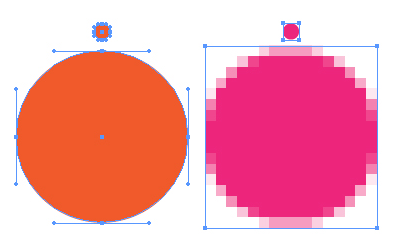
Inkscape fügt die vektorisierten Elemente als neues Objekt ein. Wenn Sie die ausgewählte Vektordatei bewegen, sehen Sie darunter die originale Pixelgrafik. Diese können Sie nun löschen.
Schieben Sie nun die Vektorgrafik in die Arbeitsfläche und richten sie nach Ihren Wünschen aus.

Klicken Sie nun auf Datei und dann auf Speichern unter. Vergeben Sie im Dialogfenster einen Dateinamen und für den Dateitypen wählen Sie „Portable Document Format (*.pdf)“. Vergeben Sie einen Speicherort und klicken Sie auf Speichern.
Achtung: Für den einfarbigen Tampon- und Siebdruck muss die Sonderfarbe im Layoutprogramm angegeben werden (Benennen Sie die betreffende Ebene also beispielsweise „Pantone 14-00216 Lint“).
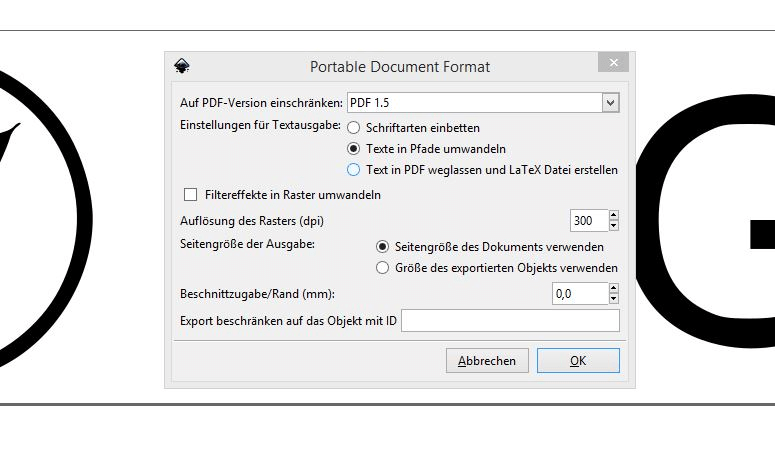
Nun erscheint ein Fenster für die PDF-Settings. Nehmen Sie folgende Einstellungen vor und klicken Sie auf OK.

Fertig. Sie können die Datei nun an uns übertragen.
Bild manuell nachzeichnen
Wenn das Ergebnis schlecht oder komplett unbrauchbar ist, führt kein Weg am manuellen Nachzeichnen vorbei. Immerhin: Hat man sich einmal die Mühe gemacht, steht das Logo für die Zukunft stets in bester Auflösung zur Verfügung.
Schritt 1: Grafik vorbereiten
Öffnen Sie zunächst die Pixelgrafik wie weiter oben beschrieben in Inkscape.
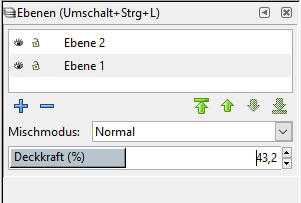
Am einfachsten ist es, wenn Sie für die neuen, nachgezeichneten Elemente eine neue Ebene verwenden. Diese fügen Sie mit Ebene – Ebene hinzufügen ein. Der nachfolgende Dialog ist selbsterklärend, beide Einstellungen können später noch geändert werden. Hilfreich ist allerdings das Ebenenfenster, das etwas versteckt über Ebene – Ebenen oder per SHIFT + STRG + L eingeblendet wird.
Schritt 2: Bild nachzeichnen
Um manuell Pfade anzulegen und zu zeichnen, kennt Inkscape wie Illustrator und die meisten anderen Zeichenprogramme verschiedene Zeichenwerkzeuge.

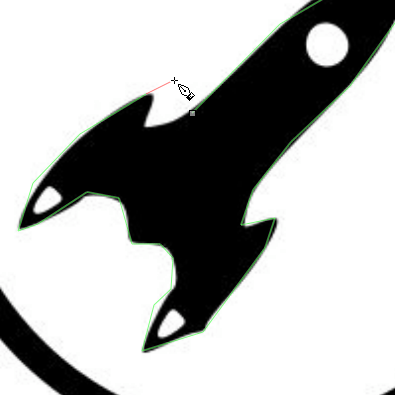
Die naheliegendste Methode ist es, möglichst viele Konturen des Original-Logos Punkt für Punkt nachzuzeichnen. Klicken Sie dazu auf das Beziér-Kurven-und-gerade-Linien-zeichnen-Werkzeug (SHIFT + F6). Mit diesem Werkzeug können Sie Punkt für Punkt – wie an einem Gummiband gezogen – sogenannte Ankerpunkte setzen.
Sobald Sie einen Punkt auf den Anfangspunkt setzen, wird der Pfad geschlossen und die geometrische Form sichtbar. Alternativ können Sie einen offenen Pfad mit der Eingabetaste abschließen.

Im ersten Schritt genügt es, die Konturen grob nachzuzeichnen, diese lassen sich später verfeinern.
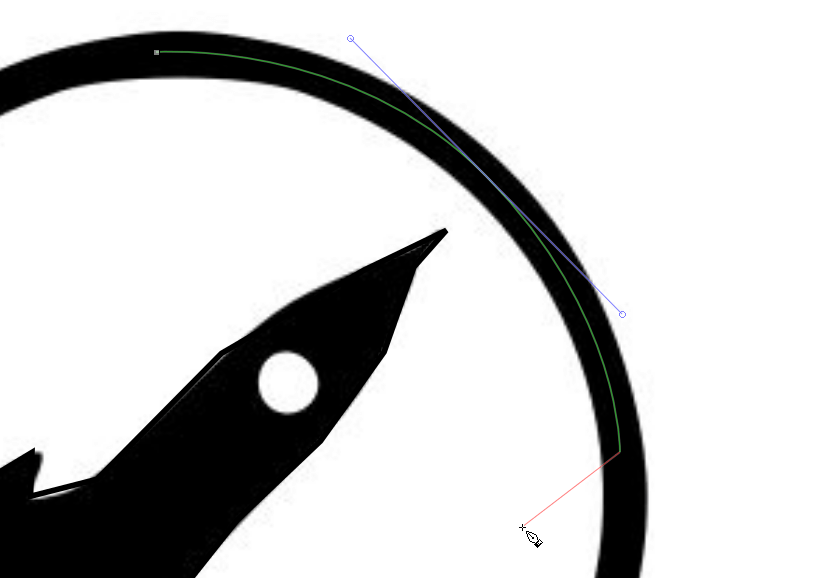
Doch das Werkzeug kann noch mehr. Wenn Sie beim Punktsetzen die linke Maustaste gedrückt lassen und gleichzeitig die Maus bewegen, können Sie Kurven erzeugen. Diese Funktion dürfte vielen von Photoshop, Gimp etc. bekannt sein. Es erfordert etwas Übung, bis man die Funktion intuitiv verwenden kann. Außerdem ist es anfangs ungewohnt, dass die Kurve, einmal aktiviert, immer für zwei Ankerpunkt aktiviert bleibt. Man muss also immer ein Punktepaar setzen, ehe das Tool in den normalen Modus zurückschaltet.

Haben Sie einen falschen Punkt gesetzt, können Sie diesen per STRG + Z leicht löschen.
Wenn Sie Schwierigkeiten haben, die Punkte und Linien zu erkennen, können Sie im Ebenenfenster die Transparenz erhöhen. Klicken Sie dazu einfach auf Deckkraft (%) und verringern Sie diese.


Pfad verfeinern

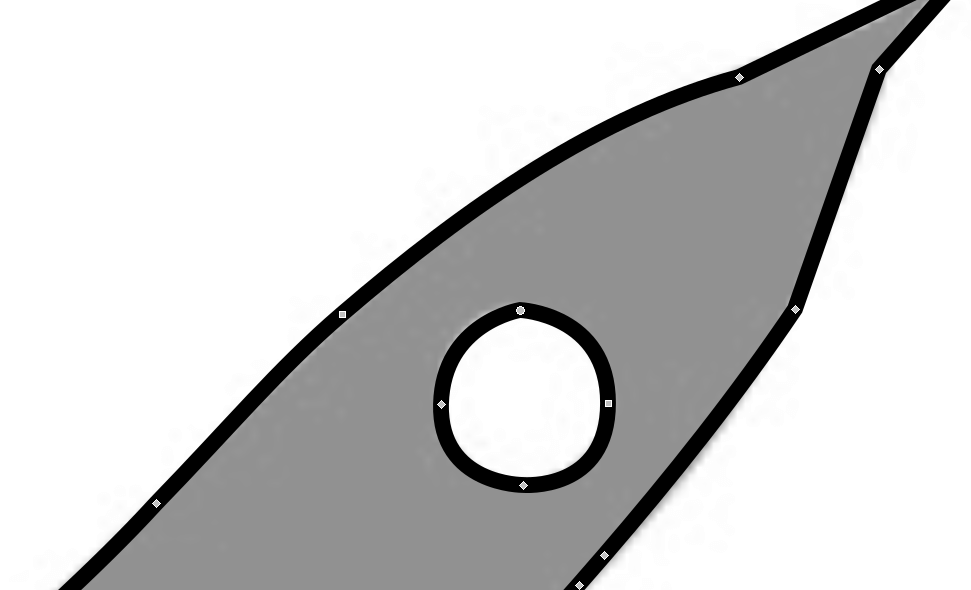
Sind alle Pfade gesetzt, sollten Sie dem Logo noch etwas Feinschliff verpassen. Aktivieren Sie dazu das Bearbeiten-Werkzeug (F2). Damit können Sie Ankerpunkte (auch „Knoten“ genannt) verschieben, hinzufügen oder löschen.
Klicken Sie zunächst auf den Pfad, um alle Ankerpunkte anzuzeigen. Nun gibt es mehrere Optionen:
- Wenn Sie die Linie zwischen zwei Ankerpunkte anklicken und ziehen, können Sie diese verbiegen. Klicken Sie auf einen der beiden benachbarten Ankerpunkte, um den Winkel der Biegung anzupassen
- Mit SHIFT können Sie mehrere Ankerpunkte markieren
- Klicken Sie einen Ankerpunkt an oder fahren Sie mit der Maus darüber, bis dieser rot erscheint; nun können Sie den Punkt verschieben
-

Punkte löschen und hinzufügen Punkte können Sie über die Menüleiste oben links löschen und hinzufügen
Flächen aussparen
Bleibt noch ein Problem: In unserem Logo gibt es Flächen, die ausgespart werden sollen. Um das zu erreichen gehen Sie wie folgt vor:
Zeichnen Sie weitere Pfade um die Flächen, die ausgespart werden sollen. Markieren Sie anschließend alle Pfade – dies geht komfortabel, indem Sie mit der Maus einen Auswahlrahmen um die Pfade aufspannen (alternativ aber natürlich auch per SHIFT-Klick).
Wählen Sie nun aus dem Menü Pfad den Punkt Differenz. Voilà, der Pfad ist nun fertig.

Nun können Sie die Form als Vektorgrafik exportieren oder auch in Photoshop importieren.
Texte als Vektoren
Wenn Sie in Ihrem Logo ausschließlich Text verwenden, ist dies meist der einfachste Fall; Sie brauchen dann nur mit dem Textwerkzeug (F8) und der richtigen Schrift den betreffenden Text abtippen. Beim Export wandelt Inkscape die Buchstaben automatisch in Vektoren um. Achten Sie aber darauf, dass die Option Texte in Pfade umwandeln im PDF-Dialog aktiviert ist.
Dieser Artikel wurde erstmals 2029 veröffentlicht und im Dezember 2023 mit einem Videotutorial aktualisiert.







